とても便利で、利用頻度も高いブログカード。
ブログカードのラベルはデフォルトではサイトキーカラーが適用されています。
でも、サイトカラーは薄い色を指定しているので、文字が見にくい…。

今回はこのラベルの色を変更する方法をご紹介します。
ブログカードのラベル色変更
ブログカードのラベルの色を変更するにはCSSを追記する必要があります。
簡単2ステップでカスタマイズできますので、ぜひトライしてカスタマイズを楽しみましょう。
- STEP1CSSをコピー
- STEP2コピーしたコードを貼り付け
1.CSSをコピー
まずは、以下のコードをコピーしてください。
CSSコード
.blogcard-type .blogcard-label{
background-color:white;
color:#8e775d;
border: 1px solid #d4af9b;
}2.コピーしたコードを貼り付け
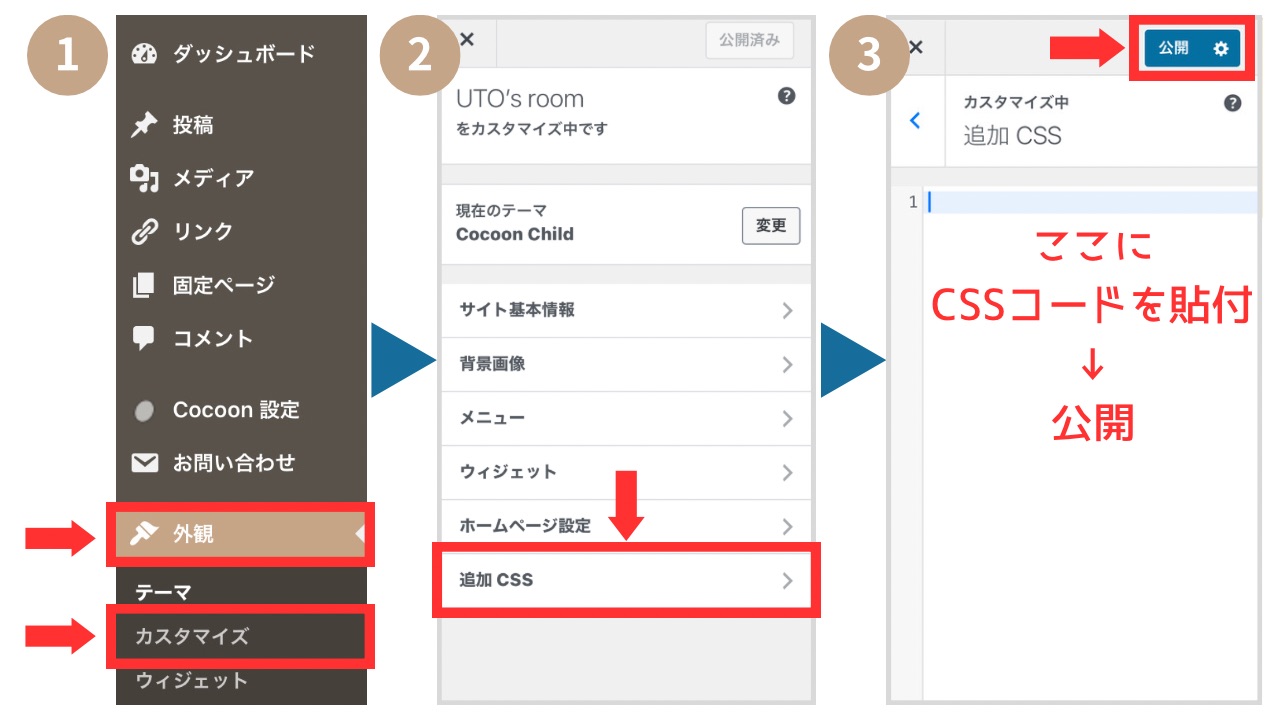
WordPress管理画面から、「外観」>「カスタマイズ」>「追加CSS」を開きます。
コピーしたコードを貼り付けたら、「公開」をクリックしてください。

これで、簡単に色を変更することができました!

まとめ
ずっとラベルが見にくいのが気になっていたので、色変更したらとても見やすくなりました。

うと
やったー★





コメント