WordPressテーマ「Cocoon」では、簡単にサイドバーが設定できるので便利ですよね。
しかし、ちょっとばかし見出しがおしゃれとは言いがたい…。

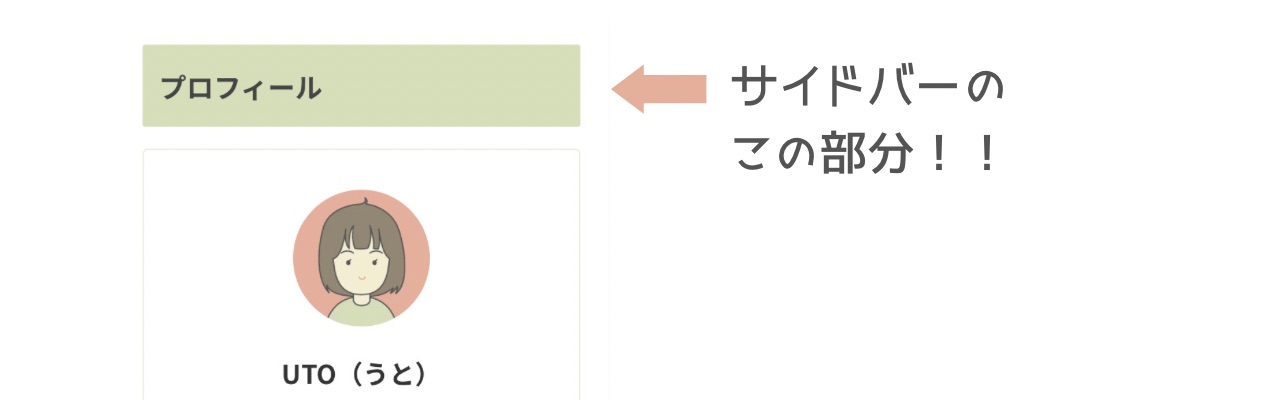
というわけで、今回はこのサイドバーの見出しをカスタマイズする方法を解説します。
サイドバー見出しデザインの変更
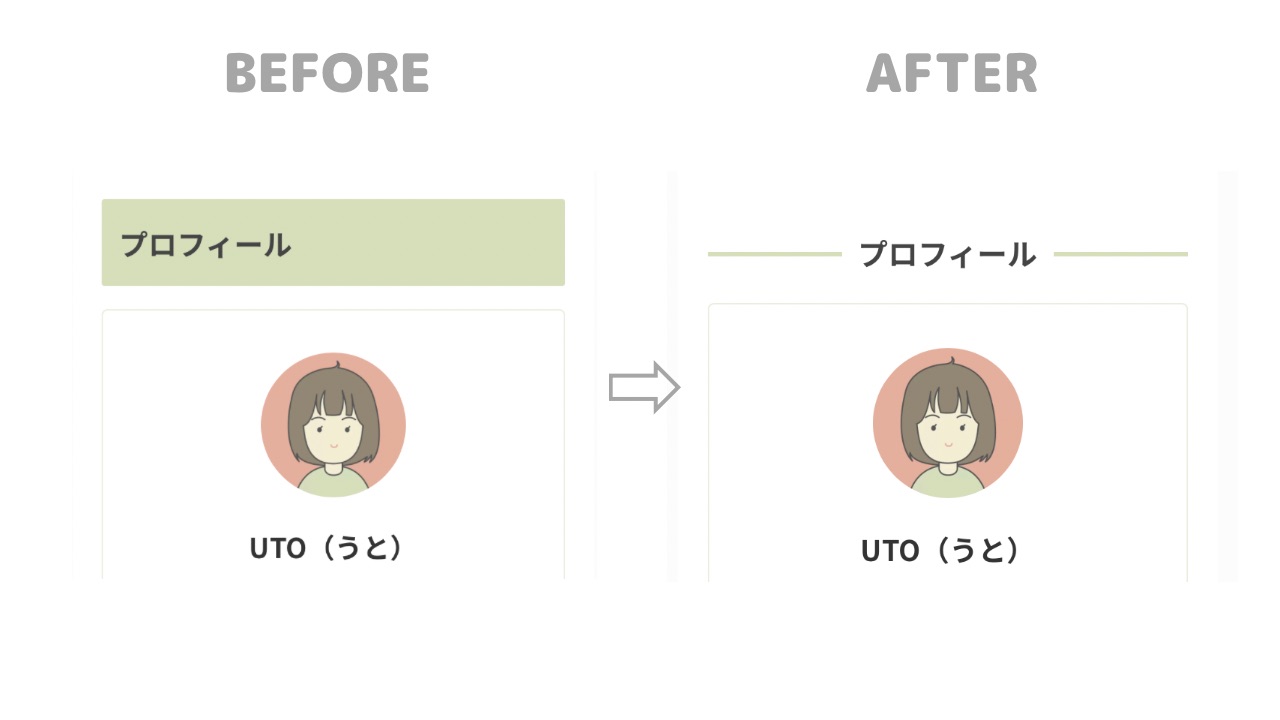
初期設定では、見出し部分は文字が左寄りで、キーカラーを使ったベタ塗りのデザイン。
サイドバー見出しのデザインを変更するには、CSSを追加する必要があります。
手順は簡単、2ステップです。
- STEP1CSSをコピー
- STEP2貼り付け
CSSを貼り付ける場所
まず、CSSを貼り付ける場所をお伝えしておきます。
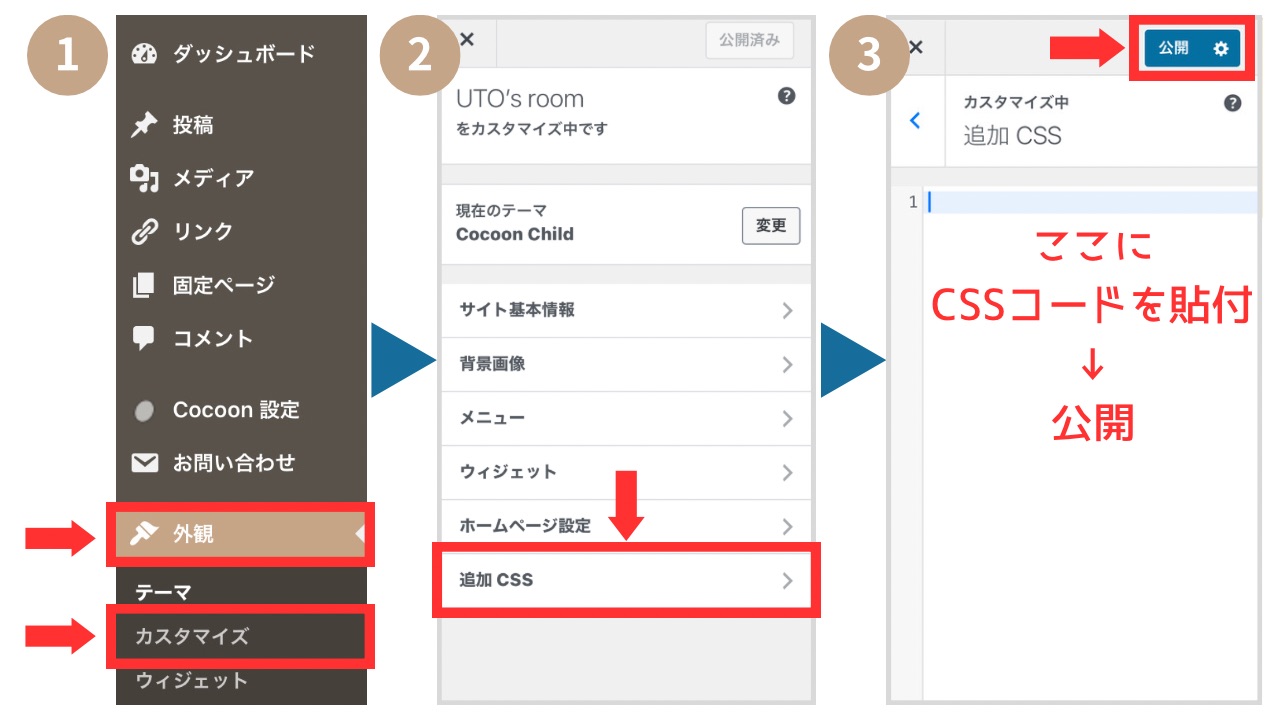
WordPress管理画面から、「外観」>「カスタマイズ」>「追加CSS」を開きます。
コピーしたコードを貼り付けた後、「公開」をクリックしてください。

コピーするCSS
デザイン別にご紹介しますので、お好きなものをコピーして使ってください。
基本的には「.sidebar h3」を指定して変更します。
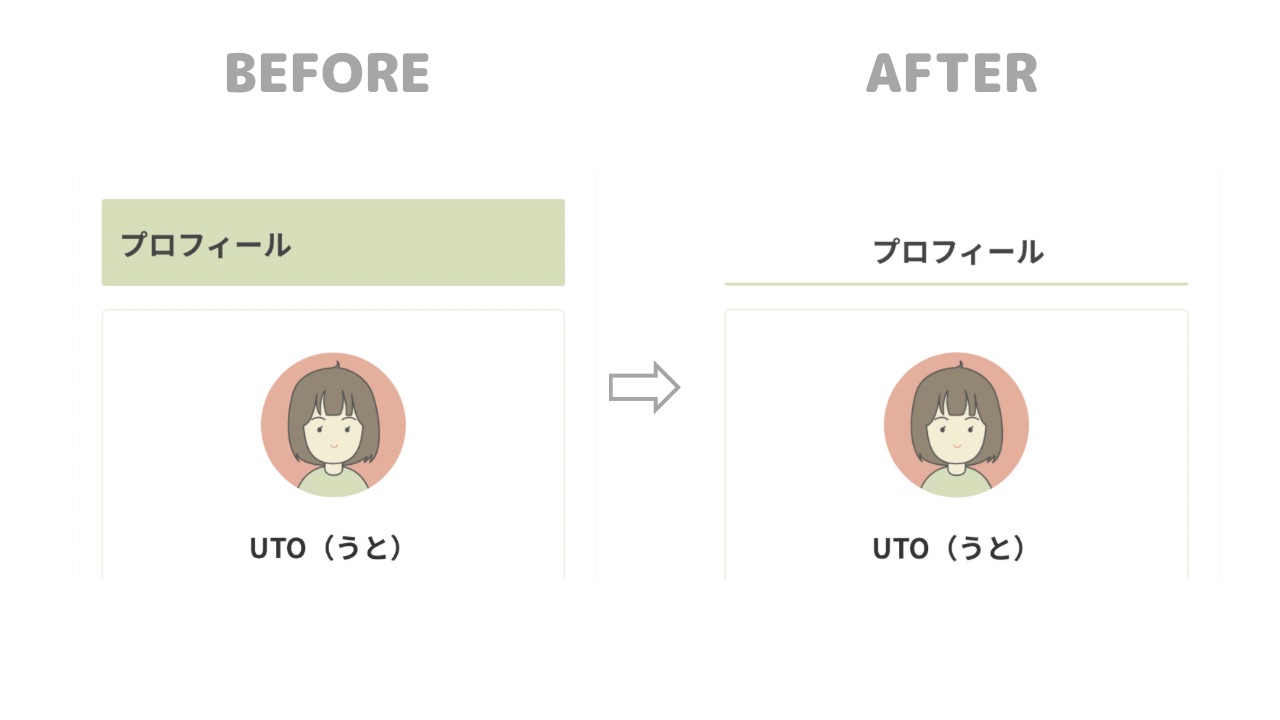
下線のみにする

文字を中央にした下線だけのシンプルなデザイン。
CSSコード
.sidebar h3 {
background: transparent;
border-bottom: 2px solid #d4dfbb;
text-align: center;
padding: 10px;
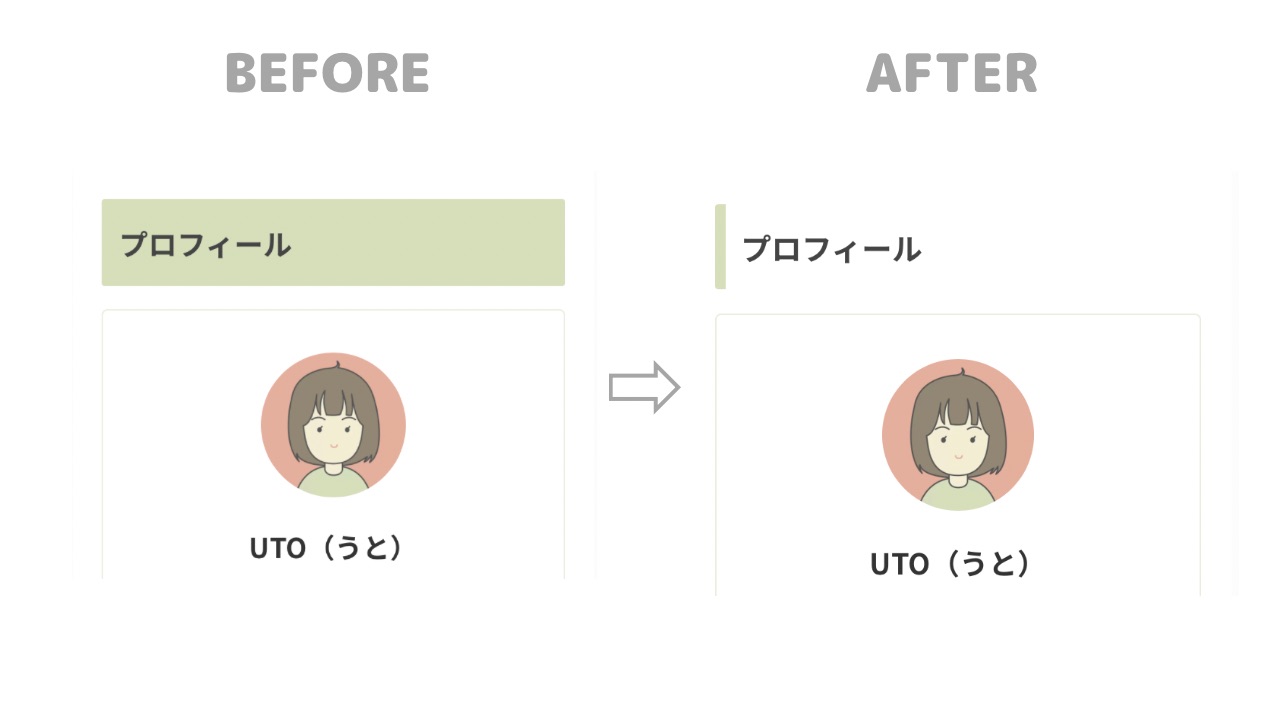
}左側の線のみにする

左側にシンプルに線を入れたデザイン。
CSSコード
.sidebar h3 {
background: transparent;
border-left: solid 7px #d4dfbb;
padding: 10px;
}ラインで囲む

両側にシンプルに線を入れたデザイン。
CSSコード
.sidebar h3 {
background: transparent;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
}
.sidebar h3::before, .sidebar h3::after {
content: '';
position: absolute;
top: 50%;
width: 28%;
border-top: 3px solid #d4dfbb;
}
.sidebar h3::before {
left: 0;
}
.sidebar h3::after {
right: 0;
}まとめ
サイドバーはパソコンだと必ず見てもらう場所なので、できればおしゃれにしたいものです。
もっといろいろなデザインに変更することも可能なので、数字を変更したり、コードを追加したりしてカスタマイズを楽しんでみてください。




コメント