ブログでHTMLやCSSのソースコードを表示させるときに、そのままベタ打ちしてしまっていませんか?
実はそれ、コピペすると半角が全角になってしまうなど、エラーが出る原因になってしまうことがあるんです。
WordPressテーマのCocoonでは、デフォルトの機能でソースコードをハイライト表示させる機能がついています。
こちらの記事では、ソースコードをそのまま表示させる方法について解説していきます。
ソースコードをそのまま表示させる機能
HTMLやCSSのソースコードをそのまま表示させる方法には、以下の2通りがあります。
インラインコード表示
インラインコード表示は、文中にさらっとコードを入れたいときに使う機能です。
たとえば、<head> </head> みたいな感じです。
やり方
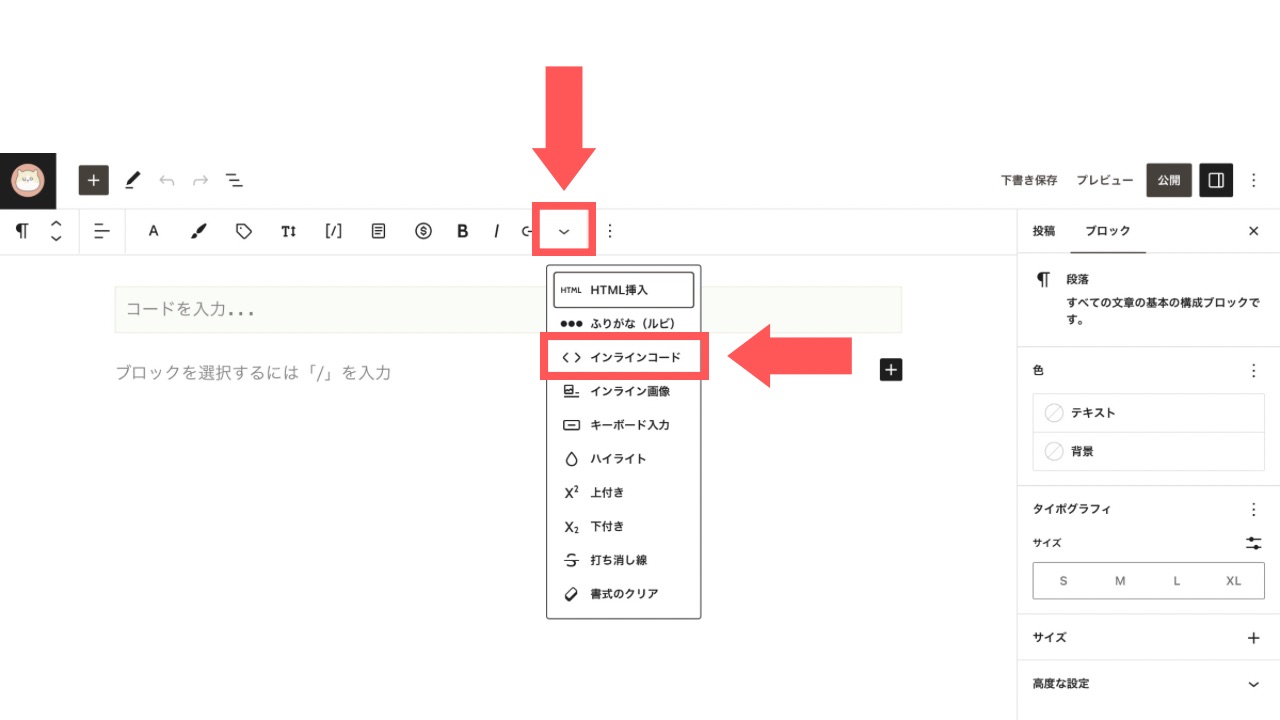
コード表示にしたい部分を選択後「∨」をクリックして、「< >インラインコード」を選択すればOKです。

この機能は表の中やキャプションなどでも使えるので、覚えておくと便利です。
ハイライト表示
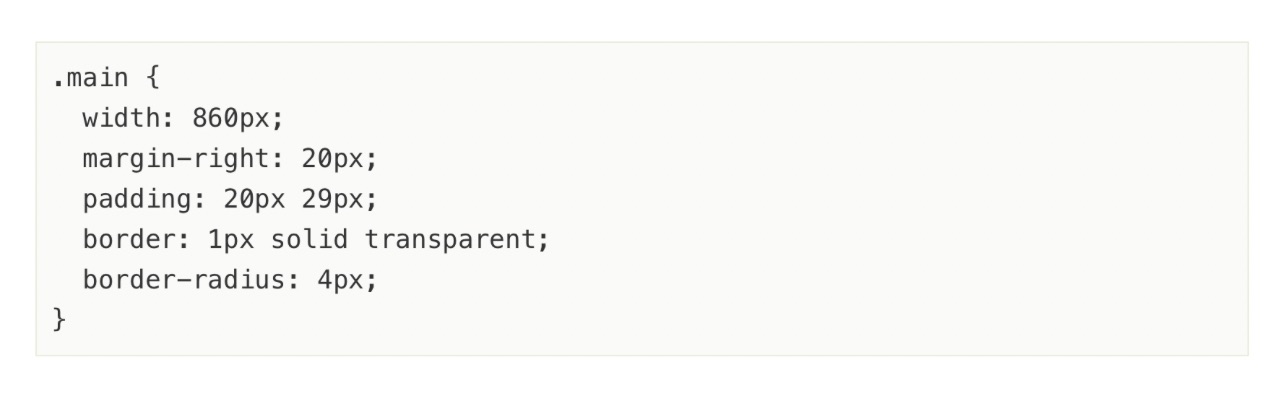
ハイライト表示は、以下のように長いソースコードを表示させたいときに使える機能です。
.main {
width: 860px;
margin-right: 20px;
padding: 20px 29px;
border: 1px solid transparent;
border-radius: 4px;
}要素別に色が変わってくれるので、ユーザーに見やすい仕様にすることができます。
設定
ソースコードのハイライト機能を使うには、設定をする必要があります。
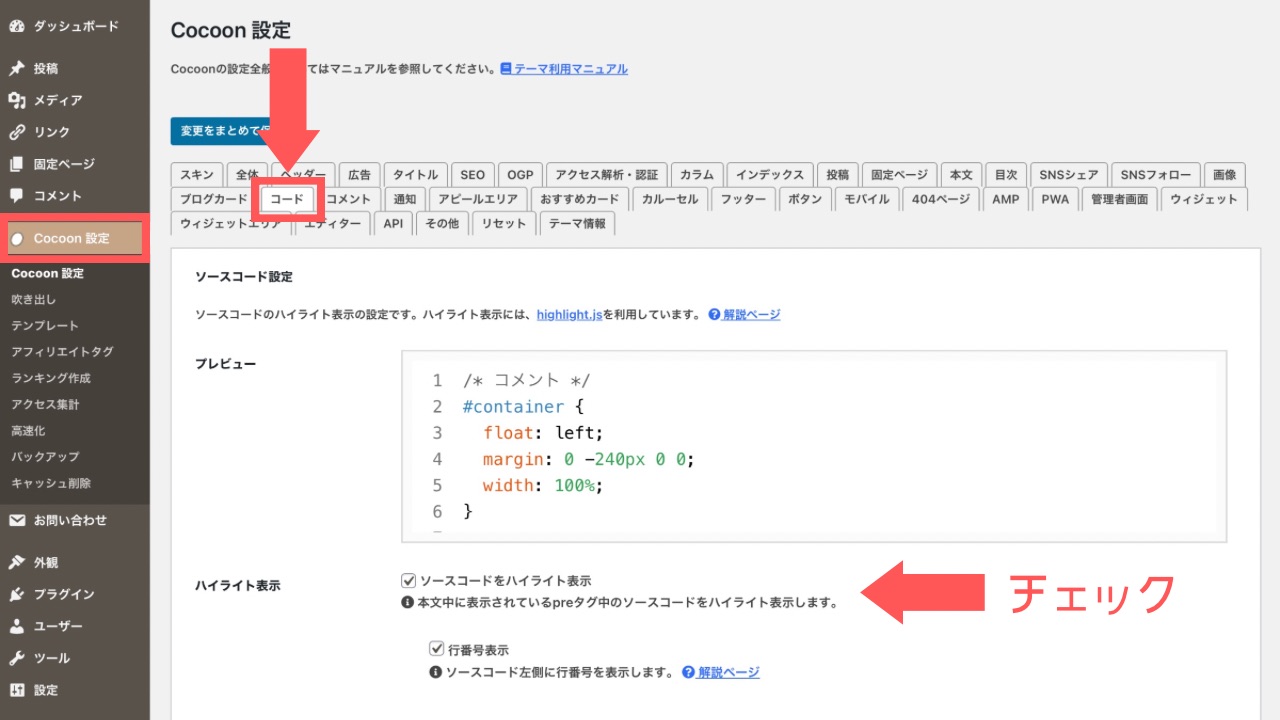
WordPress管理画面から「Cocoon設定」>「コード」を開いてください。

ハイライト表示
「ソースコードをハイライト表示」にチェック。
このチェックを入れておくだけで、ハイライト表示ができるようになります。
ライブラリ
HTMLやCSSなど、簡単な言語しか利用しない場合は軽量版でOKです。
行番号表示
行番号表示をしたい方はチェックを入れてください。
ハイライトスタイル
ハイライトの表示スタイルは、お好きな色に変更することができます。
表示サンプルは、以下のボタンから見ることができます。
「Themes」項目から様々なスタイルを試してみて、お気に入りを見つけてください。

ちなみに私は色がかわいいので、「color-brewer」にしています。
ハイライト表示するCSSセレクタ
なんか難しそうなので、そのまま。
やり方
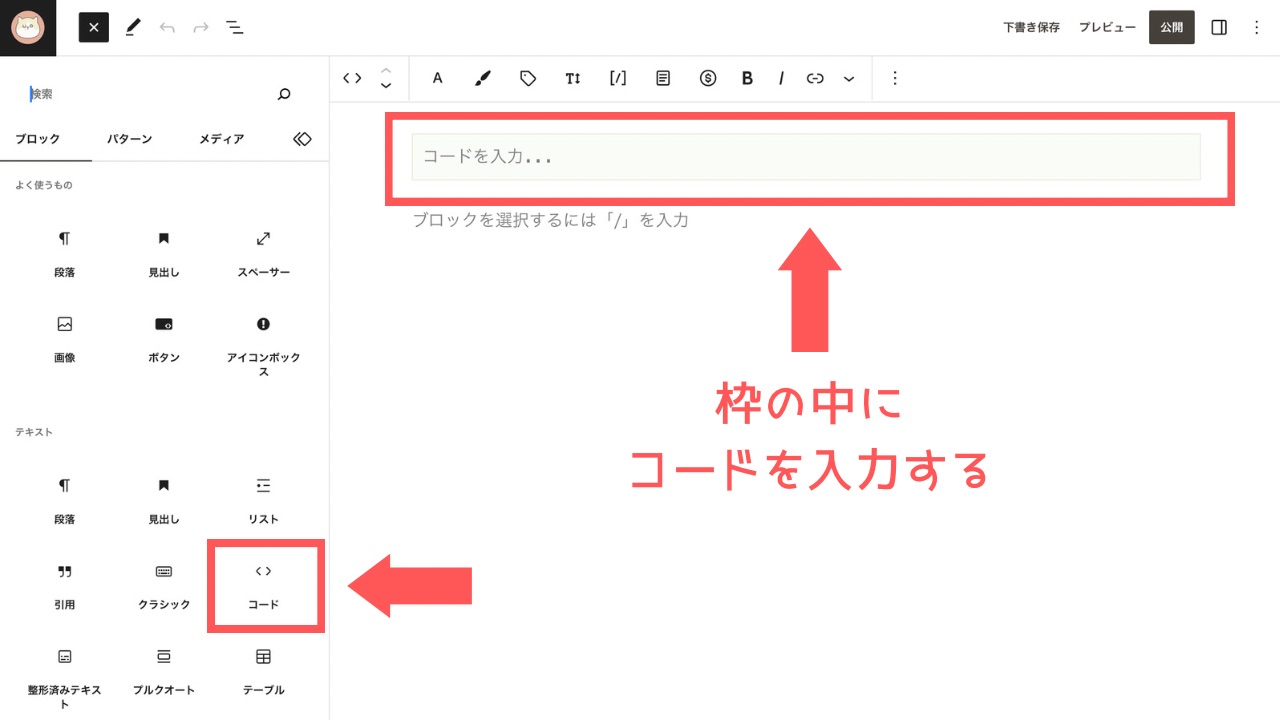
コード表示させる方法は、ブロックから「コード」を選び、その中にコードを書くだけです。


↓
.main {
width: 860px;
margin-right: 20px;
padding: 20px 29px;
border: 1px solid transparent;
border-radius: 4px;
}背景が黒の場合はそのままでも分かりやすいのですが、白の場合はフレームで囲ってあげると分かりやすくなります。
私がいつも愛用しているのは、↓Cocoonのタブ見出しボックスです。
.main {
width: 860px;
margin-right: 20px;
padding: 20px 29px;
border: 1px solid transparent;
border-radius: 4px;
}まとめ
こちらの記事は、何回コピペしてもダブルクォーテーションが”半角”から”全角”になってしまうというエラーが発生しまくっていた、過去の私のために書いたものです。
WordPressを始めたばかりの頃は、このような当たり前のことも知らずにブログを書いていました。
ソースコードのハイライト表示は、便利なのでめちゃくちゃ重宝します。
この機能のおかげで、CSSカスタマイズ系の記事も分かりやすく書けるようになりました。
まだ知らなかった方にお届けできていたら、うれしいです。





コメント