ブログ記事を書いていると、目次以外のところでページ内へリンクを飛ばしたいなぁと思う時ってありますよね。
手順を説明する時や、文章が長くなってしまうときに、リストから目的の行へジャンプできると便利です。
ページ内リンクを設定すれば、ユーザーの操作性がアップするので、離脱率も下がります。
この記事では、同じ記事のページ内でリンクを飛ばす方法について解説します。
ページ内リンクの設定方法
ページ内リンクを設定する手順は、簡単2ステップです。
- STEP1
- STEP2
1.HTML アンカーを追加
まずは、リンク先の行に「HTML アンカー」というものを追加します。
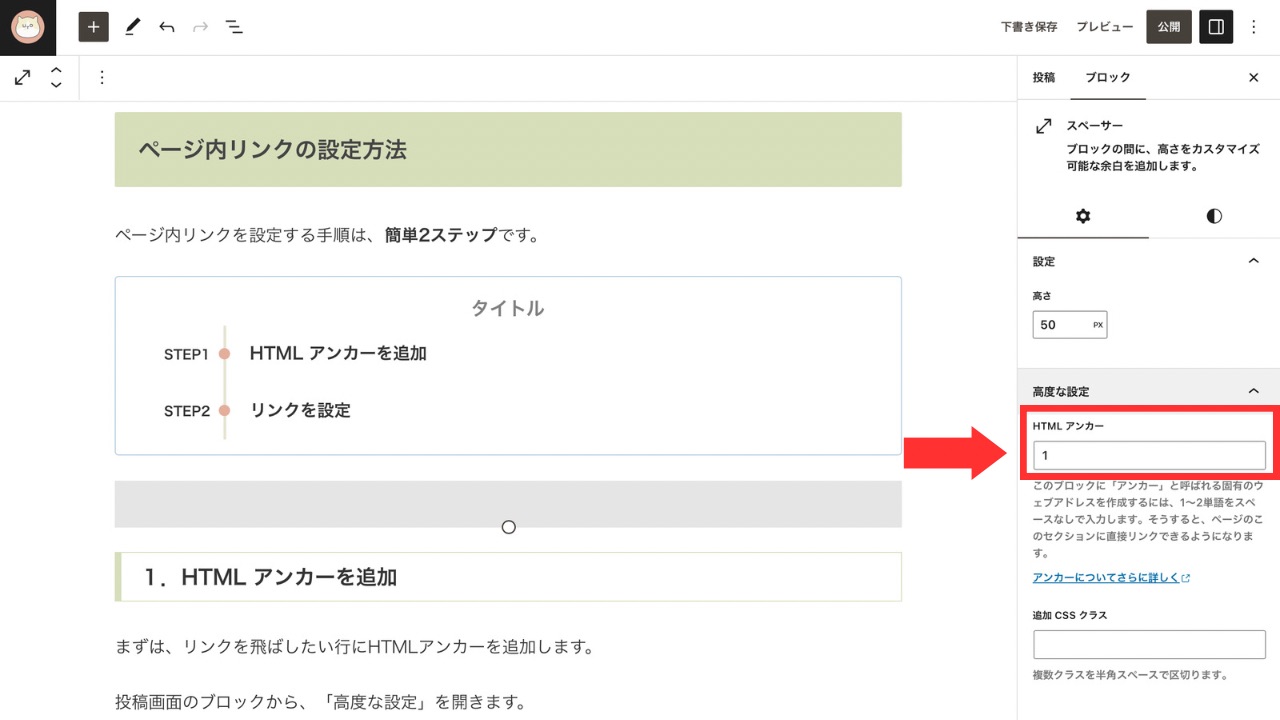
投稿画面のブロックから、「高度な設定」を開きます。

HTML アンカーに、お好きな文字を入力します。

たとえば簡単に、1・2・3などでもOKです。
ポイント
2.リンクを設定
次に、リンクを設定します。
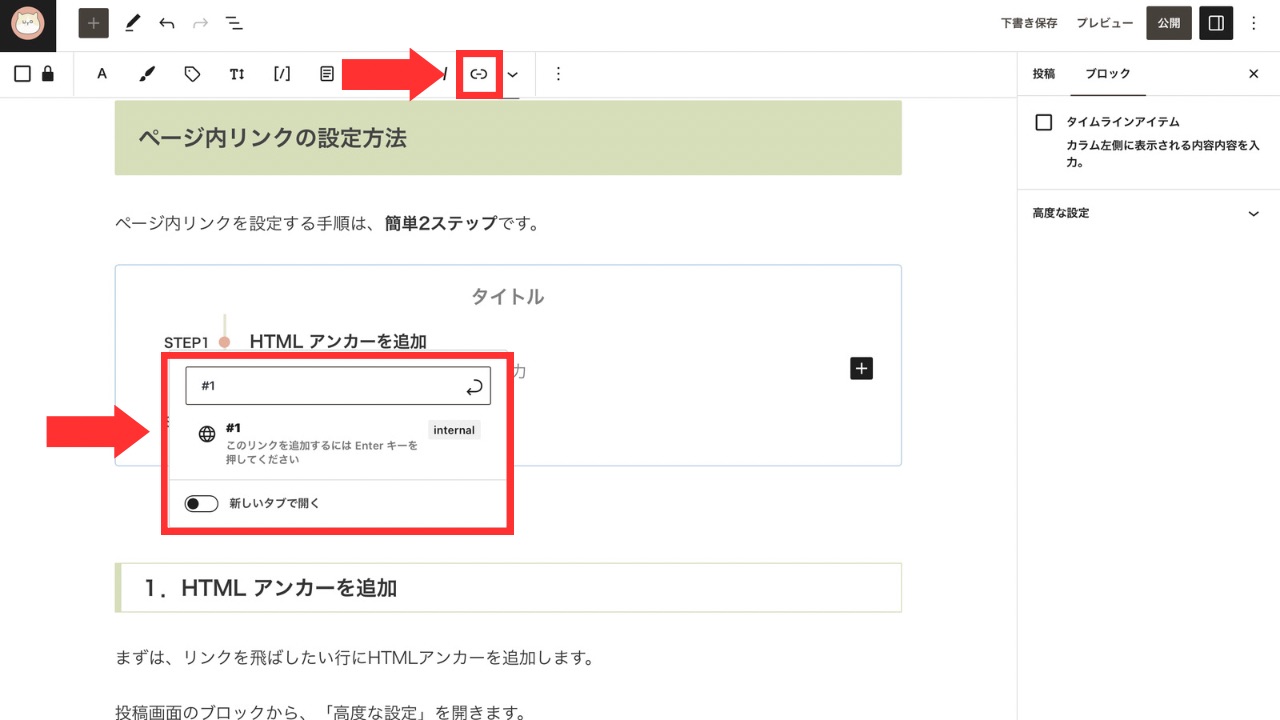
リンク元となる文字を選択して「リンクマーク」をクリック。
先ほど設定したHTMLアンカーの先頭に「#」をつけてリンクを設定すればOKです。

まとめ
とっても簡単にページ内リンクを設定することができました。
より見やすくて、操作しやすいサイトを作るために使える機能なので活用していきましょう!!




コメント