
うと
普通にURLリンクを入力したら勝手にブログカードになってしまうけど、文字で表示させるにはどうしたらいいんだろう?
CocoonではURLを入力した場合、自動でブログカード化するとても便利な機能がついています。
ありがたい機能ではあるのですが、「ここはカード表示よりも文字で表示したほうが分かりやすいんじゃないかな?」という時ってたまにありますよね。
今回はURLリンクをブログカード化しない方法をご紹介します。
URLリンクを文字で表示させる方法
URLを普通に入力すると…

こうなってしまいます
https://uto-room.com/manual/cocoon-blogcard/
「 ! 」を入力する
方法はいたってシンプル。
Cocoon公式によると、URLの前に!(半角)を入力するだけとのことです。

テキストのURLになりました
!https://uto-room.com/manual/cocoon-blogcard/
でも、このままだとただの文字で、リンク先に飛ぶことができません。
テキストのURLをテキストのURLリンクにするには、テキストURLにリンクを設定します。
!以降のURLを選択してリンクを選択すると…

テキストのURLリンクになりました
それならばと、これを中央揃えにしてみようとしたら…

!マークがついちゃった
他の文字を含める

うと
なんでだー!??
そんな時は、!を使わずに同じ行の中に文字を含めると大丈夫なんだとか。

中央にきちんと表示
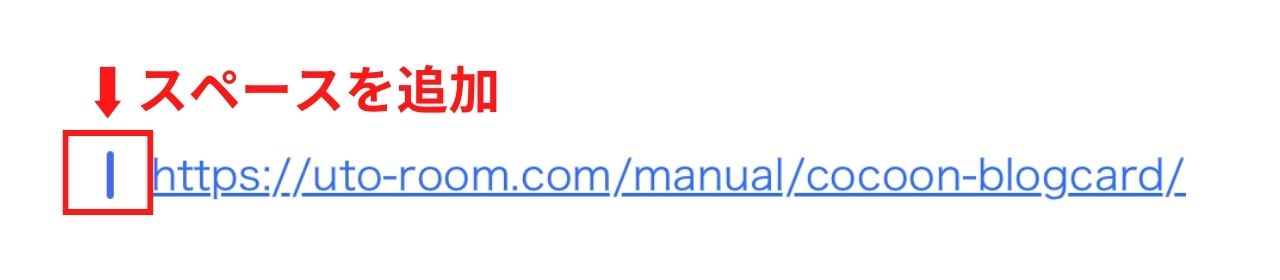
スペースを入れる
いやいや、そんなの邪魔ですよってときには、URLの前にスペースを入れるだけ。

中央にきちんと表示されました
まとめ
いろいろな方法を模索しましたが、スペースを入れる方法が一番シンプルで分かりやすかったかもしれません。
普段はブログカード表示がありがたいけど、たまに文字で表示させたいときに活躍しそうです。
覚えておくと便利な裏技をご紹介しました。お疲れ様でした。






コメント