ブログで記事を投稿する際に絶対設置したいのが「目次」。
「目次」を設定することで、訪問者に「どんな内容の記事なのか」を伝えることができます。
欲しい情報が含まれているのかを見分けることができるので、読者にもとっても親切な機能とい言えます。
WordPressテーマ「Cocoon」ではプラグインを使うことなく、簡単に目次表示が可能です。
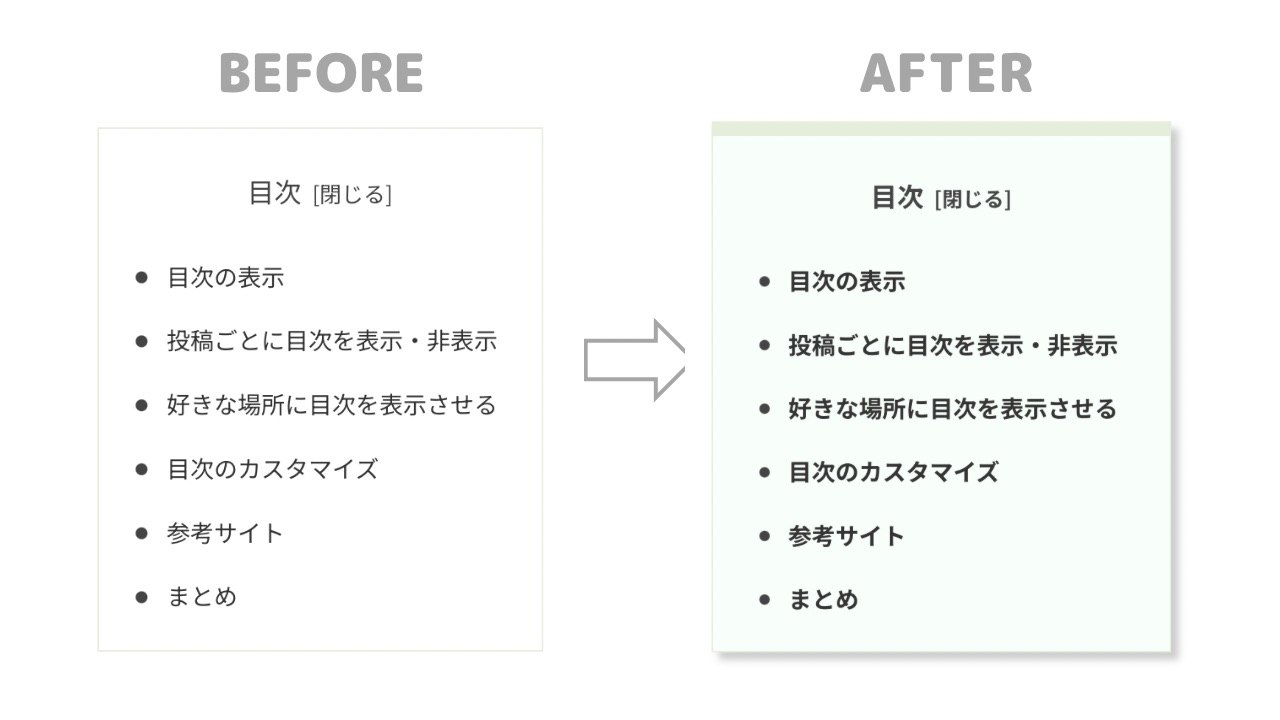
今回は目次の表示方法と、以下のような見た目に簡単カスタマイズする方法を解説します。

目次の表示
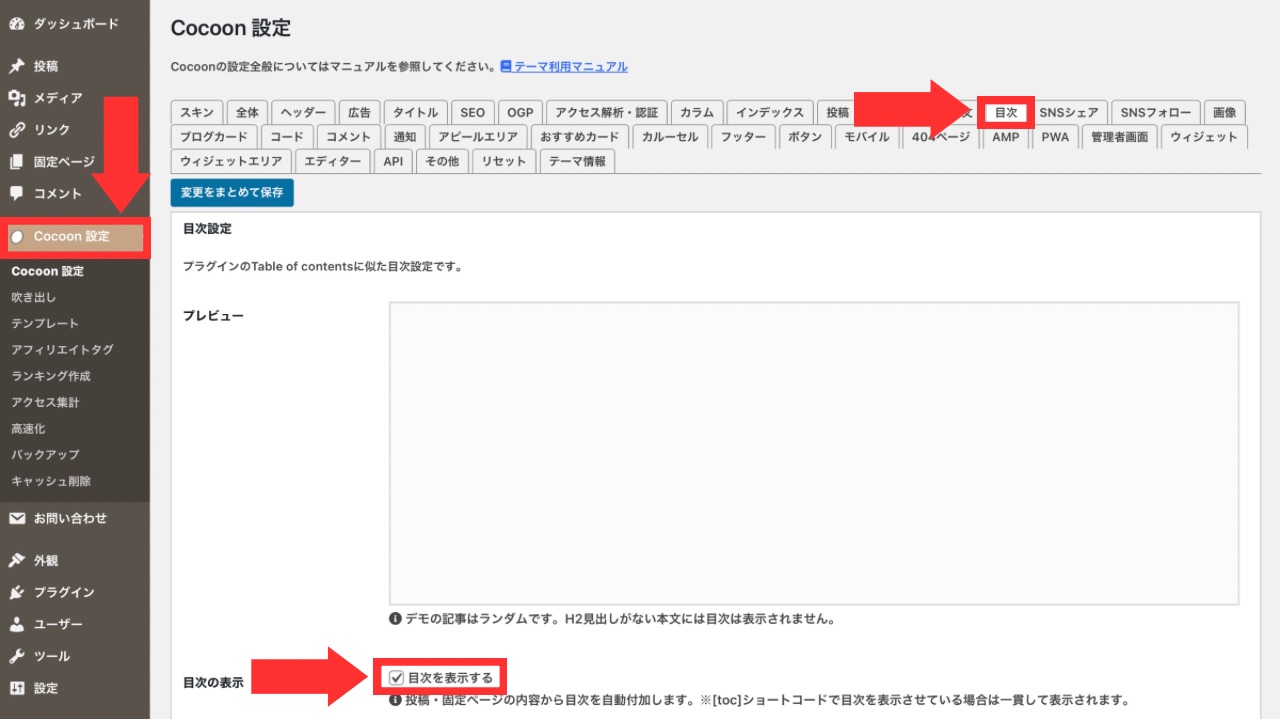
目次を表示させるには、「WordPress管理画面」> 「Cocoon設定」 > 「目次」 タブから設定します。
「目次を表示する」にチェック

設定項目はたくさんありますので、いろいろと変更して好きなようにカスタマイズしてみてください。
投稿ごとに目次を表示・非表示
目次の設定は、投稿ごとに設定することが可能です。
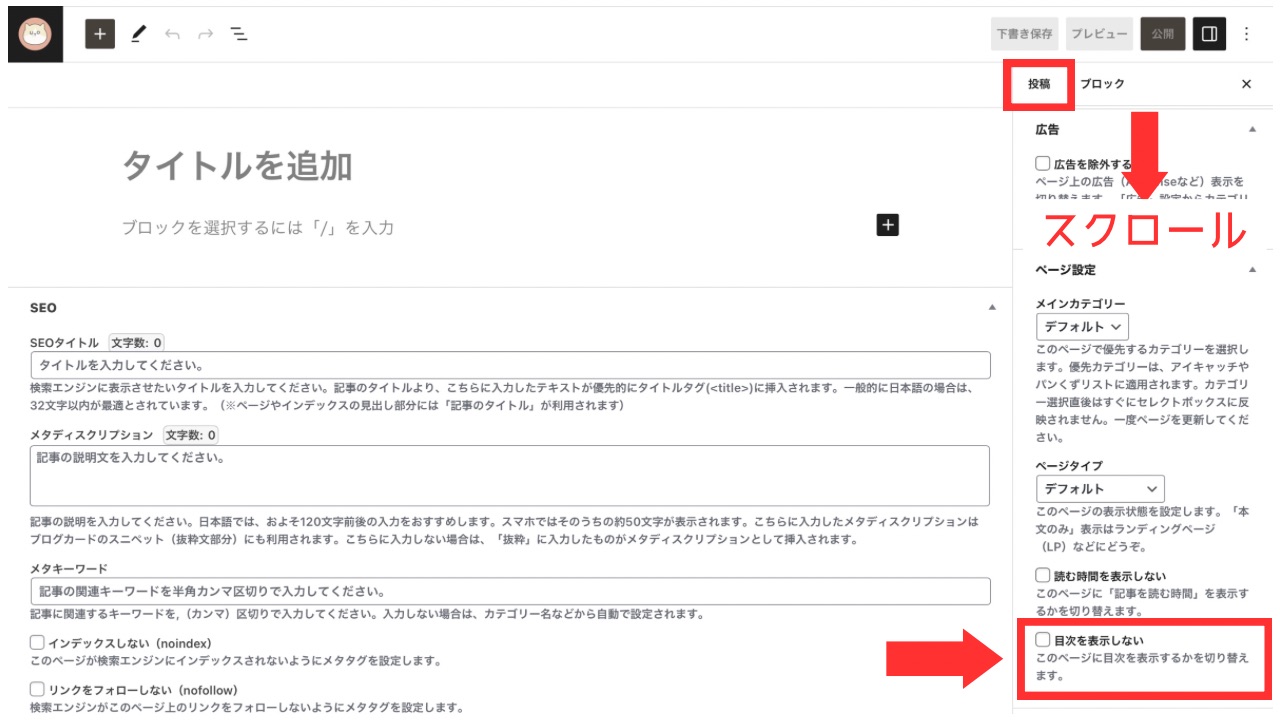
投稿記事作成画面 で右のツールバーを表示させて、「投稿」をスクロールします。
「目次を表示しない」にチェック

するとその投稿だけ、目次を非表示にすることができます。
好きな場所に目次を表示させる
目次が表示される位置は、一番最初のh2見出しの上がデフォルトなります。
この表示位置を変えるには、ショートコードを使います。
このショートコードを入力するだけで、目次を好きな場所に強制的に表示させることができます。
ちなみに、h2~h6まで表示させる目次の深さを指定することも可能。
h2までの目次を表示させる場合は、以下のように「depth」で数字を指定すればOK。
目次のカスタマイズ
初期設定のままだと、目次は「キーカラー」を使用したとってもシンプルなデザインになっています。
このままでも十分ですが、ここでは初心者の方でも簡単にできちゃうカスタマイズをご紹介していきます。
CSSを貼り付ける場所
目次デザインを変更するには、下記の場所にCSSを追加します。
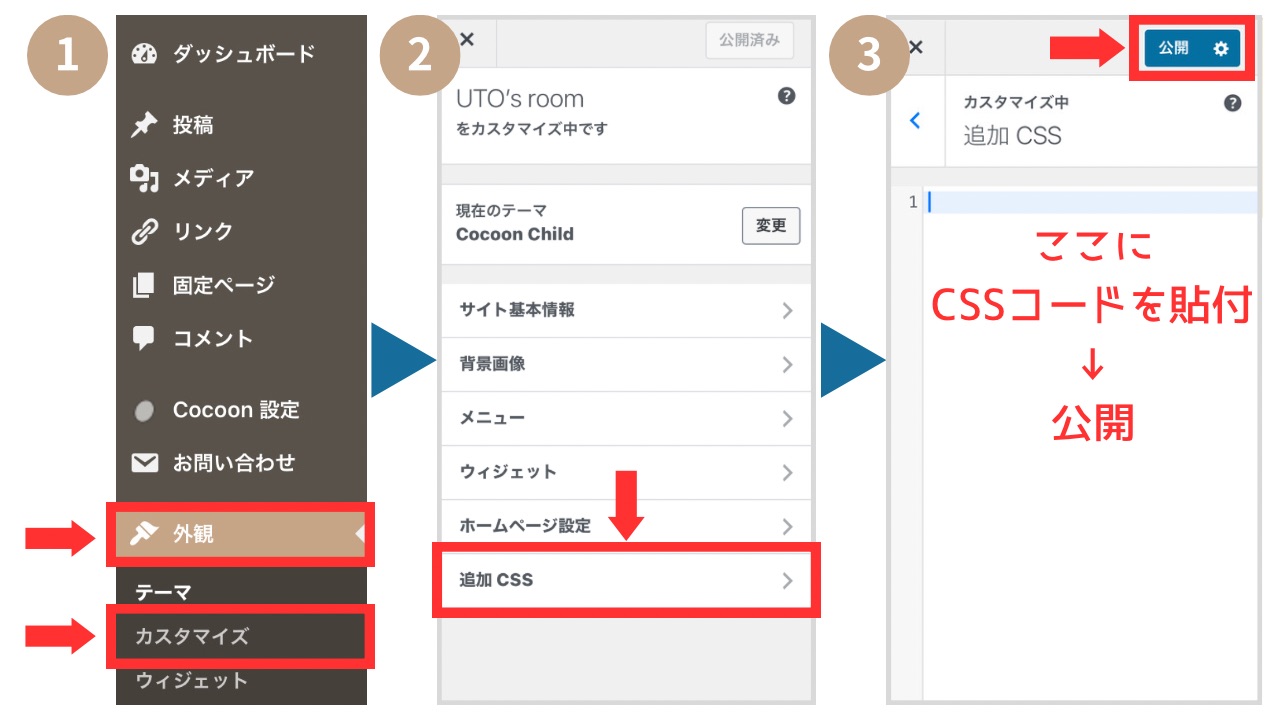
WordPress管理画面から、「外観」>「カスタマイズ」>「追加CSS」を開きます。
コピーしたコードを貼り付けたら、「公開」をクリックしてください。

文字と背景の変更
まずは、文字と、背景部分をカスタマイズしてみましょう。

.toc{
font-size: 1em;
font-weight:bolder;
padding: 1em 2em;
background-color: #fafffa;
box-shadow: 5px 5px 5px rgba(0,0,0,0.2);
border-top:solid 10px #d1dfb7;
}数字やカラーコードを変更すれば、好きな雰囲気に変更できます。
タイトルの変更
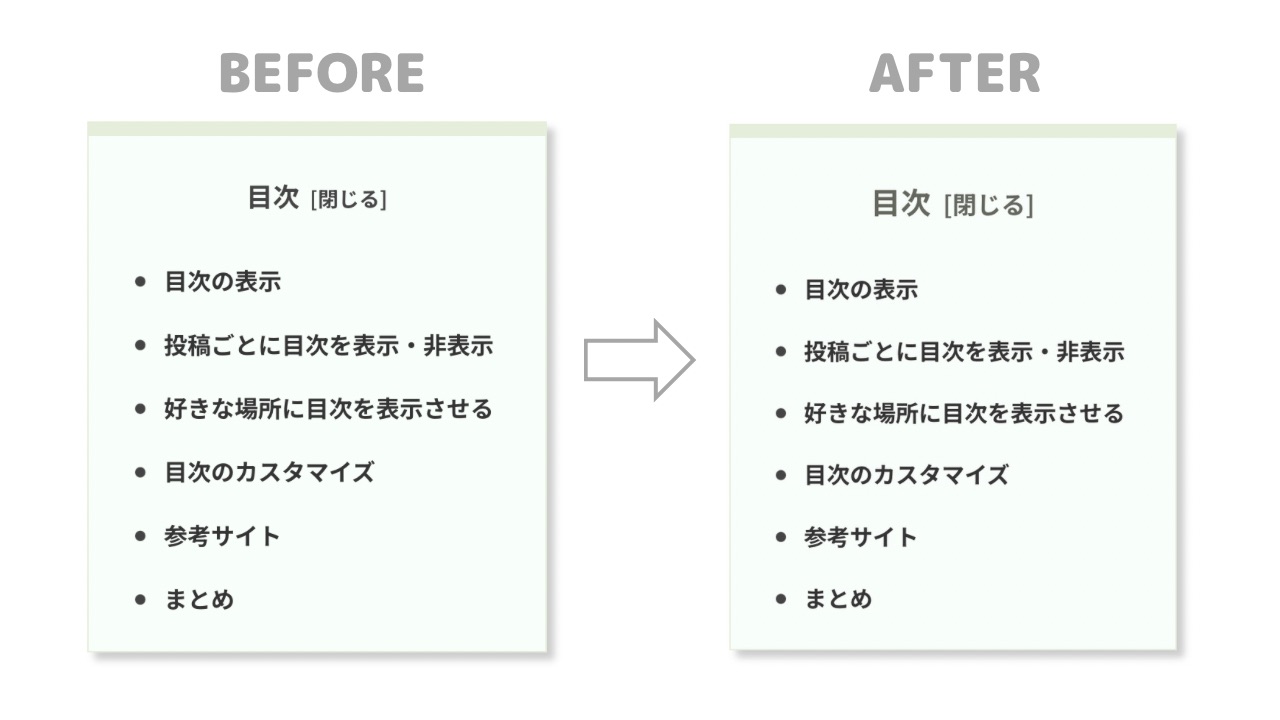
次に、タイトルの文字を大きくして、色を変更します。

.toc-title {
font-size: 1.3em;
color: #62665b;
}大きさも色も、お好きなものに変更してみてください。
タイトルにアイコンを追加
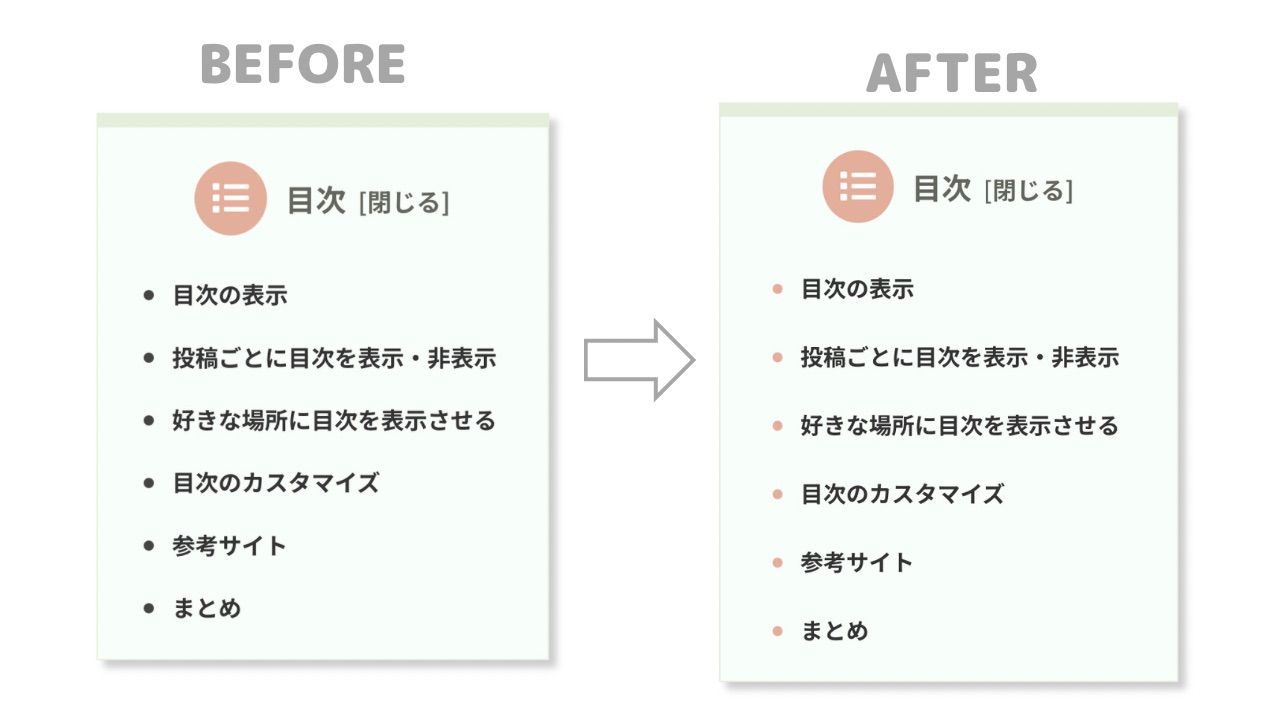
タイトルが少しさびしい場合は、アイコンをプラス!

.toc-title:before {
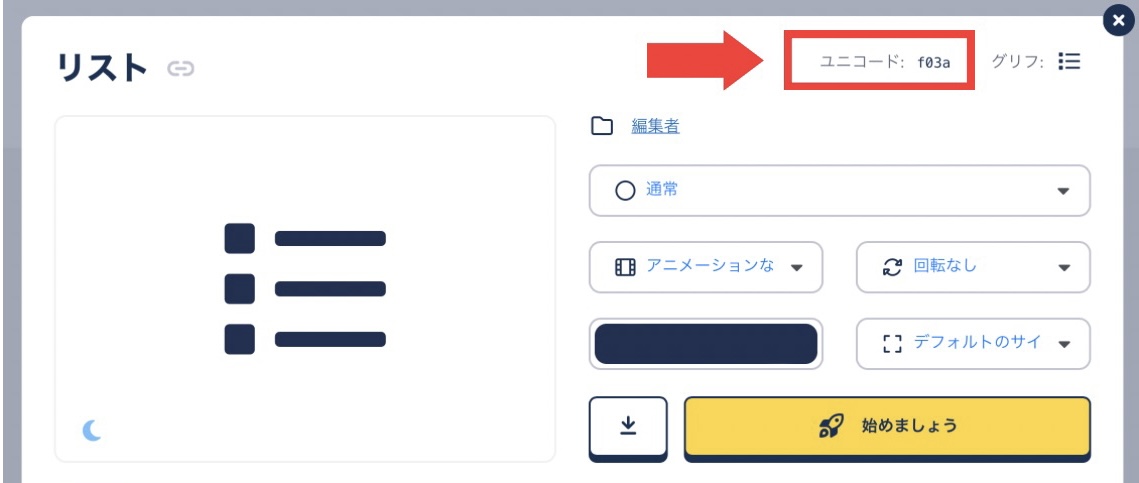
font-family: 'Font Awesome 5 Free';
content : "\f03a";
font-size: 1.2em;
color: #FFF;
background-color: #e4af9b;
border-radius: 50%;
padding: 0.5em;
margin-right: 0.5em;
}ユニコードを変更すれば、自分の好きなアイコンに変更できます。

リストアイコンの色変更
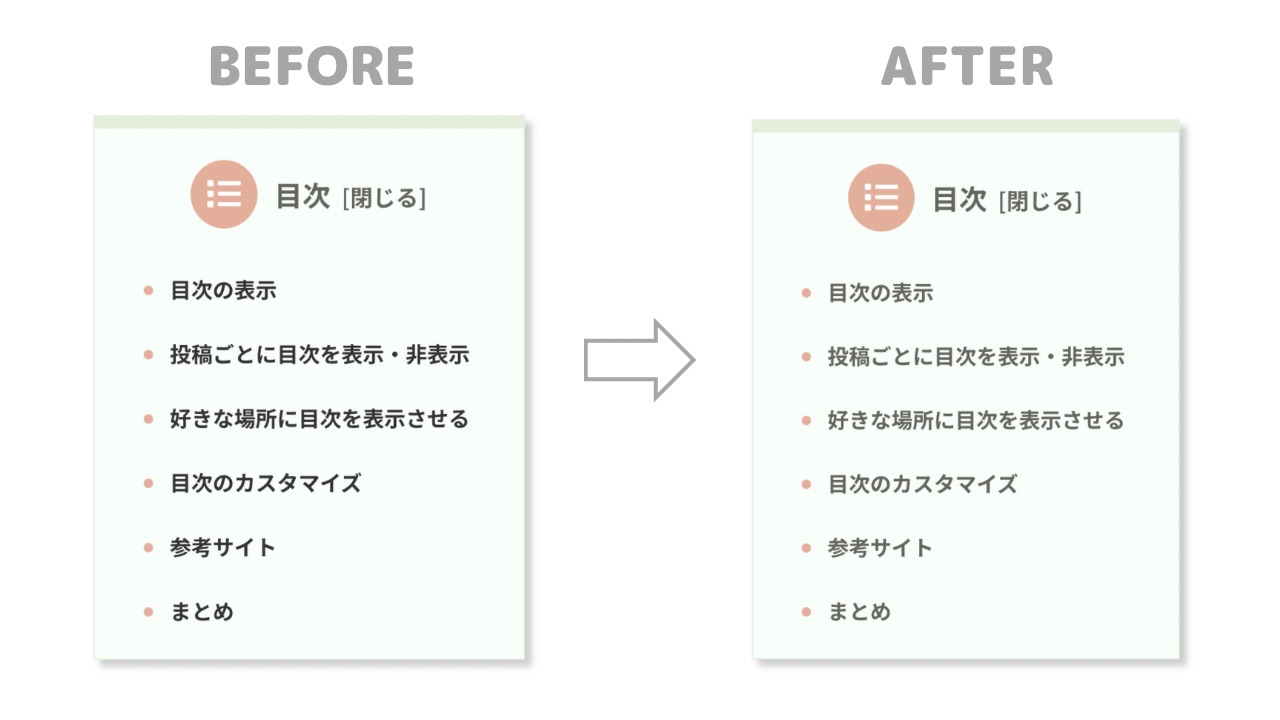
次に、リストのアイコンの色を変更し、ついでに行間も少し開けてみました。

.toc-content ol li{
color: #e4af9b;
margin:0.5em;
}色はお好きな色に変更してください。
見出しの文字色変更
リンクになっている見出し部分の文字色は、以下のように指定して変更します。

.toc a{
color:#62665b;
}文字の色を変えると、一気に統一感が出ますね。
さらに、目次をサイドバーに表示させたい場合は、以下の記事を参考にしてくみてください。
参考サイト
CSSをオリジナルでカスタマイズするときは、以下のサイトを参考にすると便利です。
色のコードを変更する場合はこちら↓
枠線(border)の変更をする場合はこちら↓

まとめ
目次を付けることは、読みやすいブログにできるのはもちろんのこと、SEOにも効果があります。
Cocoonで自動的に作成される目次はそのままでも十分ではありますが、カスタマイズすればブログ全体に統一感が生まれて見やすくなります。
コピペするだけで簡単にできるので、好きな色や大きさに変更してみてください。






コメント