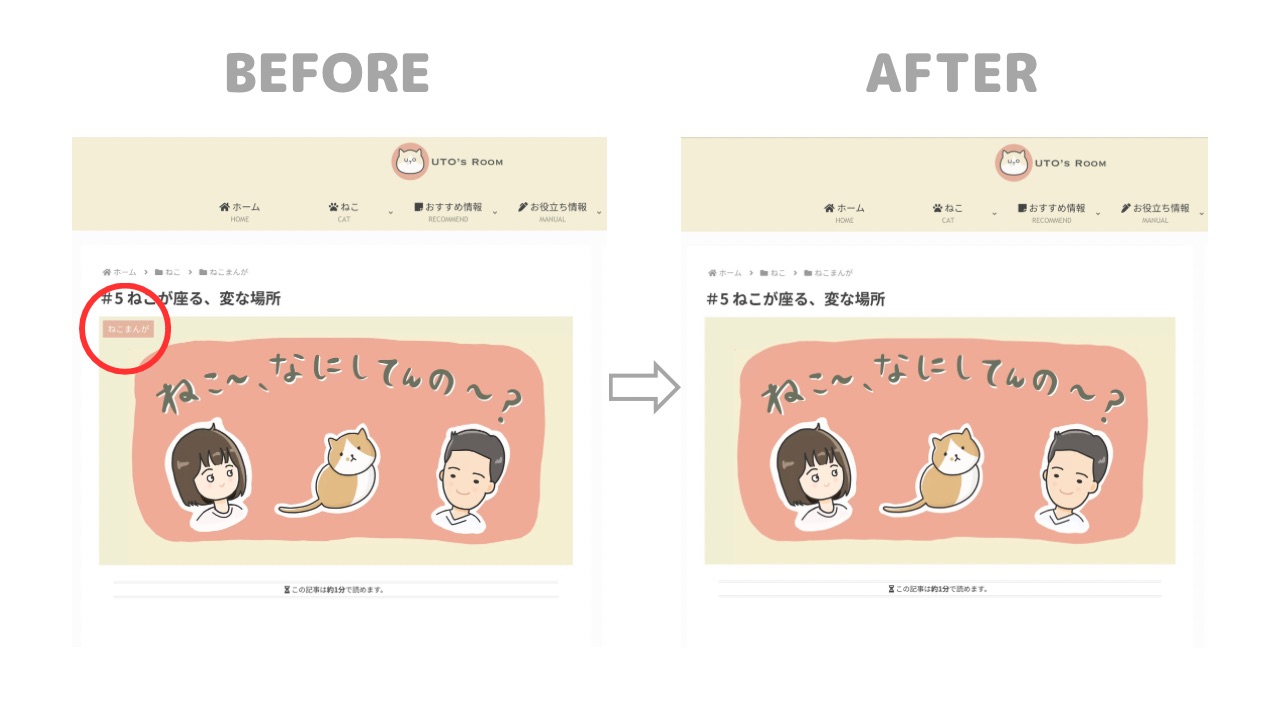
WordPressテーマ「Cocoon」では、アイキャッチ画像の左上にカテゴリー名が表示されるようになっています。
しかし、アイキャッチ自体に文字を入れている場合は、このカテゴリーラベルが邪魔ですよね。
今回は、このアイキャッチ画像のカテゴリーラベルを非表示にする方法を解説します。
アイキャッチ画像のカテゴリーラベルの非表示
アイキャッチ画像のカテゴリーラベルを非表示にする方法は、以下の2箇所で異なります。
それぞれ詳しく説明していきます。
投稿・固定ページ
まずは、投稿・固定ページのカテゴリーラベルを非表示にします。

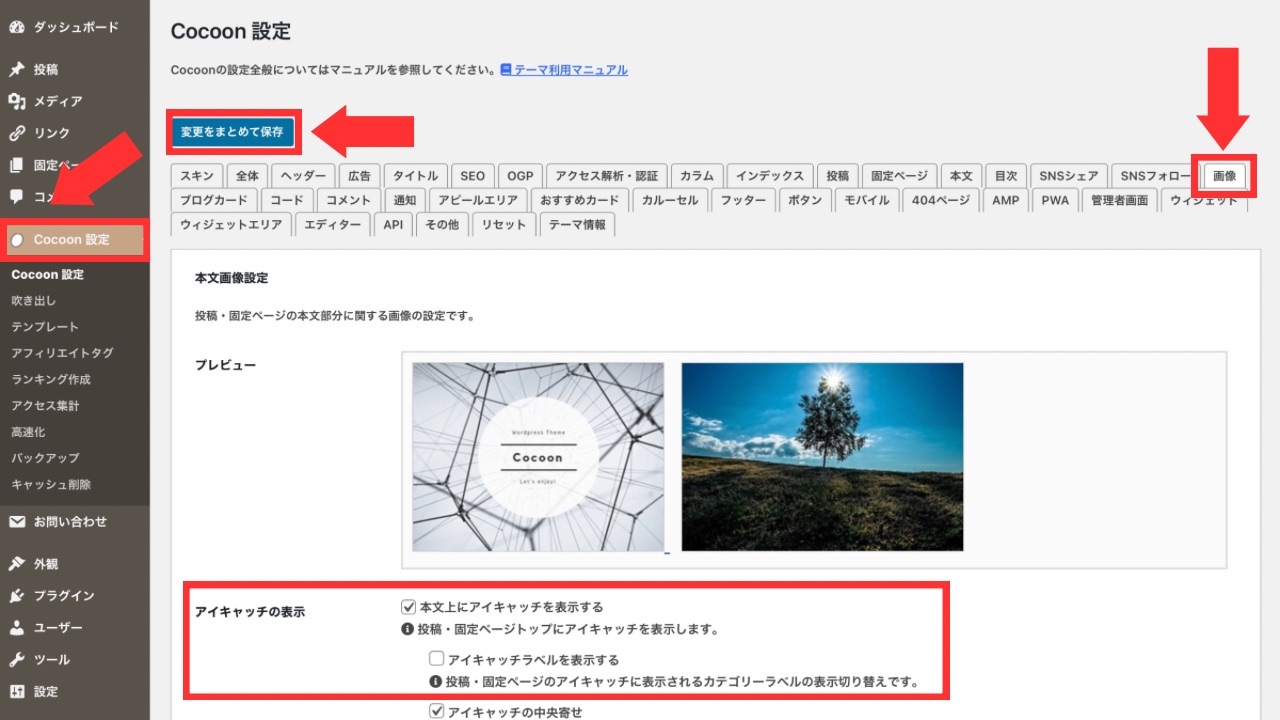
「WordPress管理画面」> 「Cocoon設定」 > 「画像」 タブから設定します。

「本文上にアイキャッチを表示する」にチェック
「アイキャッチラベルを表示する」のチェックを外す
これで、投稿・固定ページのアイキャッチに表示されるカテゴリーラベルは非表示になります。
トップページ
先ほどの設定では、投稿・固定ページのカテゴリーラベルのみ非表示となります。
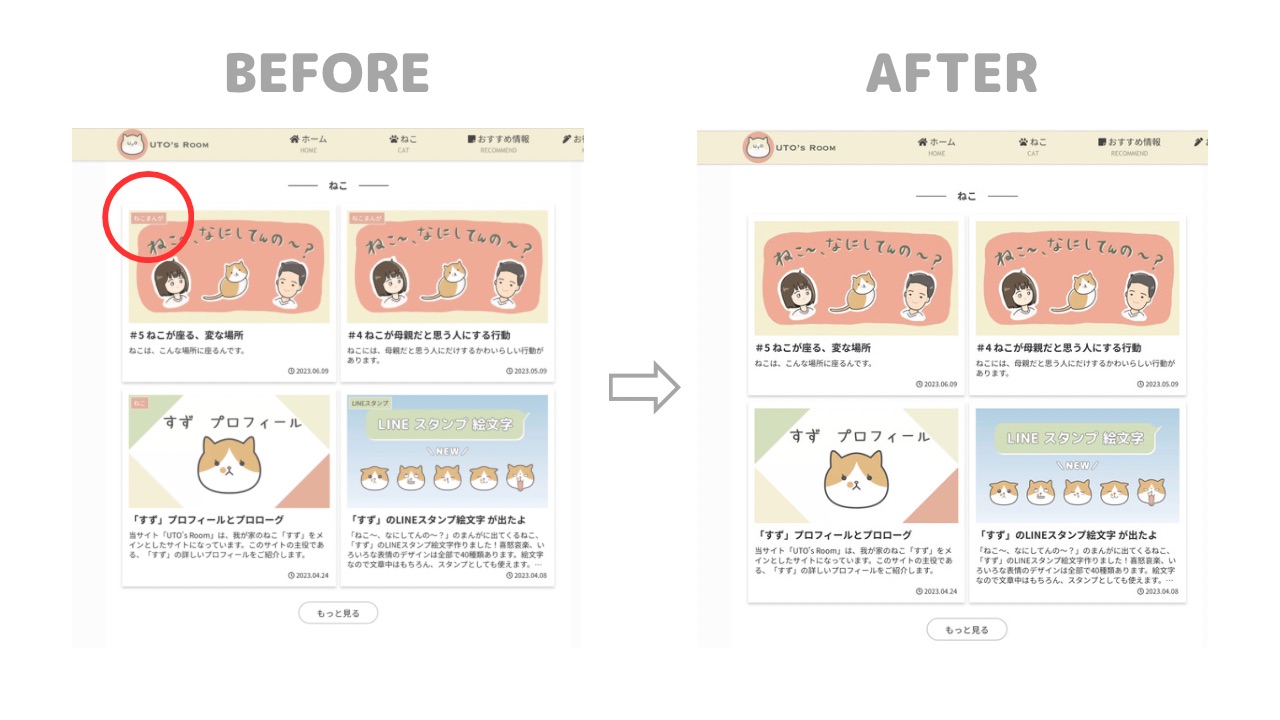
しかし、消したいのはこれ!

トップページのインデックスについてくるカテゴリーラベルを非表示にします。
こちらのカテゴリーラベルを非表示にするには、CSSで指定しなくてはいけません。
手順
手順はとっても簡単、2ステップです。
- STEP1CSSをコピー
- STEP2貼り付け
1.CSSをコピー
まずは、以下のCSSをコピーします。
.cat-label {
display: none;
}2.貼り付け
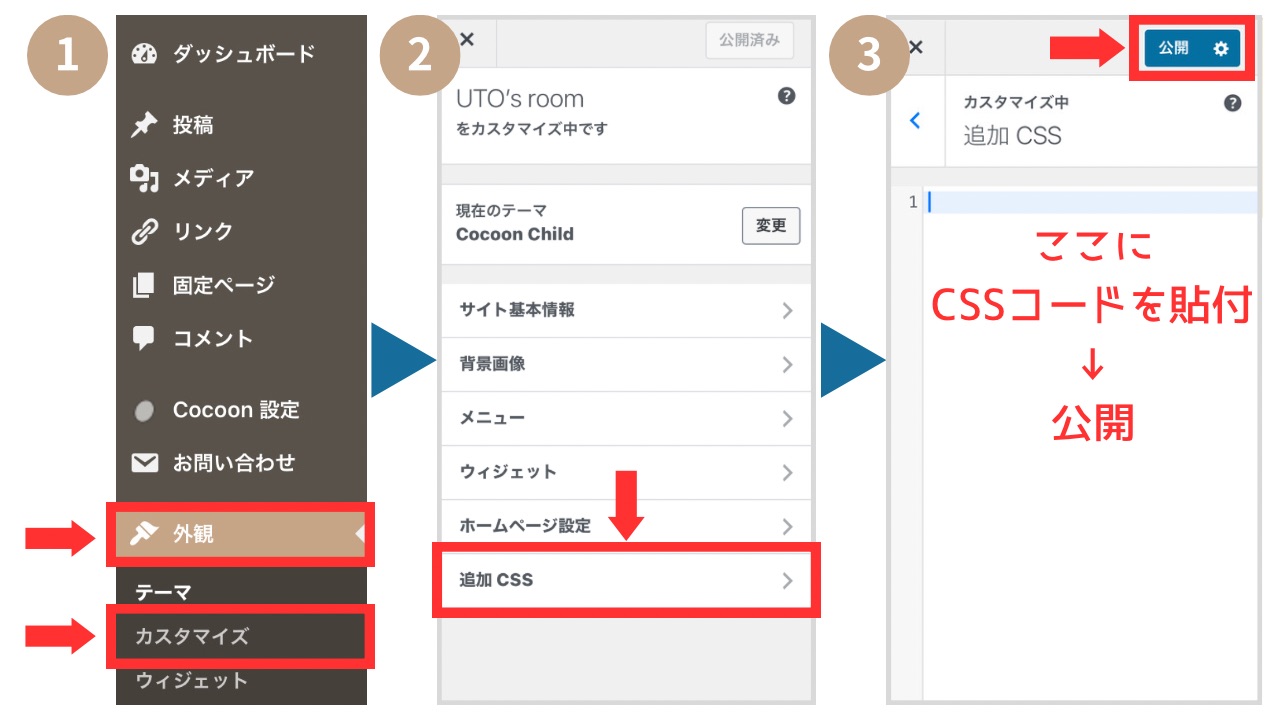
WordPress管理画面から、「外観」>「カスタマイズ」>「追加CSS」を開きます。
コピーしたコードを貼り付けてください。

必ず、「公開」をクリック
これで、すべてのアイキャッチ画像のカテゴリーラベルが非表示になりました。

デザインがすっきりして見やすくなった!
まとめ
WordPressテーマ「Cocoon」に備わっているシステムは、便利なものもたくさんありますが、ときにデザインの邪魔をすることもあります。
「Cocoon」の魅力は、無料で利用できるだけでなく、そのカスタマイズ性の高さにもあります。
どんどんカスタマイズして自分らしいサイト作りを楽しみましょう!!




コメント