ブログで記事を投稿する際に必ず使用する「見出し」。
WordPressテーマ「Cocoon」では、もともと見出しのデザインが決まっています。
このままでももちろんいいのですが、ちょっとだけ使いにくいので、もう少し変化を持たせた、汎用性の高い見出しに変更してみました。

こちらの記事では、私がこのサイトで実際に行ったカスタマイズをご紹介します。
見出しの色の設定
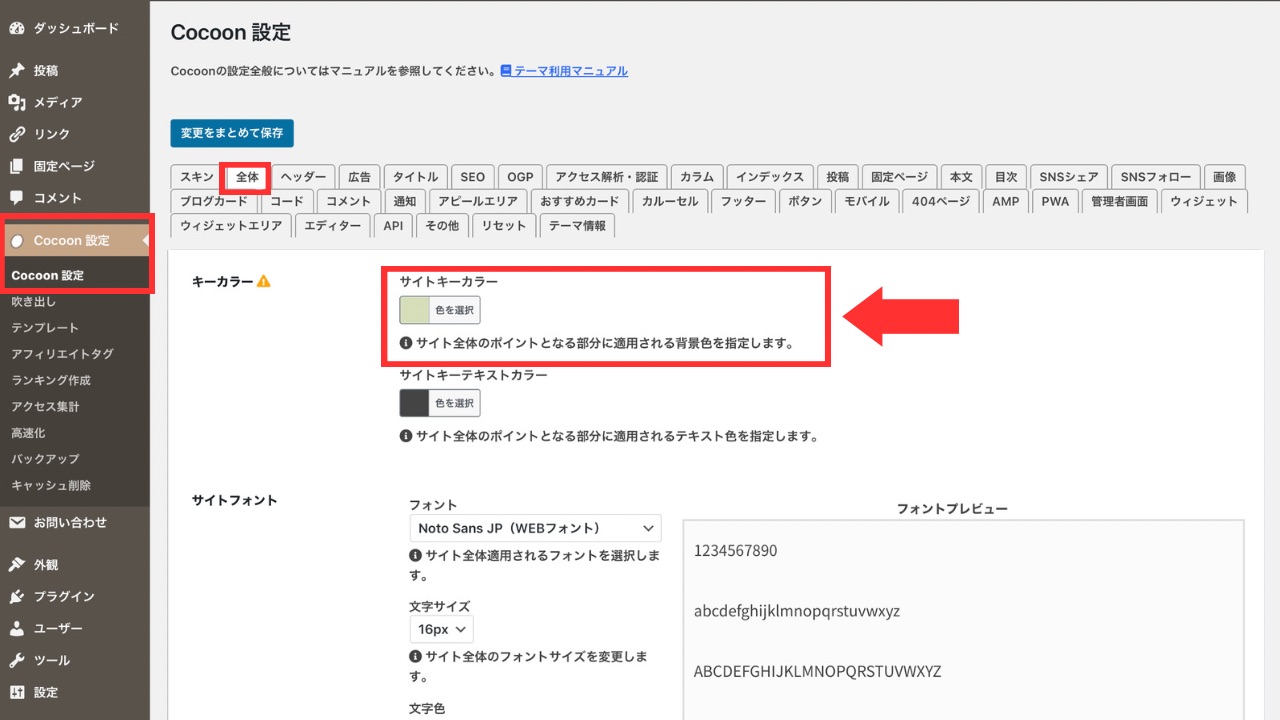
見出しの色は、「キーカラー」の設定によって決まります。
「キーカラー」の設定は、「Cocoon設定」<「全体」の「サイトキーカラー」から変更できます。

見出しのカスタマイズ
初期設定のままだと、見出しはとってもシンプルなデザインになっています。
このままでも十分ですが、ここでは初心者の方でもコピペするだけで簡単にできちゃうカスタマイズをご紹介していきます。
CSSを貼り付ける場所
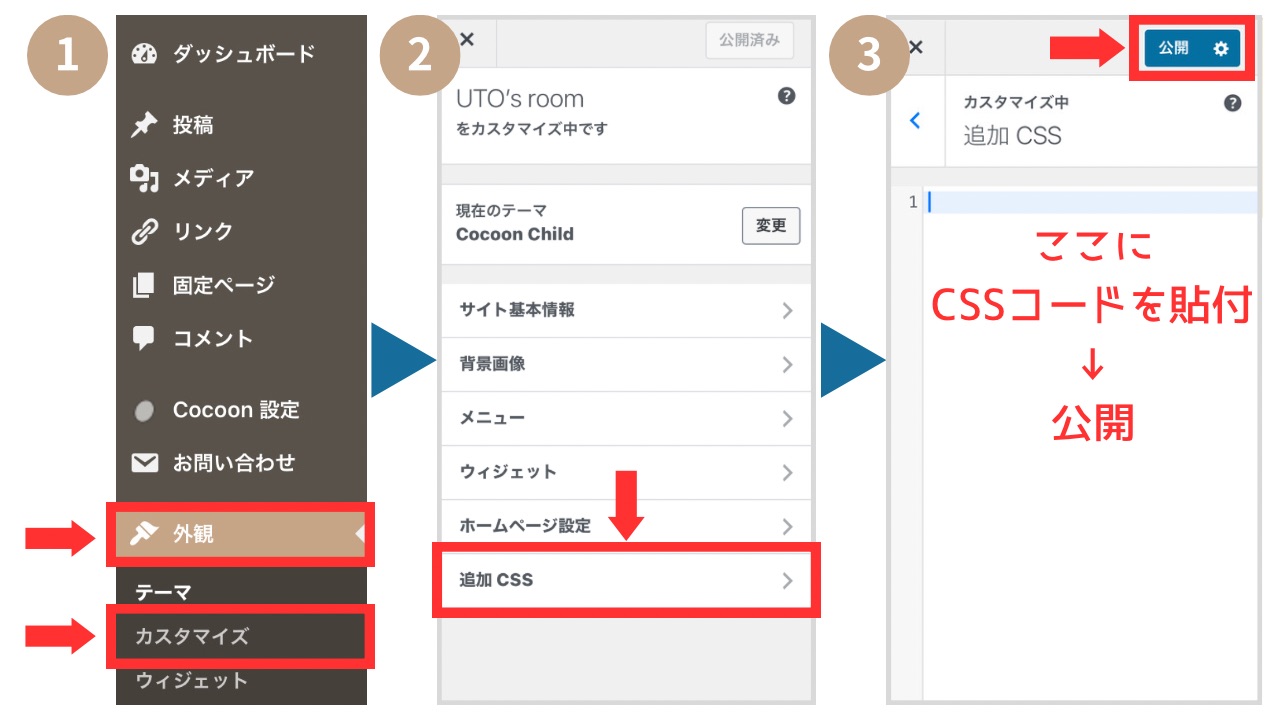
見出しデザインを変更するには、下記の場所にCSSを追加します。
WordPress管理画面から、「外観」>「カスタマイズ」>「追加CSS」を開きます。
コピーしたコードを貼り付けた後、「公開」をクリックしてください。

見出しを指定するコード
「Cocoon」の見出しをCSSで変更したいときは、「.article h⚪︎{}」で指定します。
hの次には、数字が入ります。
H2の見出しを変更したいときは「.article h2{}」、H5を変更したいときは「.article h5{}」のように指定することで、見出しをカスタマイズすることができます。
H3のデザインは割と気に入っていたので、そのままなんですが、設定をリセットする方法を記載しています。
カスタマイズ
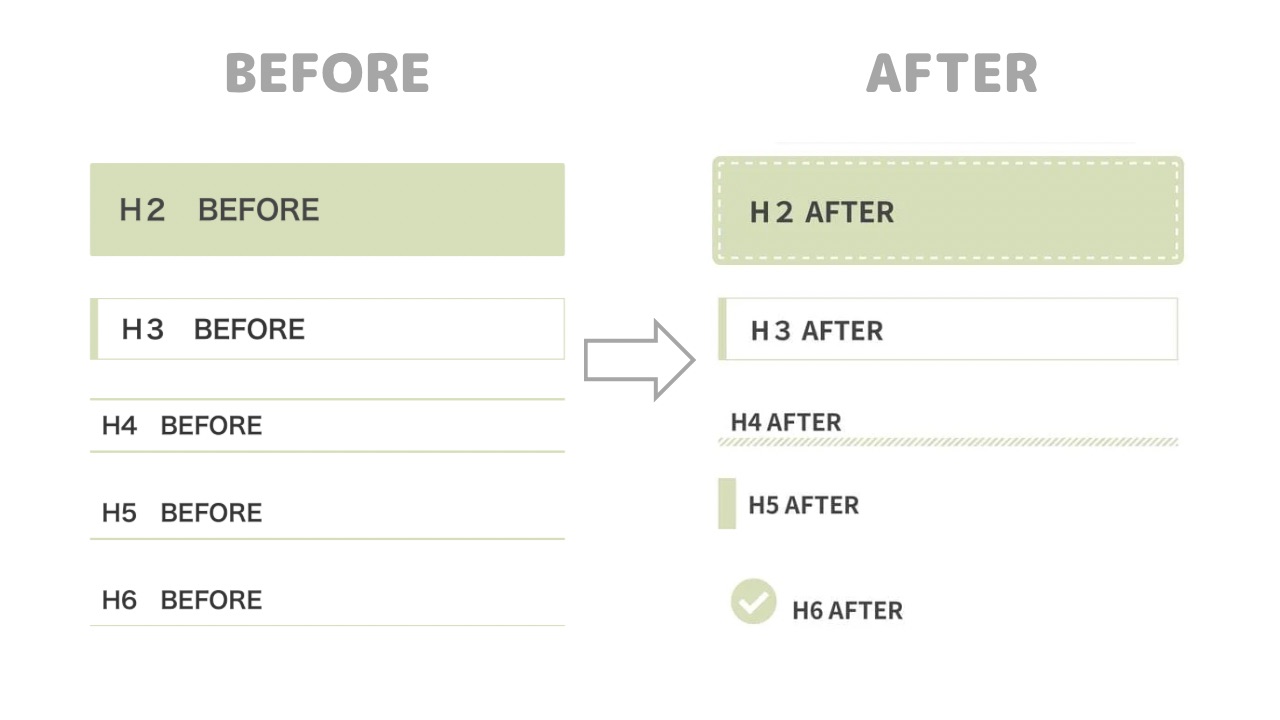
それでは、それぞれの見出しのカスタマイズを紹介していきます。
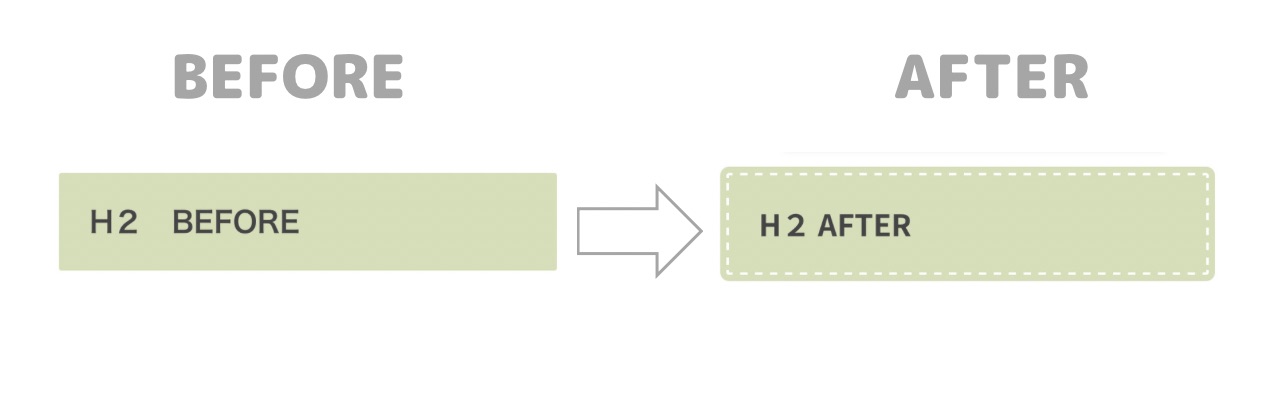
H2見出し
H2見出しは背景はそのままで、内側に点線を追加しています。

.article h2 {
box-shadow: 0px 0px 0px 5px #d4dfbb;
border: dashed 2px white;
padding: 1em;
}pxの数値や、#の後のカラーコードを変更すると、お好きなデザインにできます。
もし、背景の色をなくしたい場合はは、下記のコードを入力して変更してください。
.article h2{
background:none;
}背景の色を変更したい場合は、「none」の部分を「#カラーコード」にすればOK!
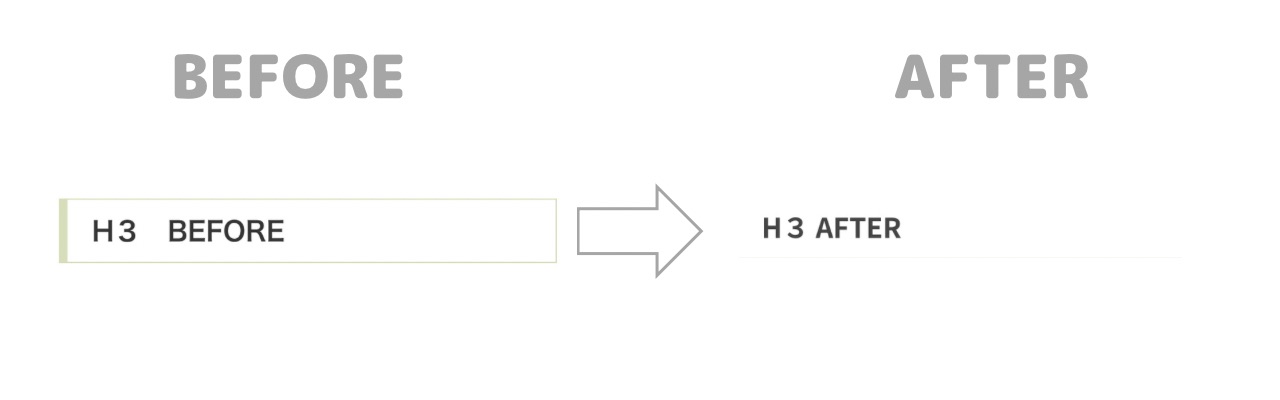
H3見出し
H3見出しはカスタマイズしなかったのですが、変更したい場合は下記のコードをコピペして枠線を消してからカスタマイズするとスムーズです。

.article h3{
border:none;
}H4見出し
H4見出しは、ボーダーの下線に変更しました。

もともとある上下の線は「border:none;」で非表示にすることができます。
.article h4 {
position: relative;
border:none;
}
.article h4:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #d4dfbb, #d4dfbb 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #d4dfbb, #d4dfbb 2px, #fff 2px, #fff 4px);
}こちらも、pxの数値や、#の後のカラーコードを変更してお好みに変更してください。
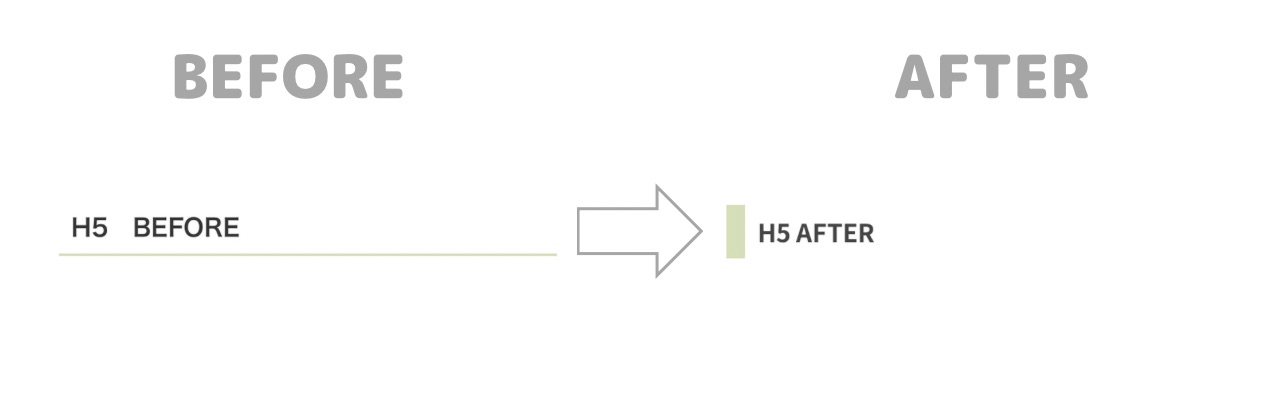
H5見出し
H5見出しは下線を消して、シンプルに左のみに太めの線を追加してみました。

.article h5{
border-bottom:none;
border-left:solid 15px #d4dfbb;
}こちらも、pxの数値や、#の後のカラーコードを変更してお好みに変更してください。
H6見出し
H6見出しは下線を消して、左にアイコンを追加してみました。

.article h6{
border-bottom:none;
}
.article h6:before {
font-family: 'Font Awesome 5 Free';
content : "\f058";
font-size: 2em;
color: #d4dfbb;
margin-right: 0.3em;
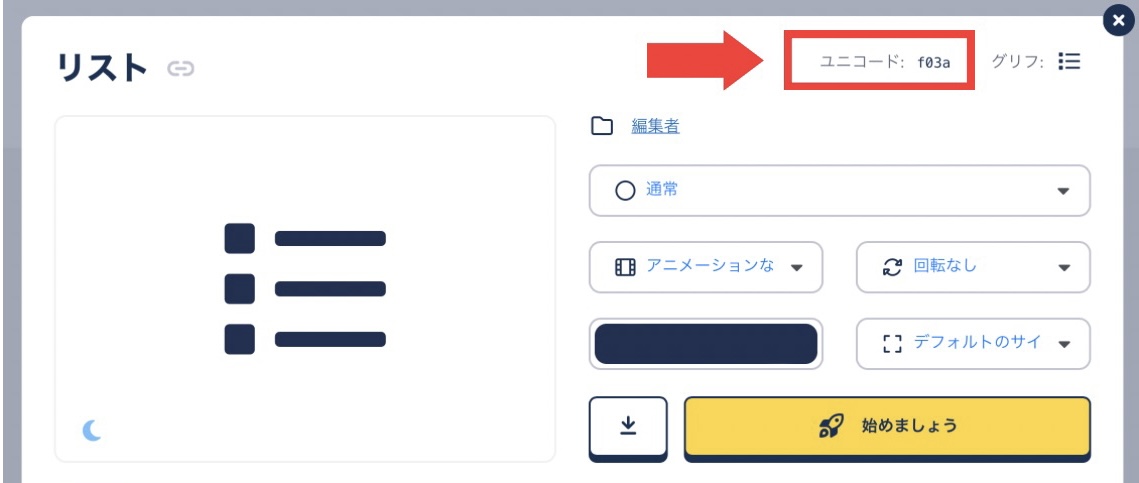
}*ユニコードを変更すれば、自分の好きなアイコンに変更できます。

参考サイト
CSSをオリジナルでカスタマイズするときは、以下のサイトを参考にすると便利です。
色のコードを変更する場合はこちら↓
デザインからCSSを変更したい場合はこちら↓
まとめ
見出しを付けることは、読みやすいブログを作るのはもちろんのこと、SEOにも効果があります。
Cocoonの見出しはそのままでも十分ではありますが、カスタマイズするとより使いやすい見出しにすることができます。
コピペするだけで簡単にできるので、好きな色や大きさに変更してみてください。






コメント