よくあるブログでは「目次」がメインカラムとサイドバーの両方に表示されていることが多いです。
サイドバーに目次があれば、気になる見出しにジャンプすることができるので、ユーザーの操作性もアップできますよね。
WordPressテーマ「Cocoon」ではプラグインを使うことなく、簡単にサイドバーへの目次表示が可能です。
今回は、ブログを始めたばかりで、サイドバー目次の表示がよく分からないという方のために、サイドバー目次の表示方法やカスタマイズについて解説します。
この記事で分かること
そもそも、目次の表示の仕方が分からない、という方は以下の記事を参考にしてから始めてみてください。
サイドバー目次の表示
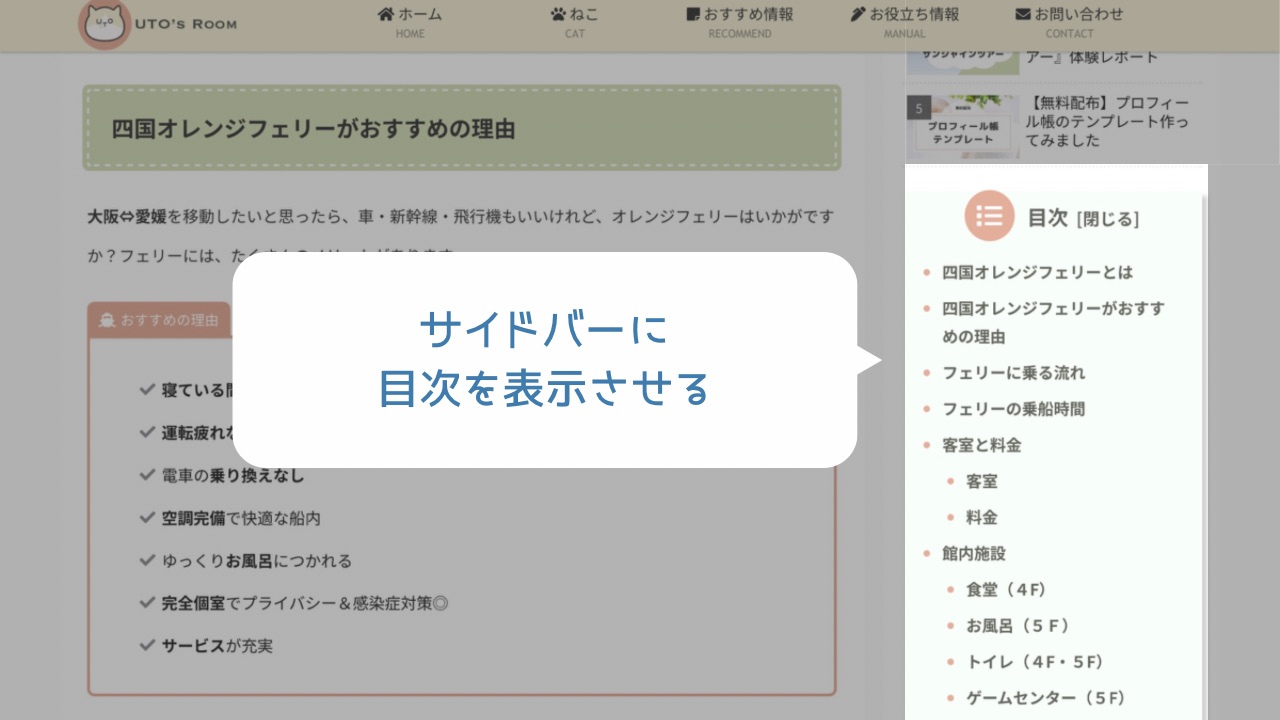
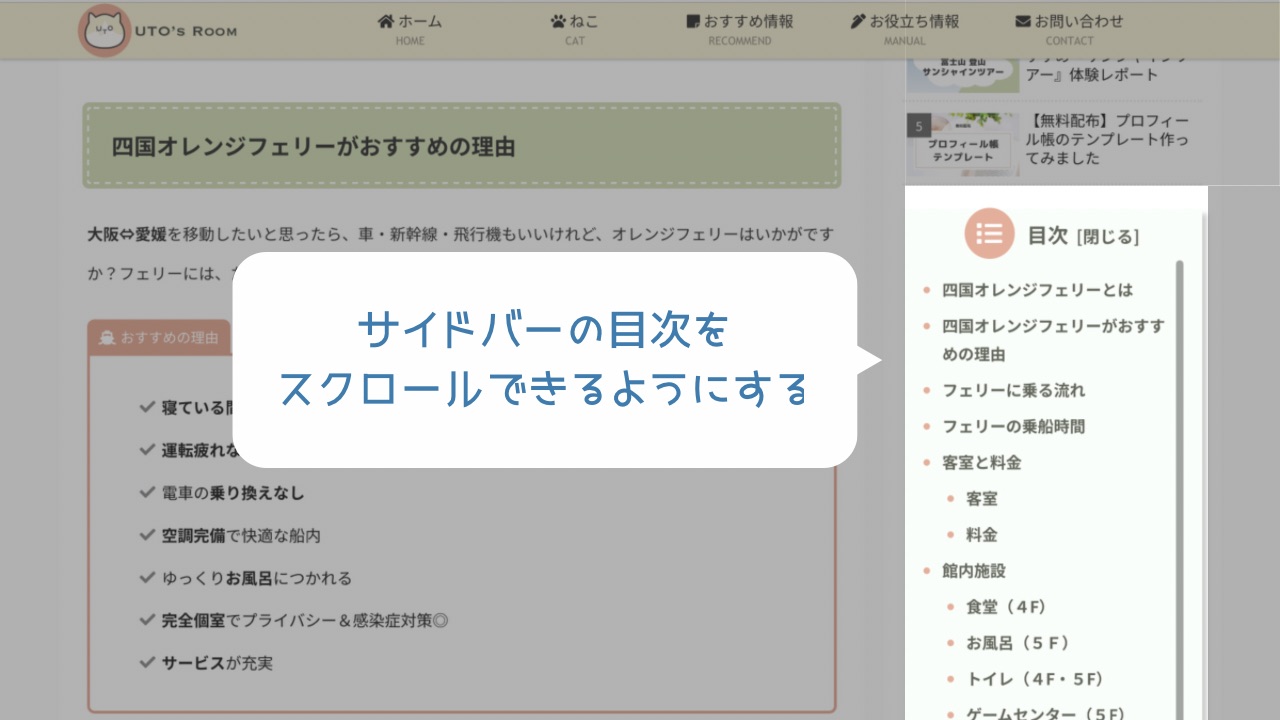
目次をサイドバーに表示させると、以下の画像のようになります。

設定方法は簡単です。
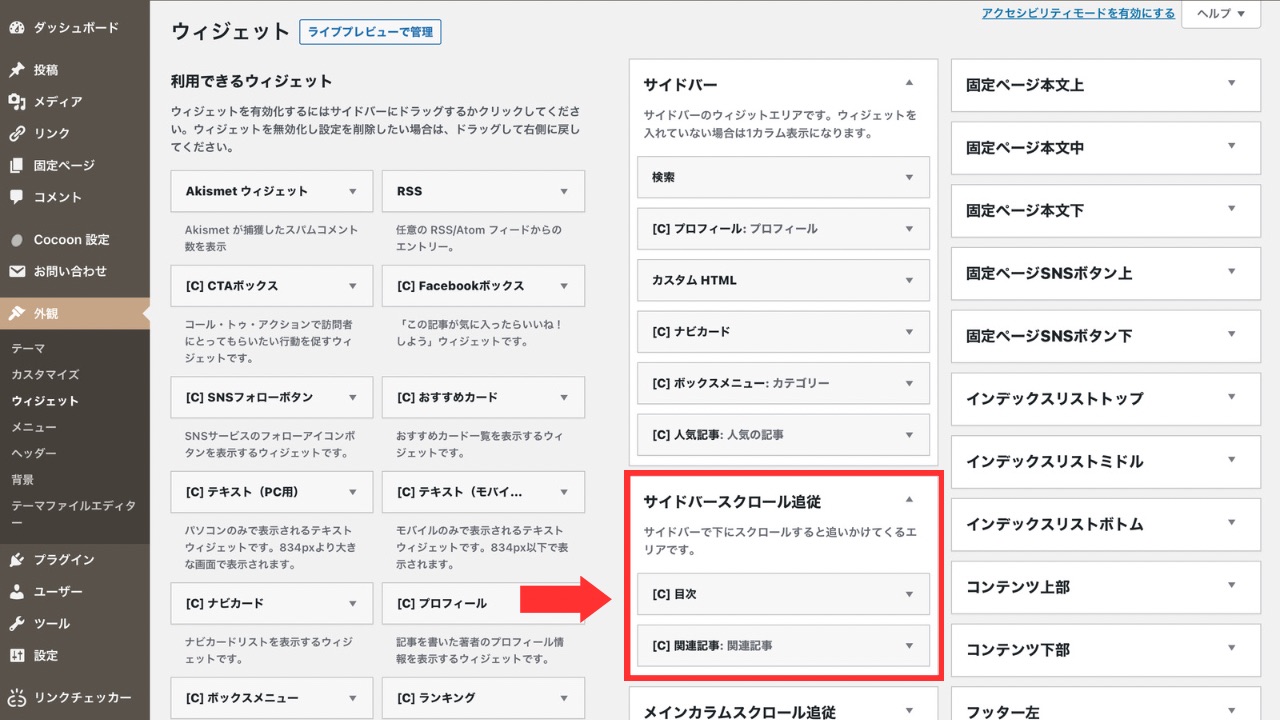
WordPress管理画面から、「外観」>「ウェジェット」に進みます。

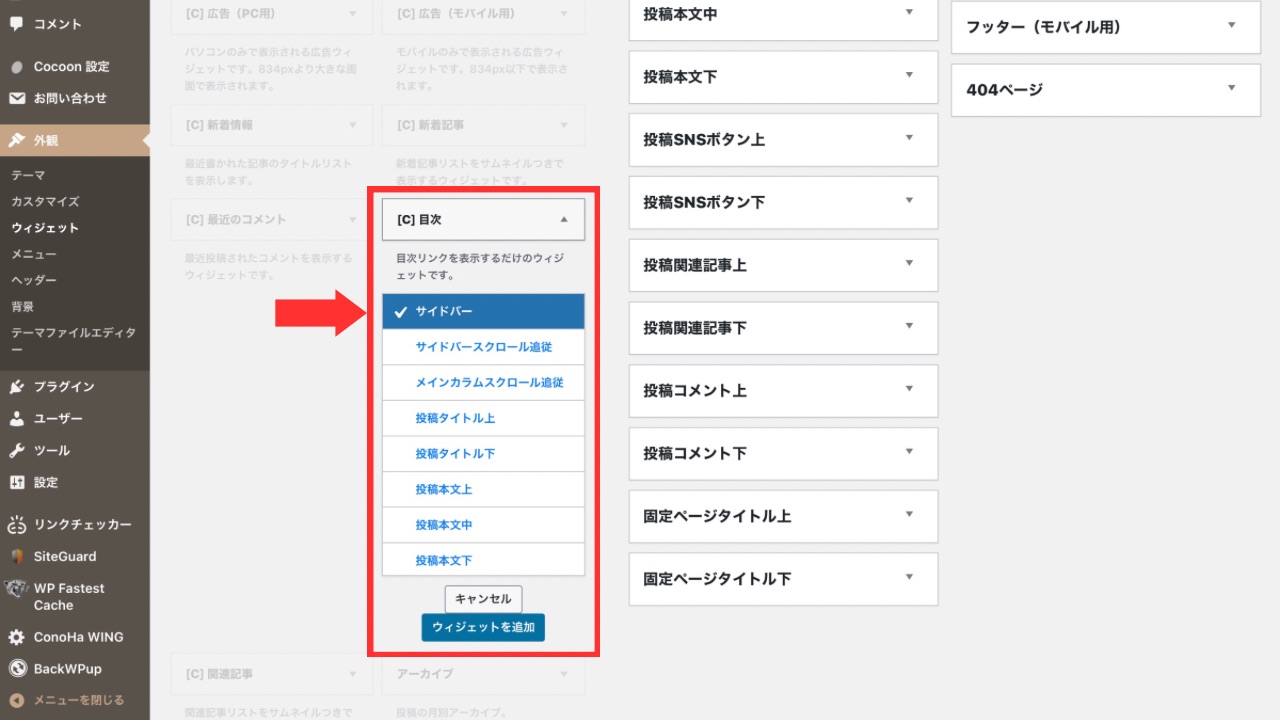
左側の「利用できるウィジェット」の欄から「目次」を見つけます。
右にある「▼」をクリックして開き、「サイドバー」にチェックして、「ウィジェットを追加」をクリックします。

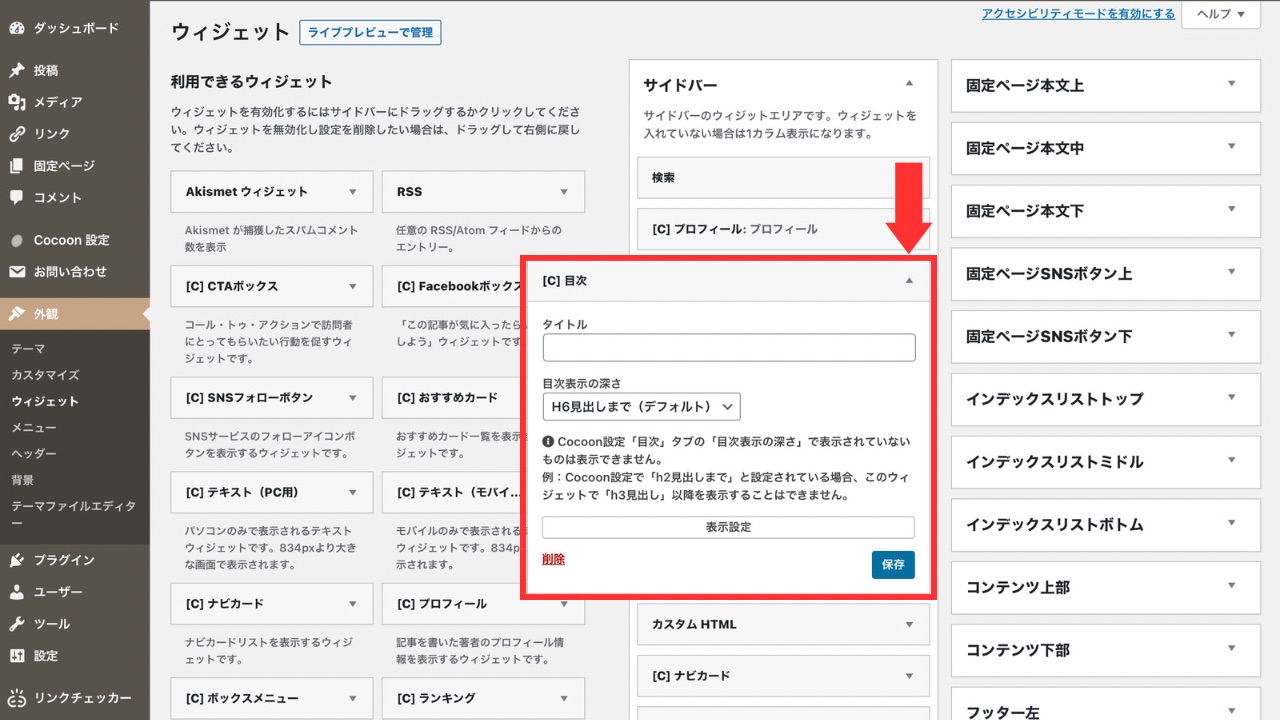
すると、右のサイドバーの欄に目次が表示されるので、「▼」をクリックして開き、タイトルや目次表示の深さなどを設定して「保存」してください。

これだけで、目次がサイドバーに表示されるようになります!
サイドバー目次をスクロールしたらついてくるようにする
サイドバーの目次は、記事を読み進めたときに消えてしまうより、常に表示されている方がいいですよね。
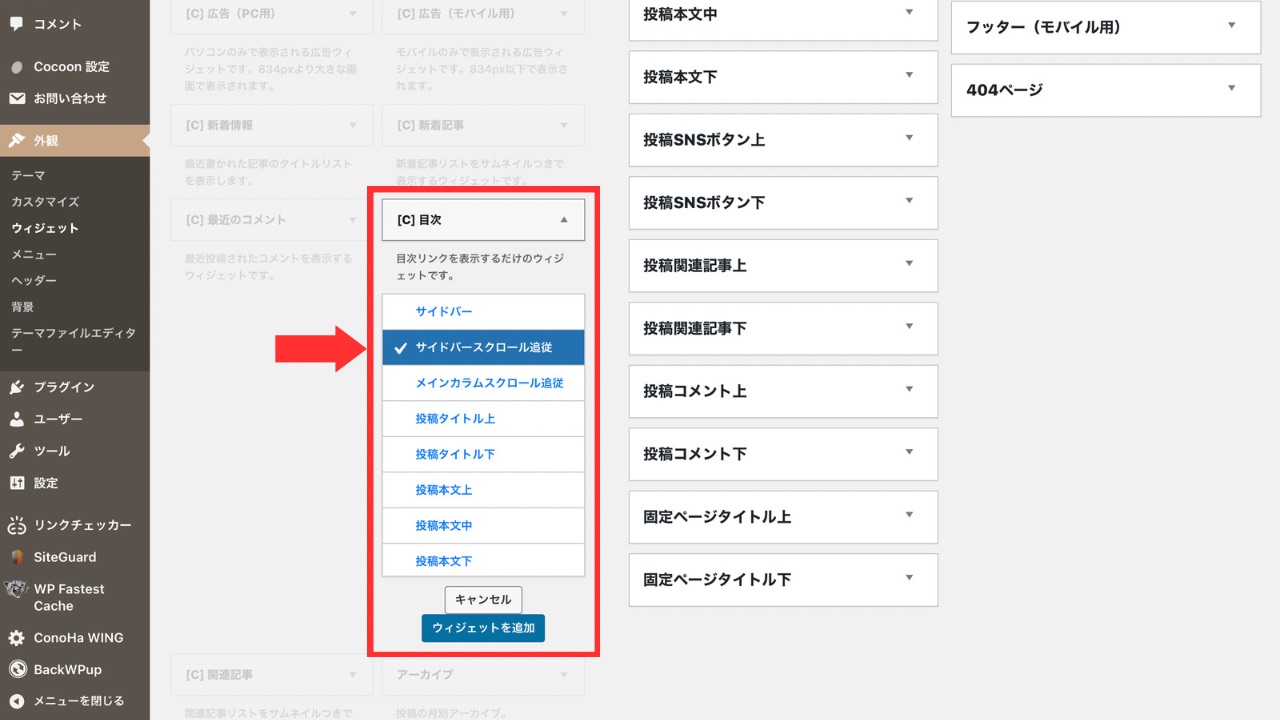
その場合は、先ほどのウィジェットの画面で「サイドバースクロール追従」の方に追加します。

右の「サイドバースクロール追従」欄に目次が表示されたら、先ほどと同じように設定して保存してください。

これで、スクロールしても目次が消えることなく、常時表示されるようになります。
サイドバー目次にスライドバーをつける
文章の長い記事を書いていると、自然と見出しが多くなってしまう時があります。
「Cocoon」のサイドバー目次は長すぎると見切れてしまい、下まで見えなくなってしまうという欠点があります。
目次に表示させる見出しの設定を考えて記事を書いてもいいのですが、できれば分かりやすいように全て表示させたいですよね。
そんなときは、画像のようにスライドバーを表示させると便利です。

スライドバーを表示するには、CSSというコードを追加します。
以下の簡単2ステップで、コピペするだけでOKです。
- STEP1CSSをコピーする
- STEP2コピーしたコードをペースト
1.CSSをコピーする
まずは、以下のコードをコピーします。
.sidebar #toc-2 .toc-content {
overflow-y: scroll;
max-height: 800px;
}2.コピーしたコードをペースト
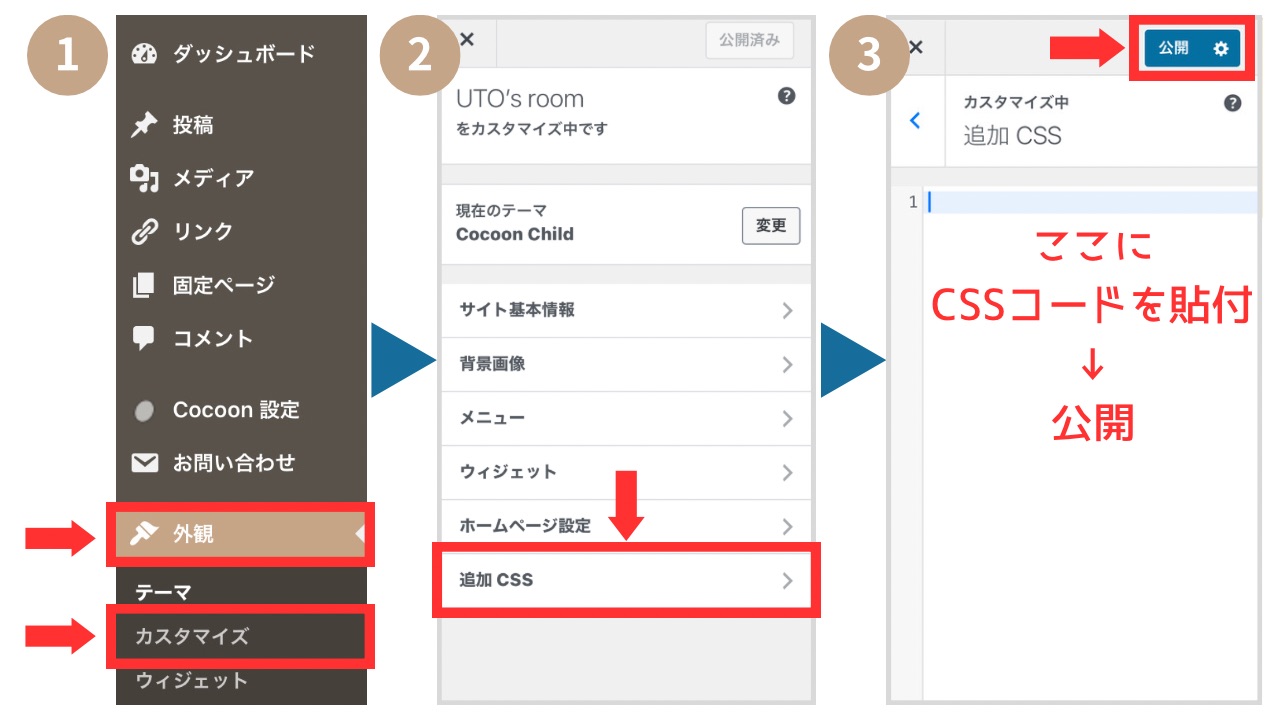
WordPress管理画面から、「外観」>「カスタマイズ」>「追加CSS」を開きます。
コピーしたコードを貼り付けた後は、「公開」をクリックしてください。

これで、スクロールできるバーを表示させることができます。
モバイルのサイドバーを非表示にする
スマホでサイドバーを表示してしまうと、記事の最後に目次が表示されてしまって、使いにくい画面になってしまいます。
その場合は、スマホの時のみ全てのサイドバーを非表示にする設定にしましょう。
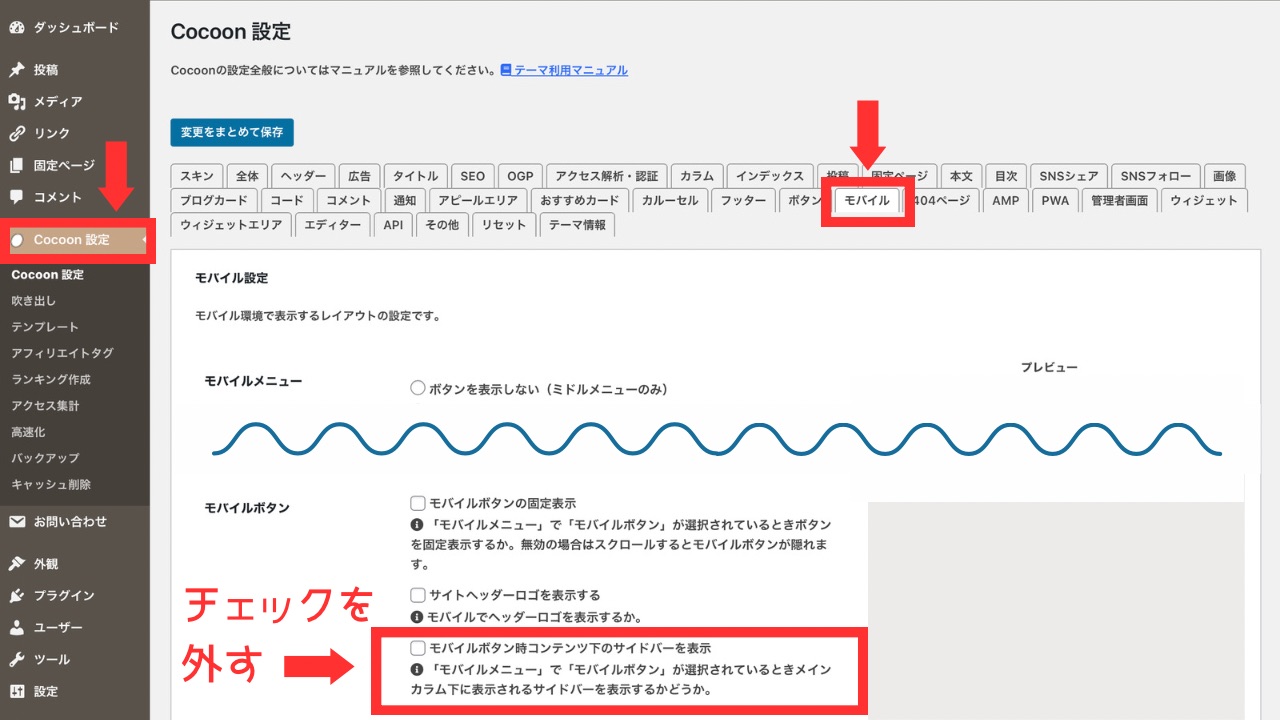
WordPress管理画面から、「Cocoon設定」>「モバイル」に進みます。
「モバイルボタン時コンテンツ下のサイドバーを非表示にする」のチェックを外せばOKです。

モバイルでサイドバーが全部消えてしまうのが悲しい…という方は、フッターナビから表示させる、という方法があります。
詳しい表示方法は、以下の公式サイトをご参考ください。
まとめ
サイドバーに目次があると、サイトの操作性が上がることで、サイト離脱率も下がります。
見やすいブログを作りたいなら、絶対に設定しておきたいものの一つです。
ぜひ今回の記事を参考にして、チャレンジしてみてください。






コメント