デザインを作成するときは、イメージとする色や好きな色を使うことが多いですよね。
でも、その色は誰にとっても同じように伝わるわけではありません。
こちらの記事では、どんな人にも区別しやすい色「カラーユニバーサルデザイン(CUD)」について、基本から配色の仕方までより分かりやすくまとめています。
この記事で分かること
カラーユニバーサルデザインとは?

「カラーユニバーサルデザイン」とは、色弱者(色が見分けにくい人)の見え方を考慮した、誰もが視認しやすい色使いのこと。
どんな年齢や性別、文化、障害の有無を問わずに、すべての人にとって見やすくわかりやすいデザイン設計が「カラーユニバーサルデザイン」なのです。
身の回りのカラーユニバーサルデザイン

身の回りにあるものは、色を使って情報を伝達しているものがたくさんあります。
道路標識などは誰にとっても分かりやすく、シンプルにデザインされていますね。
また、トイレのマークや駅の看板、非常口のマークなどカラーユニバーサルデザインが使われている代表的なものです。

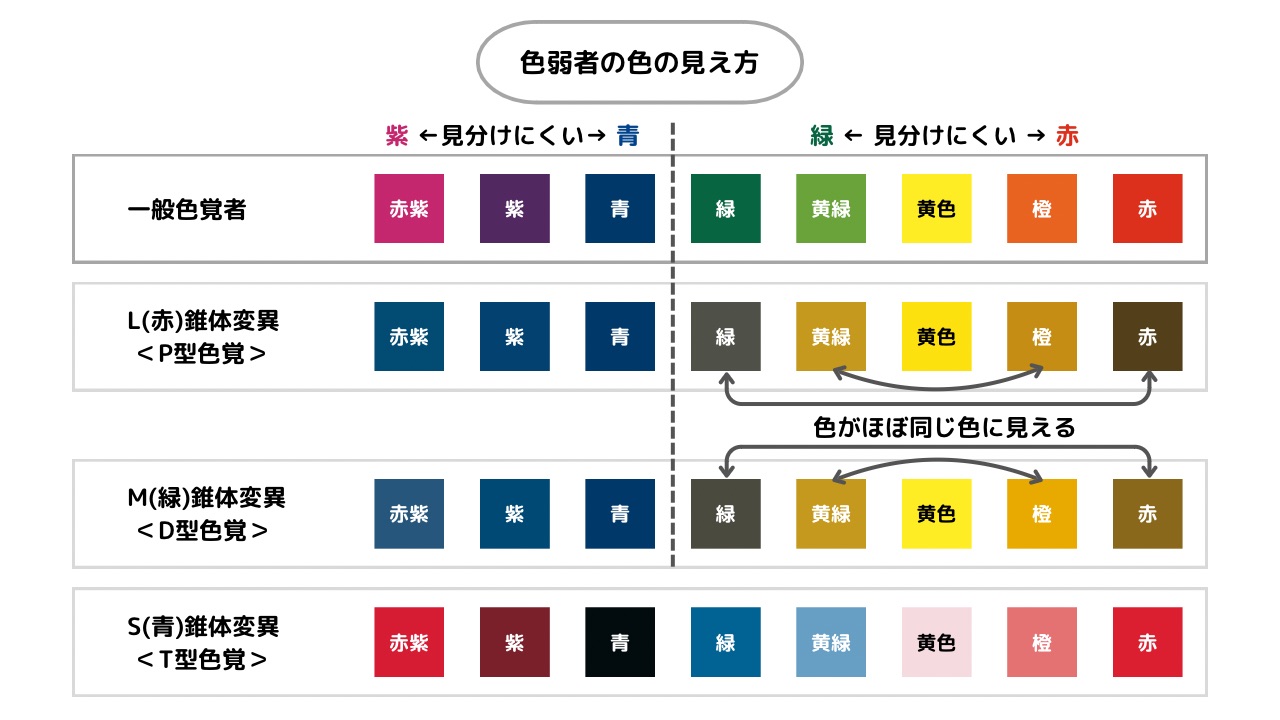
色弱者の色の見え方

人間の目には、RGB(赤・緑・青)それぞれを感じる視細胞があり、この組み合わせで色を認識しています。
色弱者はこのうちのどれかの細胞がうまく働かないことで、色を識別するが難しいのです。
日本には約500万人程度の色弱者がいるといわれています。
カラーユニバーサルデザイン推奨配色セット
カラーユニバーサルデザインにするには、推奨配色セットを活用するのが近道。
推奨配色セットは、なるべく多くの人が見分けやすいように配色されているので、活用していきましょう。
アクセントカラー
赤
255,40,0
黄色
250,245,0
緑
53,161,107
青
0,65,255
空色
102,204,255
ピンク
255,153,160
オレンジ
255,153,0
紫
154,0,121
茶色
102,51,0
ベースカラー
明るい
ピンク
255,209,209
クリーム
255,255,153
明るい
黄緑
203,242,102
明るい
空色
180,235,250
明るい緑
135,231,176
明るい紫
199,178,222
無彩色
白
255,255,255
明るい
グレー
200,200,203
グレー
127,135,143
黒
0,0,0
東京都カラーユニバーサルデザインガイドラインを参考にしています。
代替色は割愛しました。
では、このカラーユニバーサルデザイン推奨配色セットから色を適当に選べばいいのか、というと、そういうわけにはいきません。
色使いには見やすい組み合わせとコツがあります。
ここからは、どのように配色すればいいのか、カラーユニバーサルデザインのコツをお届けします。
カラーユニバーサルデザインのコツ

カラーユニバーサルデザインのコツは、使用する色に注意することと、色の変化のみに頼らないということです。
具体的な例を6個にまとめましたので、参考にしてみてください。
①同系色を避ける
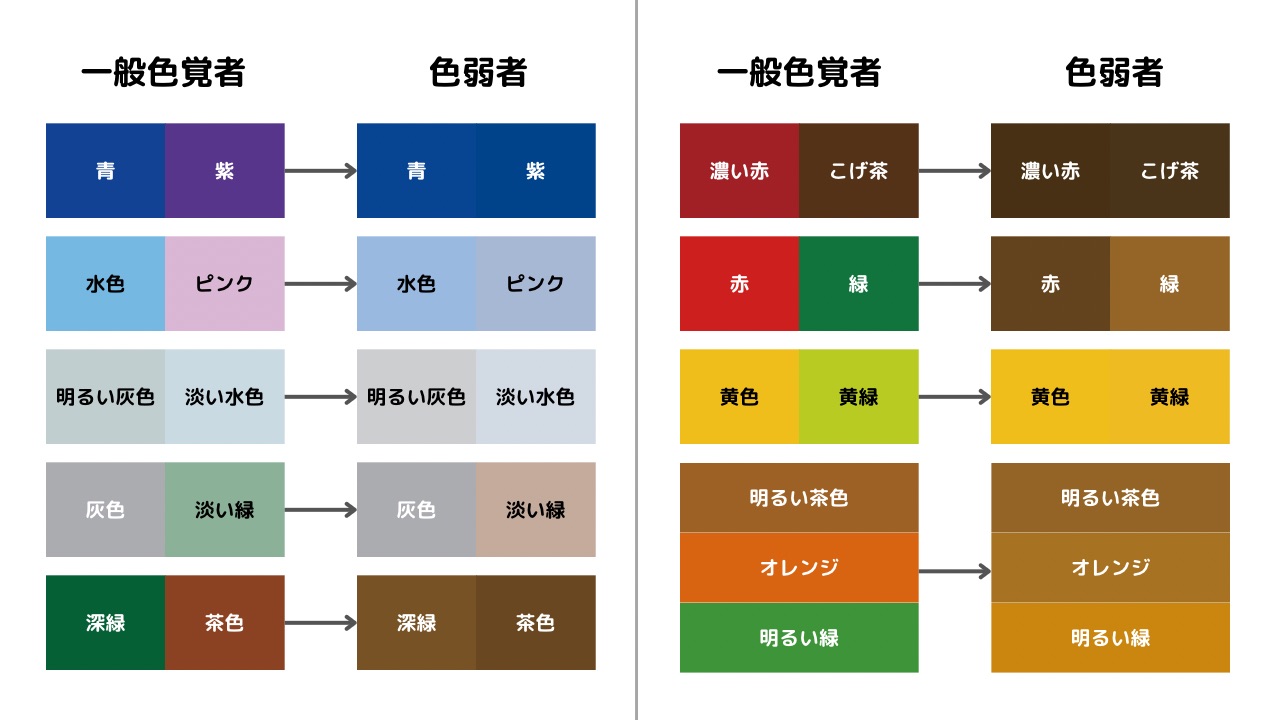
先ほどお伝えしたように、色弱者には見分けづらい色の領域があります。
具体的には、以下のような色の組み合わせが特に区別が難しいとされているので、これらの組み合わせは避けるようにしましょう。

赤などの暖色系と、青や紫の寒色系の色相からそれぞれ色を選択するようにすると、違いが分かりやすくなります。
このとき、ピンクと水色のようなパステルカラー同士の組み合わせは、区別しにくいので避けましょう。

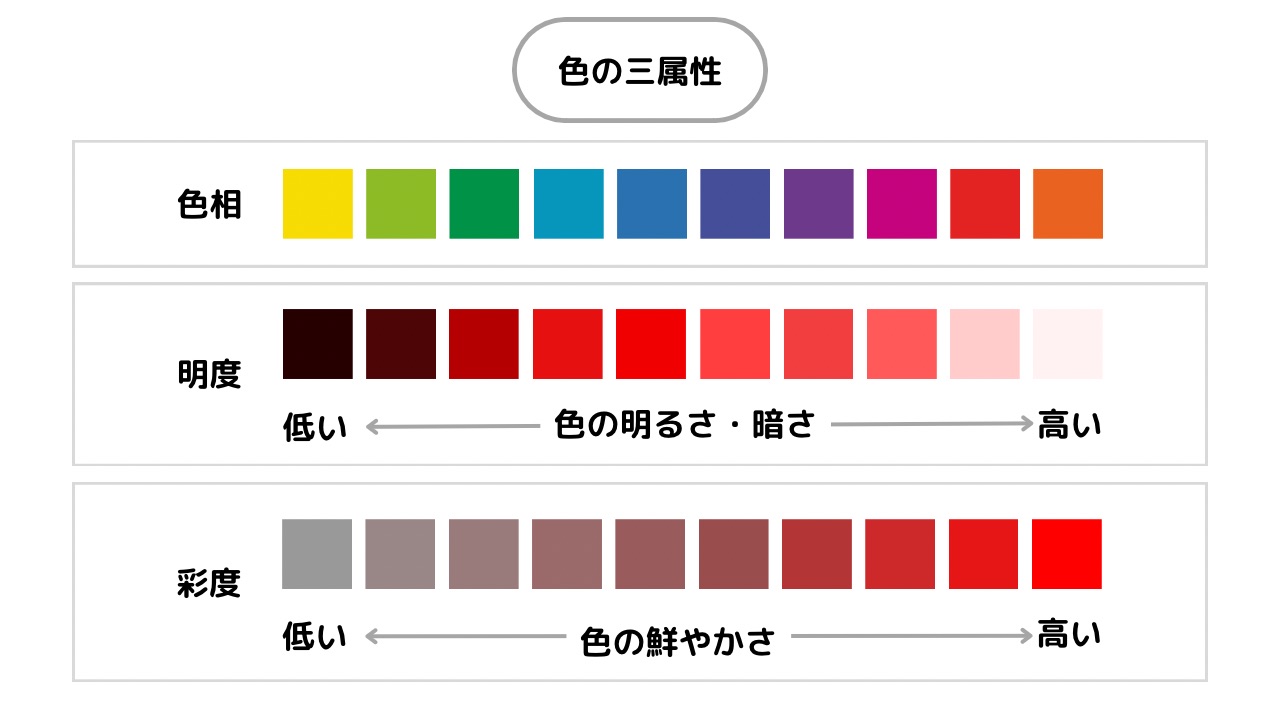
②色の濃さを変える
私たちは、色を色相・明度・彩度の違いによって認識しています。

色弱者の人は、この色相の違いが見分けにくくなっています。
そのため、明度・彩度に変化をつけて違いを表現するといいでしょう。
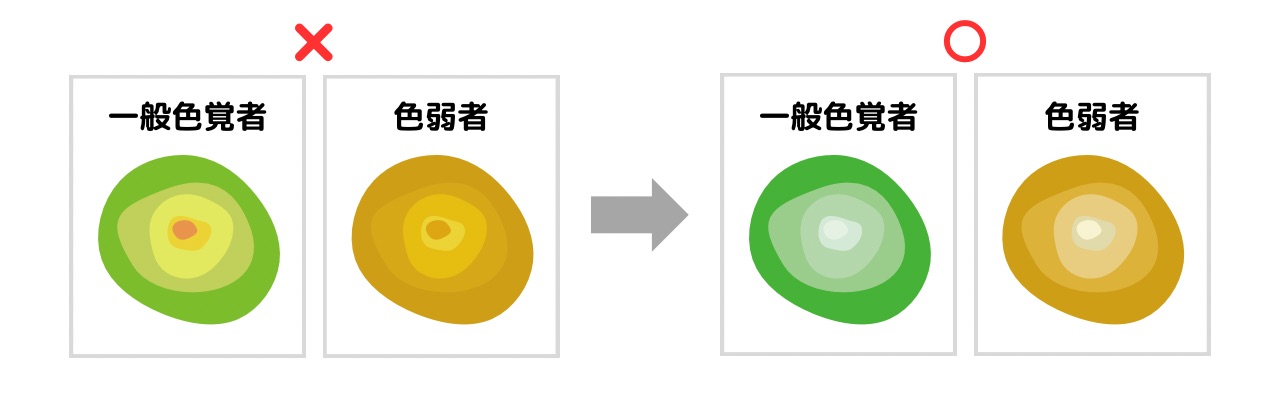
山の高低差を表すときなど、3色以上使うときは明度差を変えたほうが違いを認識しやすくなります。

また、背景色の上に色文字をのせる場合も明度を変え、はっきりとコントラストをつけるようにしましょう。
<見分けにくい色の例>
白に黄色
赤に黒
赤に緑
赤に紫
緑に茶色
濃い青に黒
黄色に白
黒に赤
緑に赤
紫に赤
茶色に緑
黒に濃い青
<見分けやすい色の例>
白に青
黄色に青
白に緑
黄色に黒
白に赤
緑に薄緑
青に白
青に黄色
緑に白
黒に黄色
赤に白
薄緑に緑
コントラスト差を確認したいときは、白黒コピーしてみるとわかりやすいです。
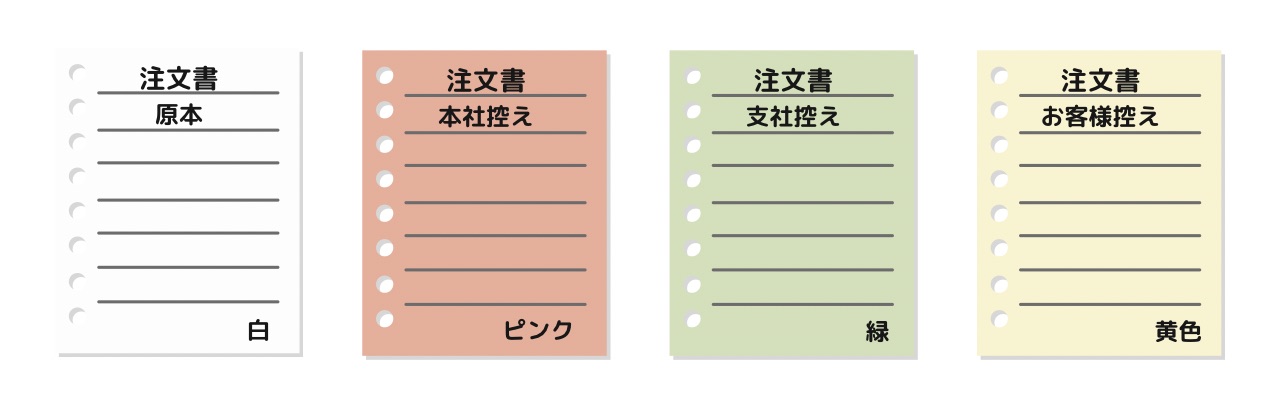
③色名を表記する

色は個人によって見え方が異なり、照明や角度などによって違った色に見えることがあります。
色の区別で情報を伝えたいときは、何色なのかを表記することでだれにでも色を伝えることができます。
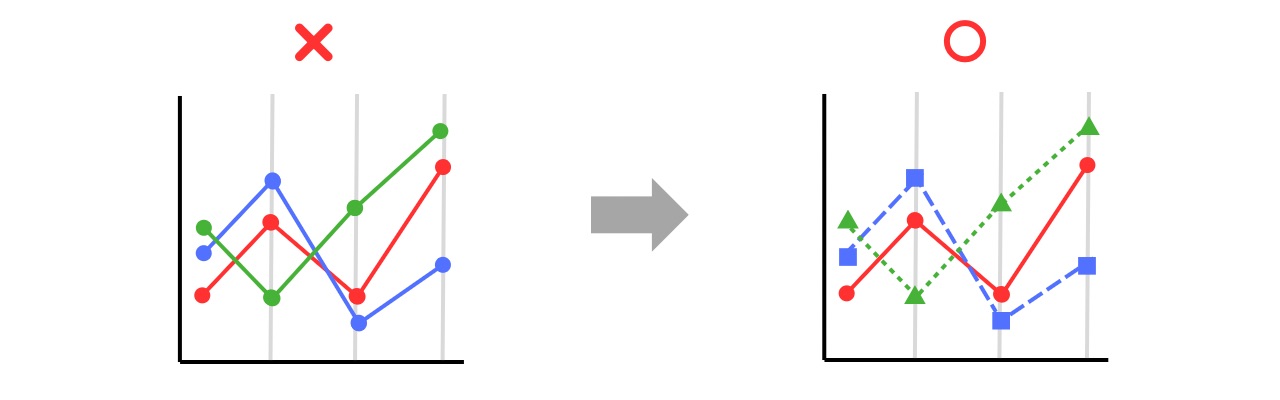
④形を変える

図やグラフなどでは、色だけでなく形も変えると区別しやすくなります。
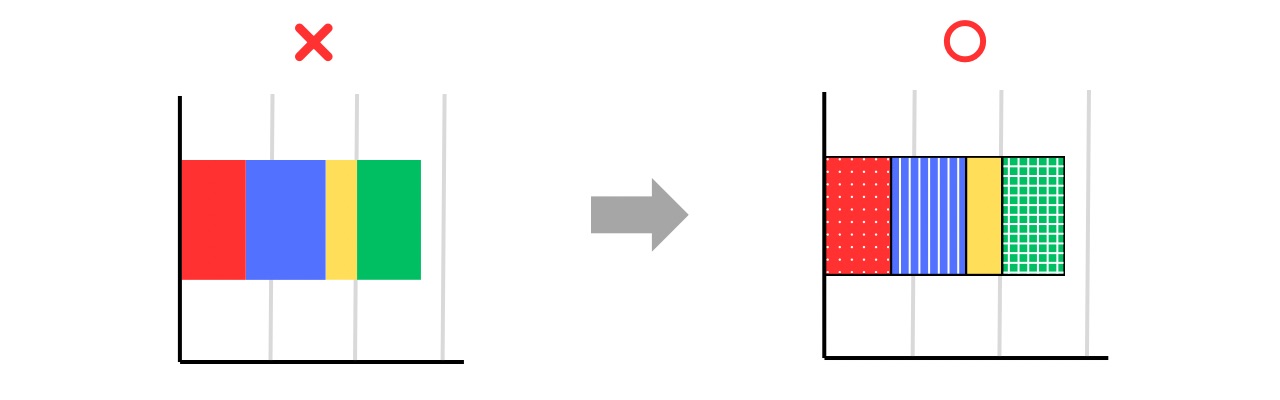
⑤模様・線をつける
ベタ塗りの図やグラフなどは、色だけだと境界がわかりづらいことがあります。
そんなときは、色にドットなどの模様(ハッチング)をつけたり、黒や白で境界線をつけることで、区別しやすくします。

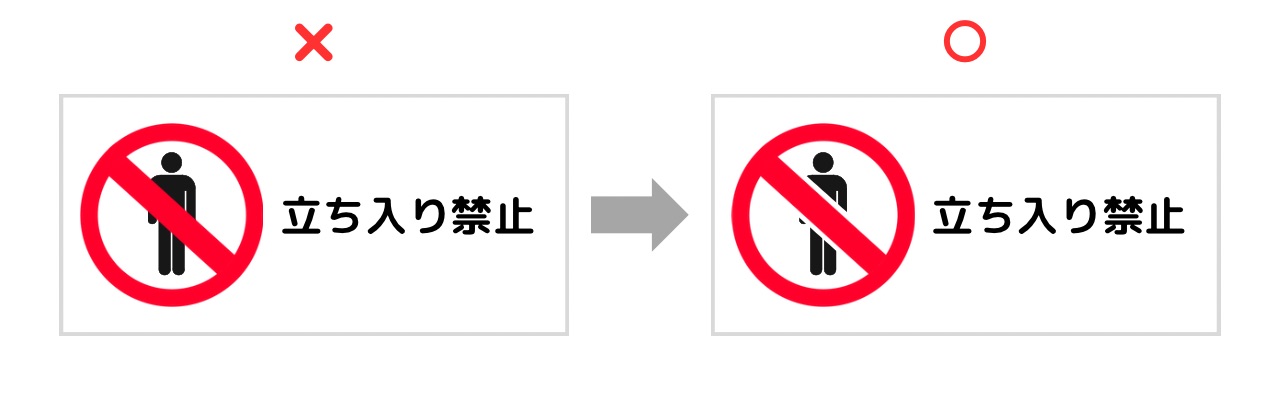
また、デザイン上どうしても見分けにくい色が重なってしまう場合は、縁取りをつけることで分かりやすくすることができます。

⑥色以外で変化をつける
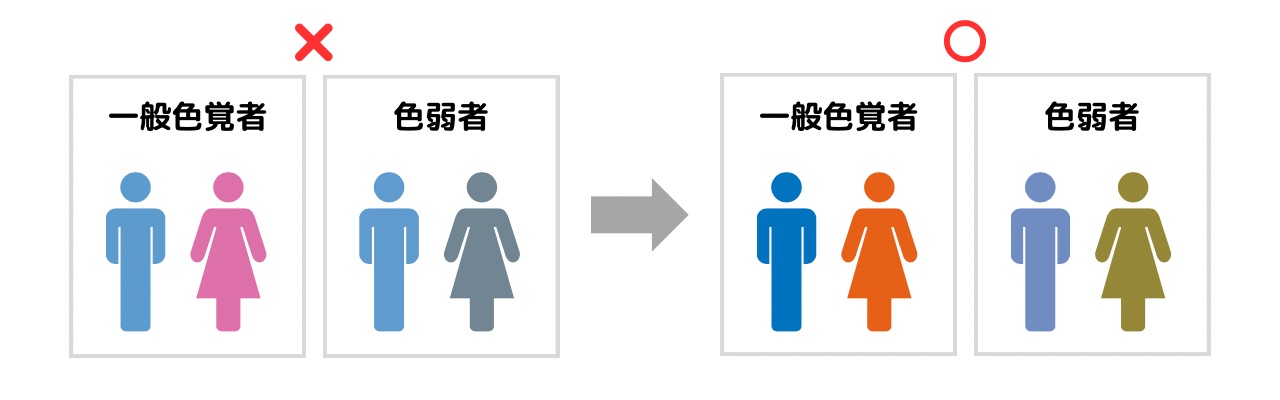
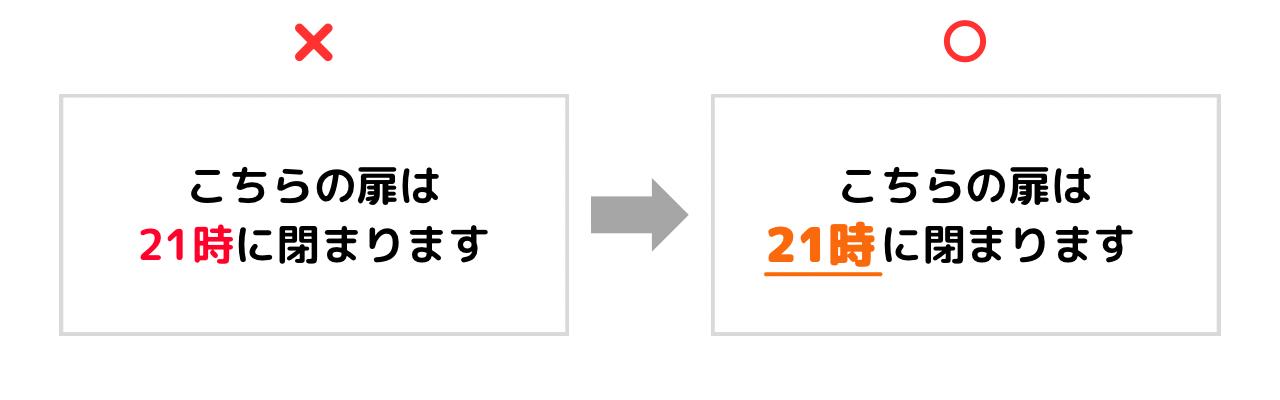
強調したい箇所は赤文字で示すことが多いですが、黒文字と見分けが付きにくい人もいます。
その場合は赤ではなく赤橙を使い、さらに下線をつけたり、大きさやフォントを変えて強調すると分かりやすくなります。

まとめ
私のブログの配色は、全ての人に果たして見やすい色で構成できてるのだろうか?
という疑問から、カラーユニバーサルデザインについて勉強してまとめてみました。
勉強してみると、全然ダメダメなことが分かりました(笑)
今あるサイトの色を全て変更するのはちょっと大変なので、今後ロゴや漫画を描くとき・新たにサイト開設するときなどに役立てていきたいなと思います。
もし間違いがあったらご指摘お願いします。






コメント