ブログを始めたら、まず作っておきたいものの一つに、プロフィールがあります。
プロフィールはブログの顔とも言えるものなので、できればいつでも見れる場所に設置しておきたいですよね。
当ブログもですが、プロフィールはサイト画面横に表示させている方が多いです。
WordPressテーマCocoonでは、プロフィールをサイドバー(サイトの右側または左側)に簡単に設置することができます。
今回は、プロフィールのサイドバー表示と、ちょっとしたカスタマイズも合わせて解説していますので、ぜひ参考にしてみてください。
事前準備
プロフィールをサイドバーに設置する前に、以下のものを準備します。
サイドバーの設定
まずは、サイドバーを左右どちらに設置するのかを決めておきましょう。
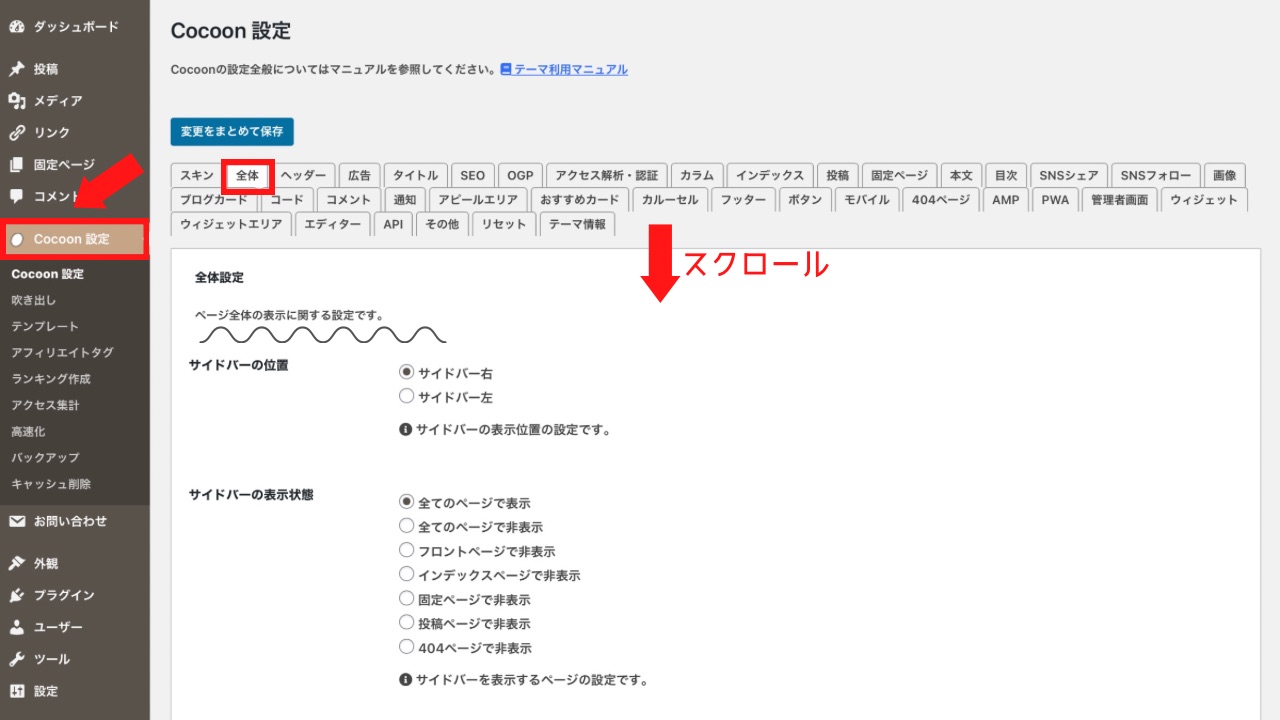
Cocoon設定 > 全体 > サイドバーの位置 で変更できます。

サイドバーをどこで表示したいのかも、ここで選択することができます。
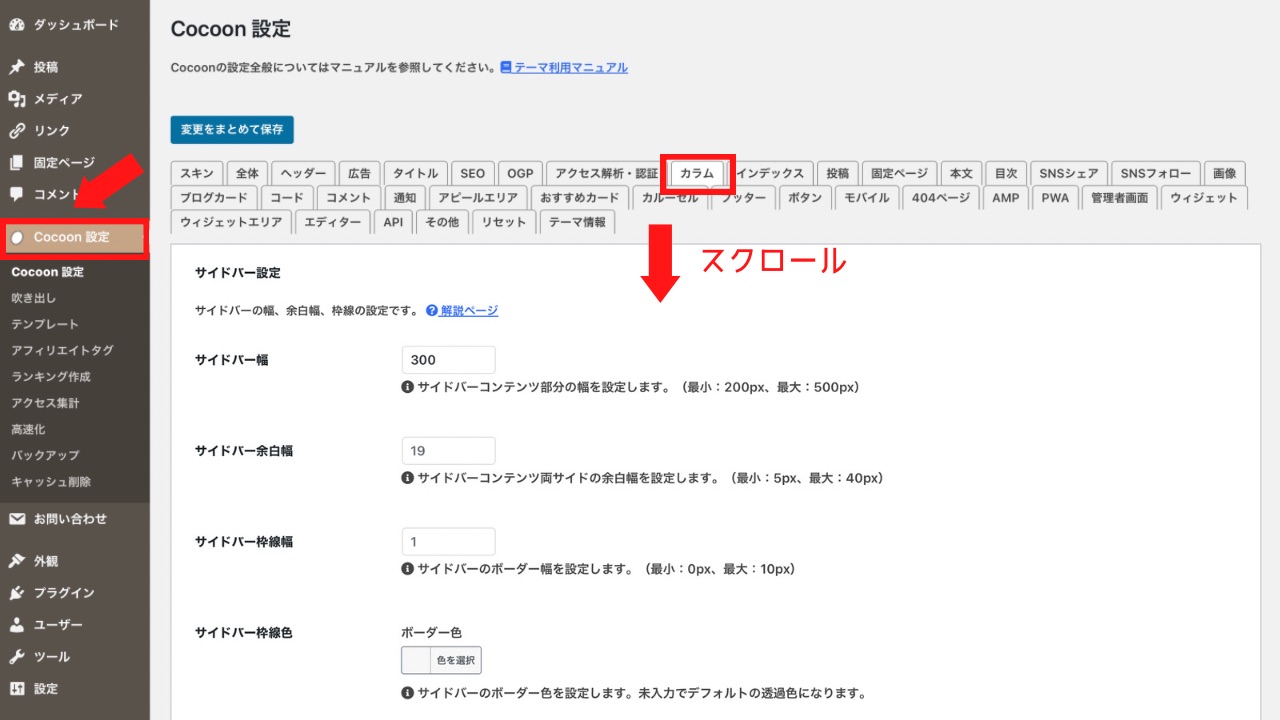
また、サイドバーの幅も任意の幅に変更できます。
Cocoon設定 > カラム から、「サイドバー幅」の数値を変更してみてベストな比率にしてください。

最後に忘れずに、「変更をまとめて保存」をクリックしてください。
自分のアイコン画像
アイコン画像は、写真でもイラストでもOK。
サイズは240px × 240px の正方形の画像を準備しておきましょう。
自己紹介の文章
サイドバーに表示させる自己紹介の文章は、箇条書きにすると見やすいです。
大切な要点だけを、シンプルにまとめておきましょう。
プロフィールをサイドバーに表示
サイドバーにプロフィールを表示させる手順は、とても簡単です。
ウィジェットの設定
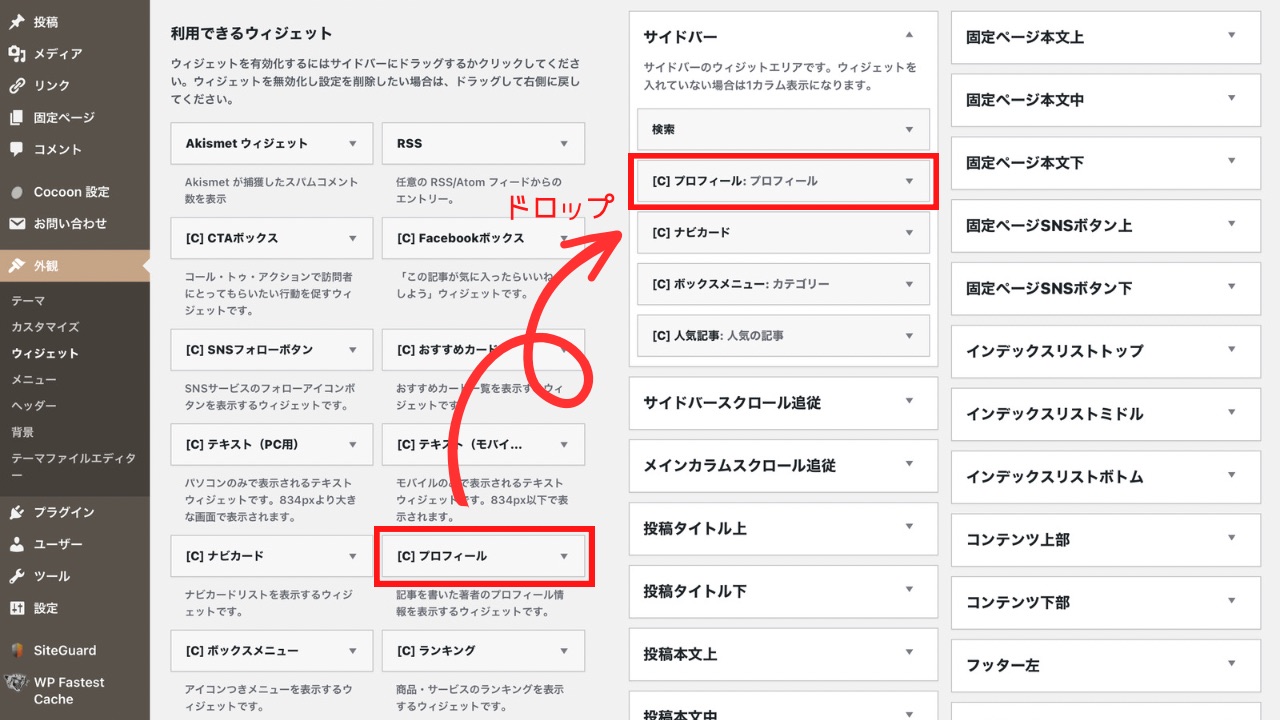
まずは、WordPress管理画面から、外観 > ウィジェット に進みます。

左側にある「プロフィール」を「サイドバー」にクリック&ドロップします。

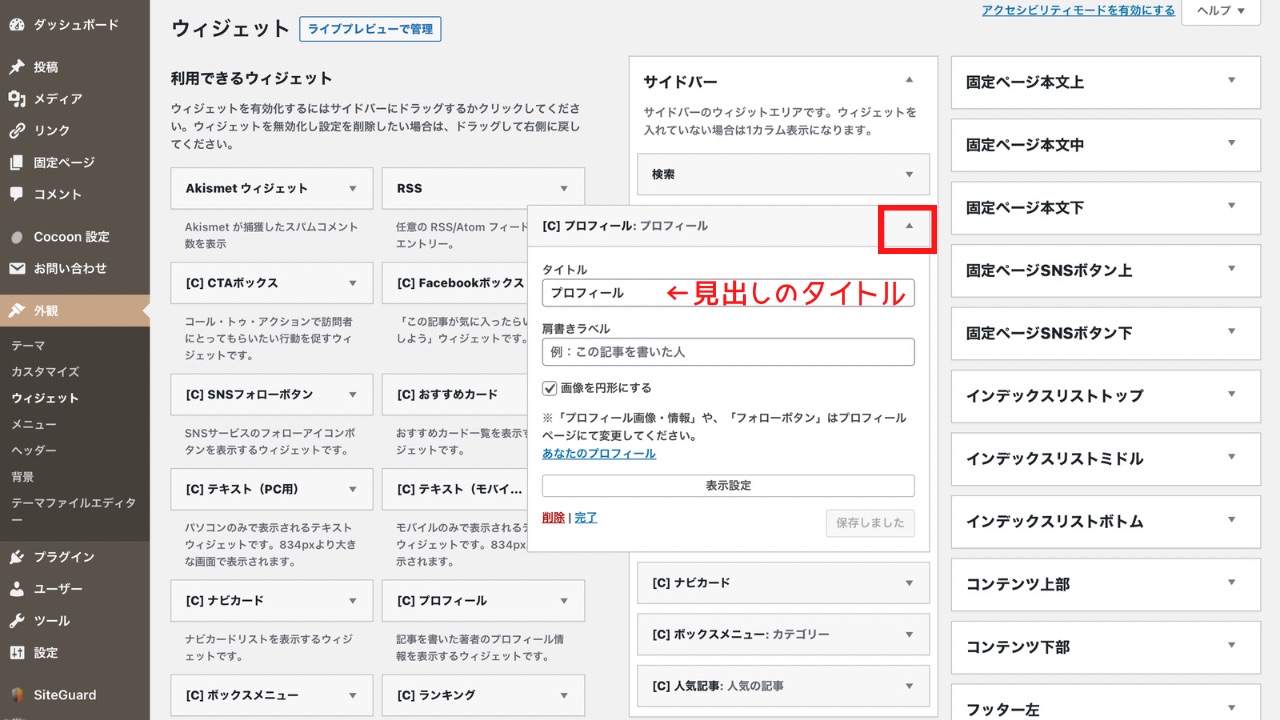
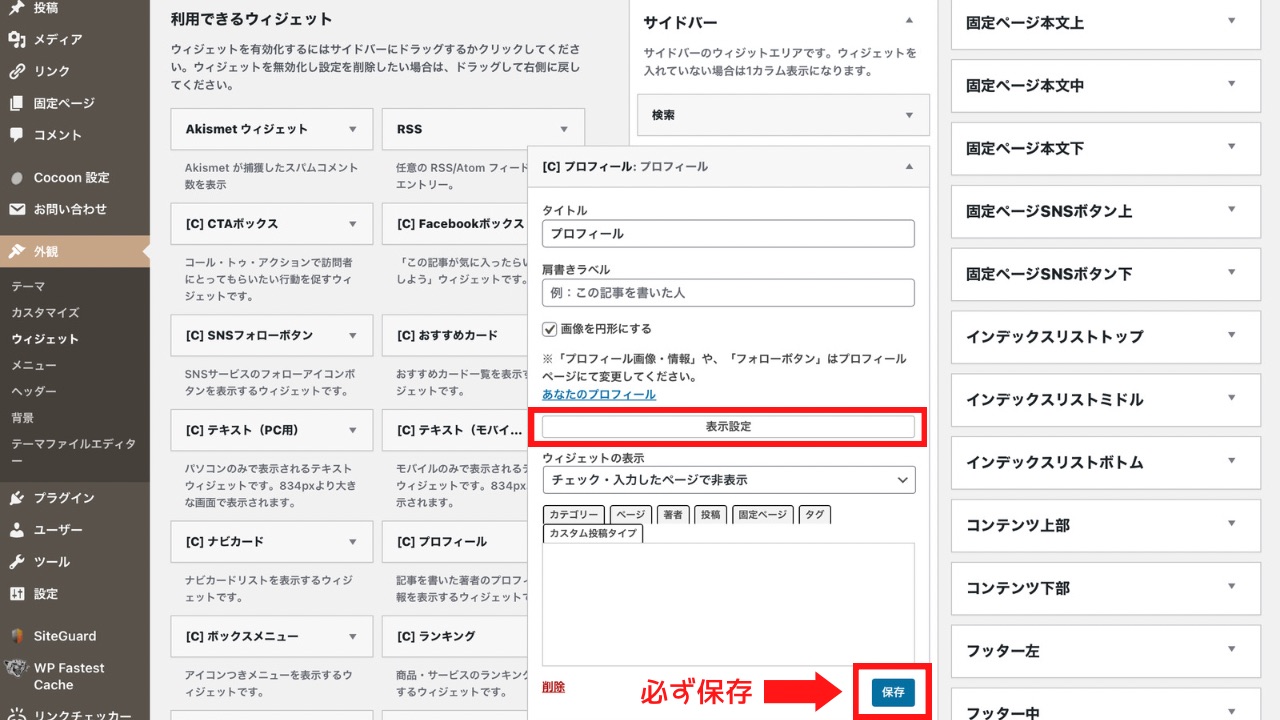
バーの右にある▼をクリックして、見出しのタイトルを変更したい場合は変更してください。
画像を円形にしたい場合は、チェックを入れます。

表示させたいページを指定する場合は「表示設定」を開いて変更してください。
なければ、「保存」をクリックします。

これだけで、サイドバーにプロフィールが表示されます。
プロフィール情報の登録
次に、アイコン画像やプロフィール情報を登録します。
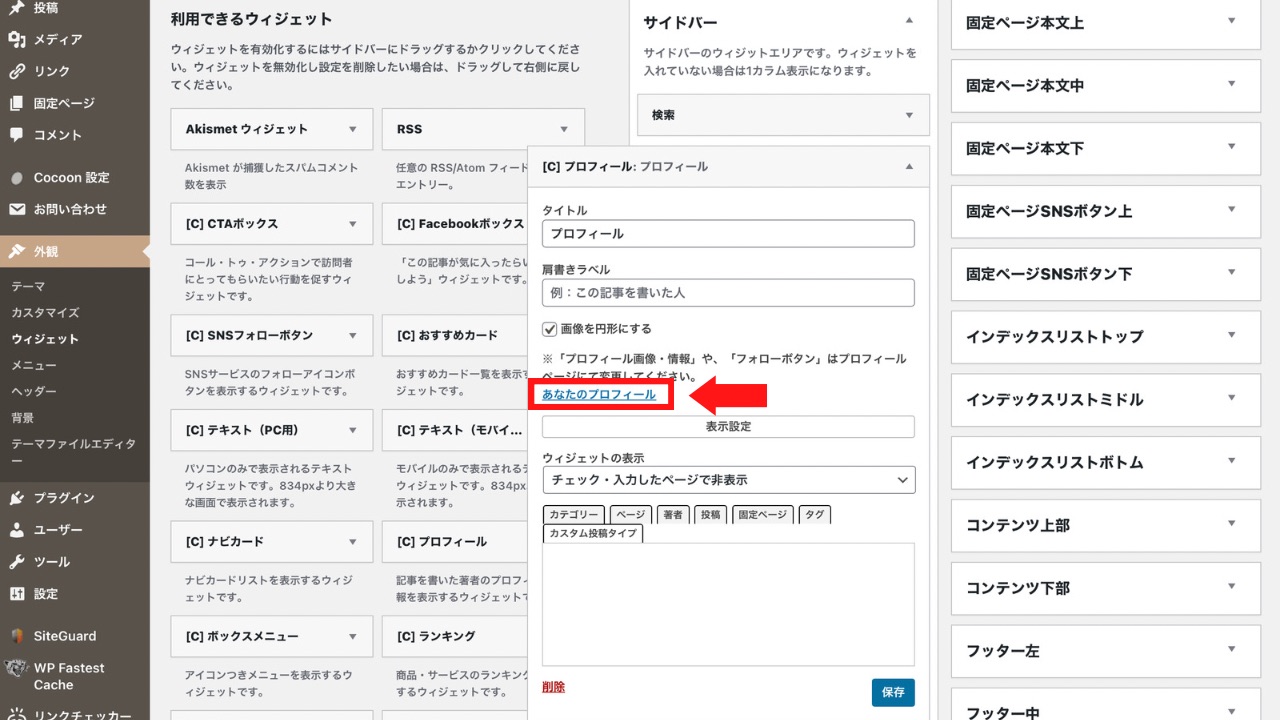
先ほどと同じ画面から、「あなたのプロフィール」をクリックします。

すると、ユーザー情報を編集する画面にジャンプするので、ここでプロフィールを編集します。
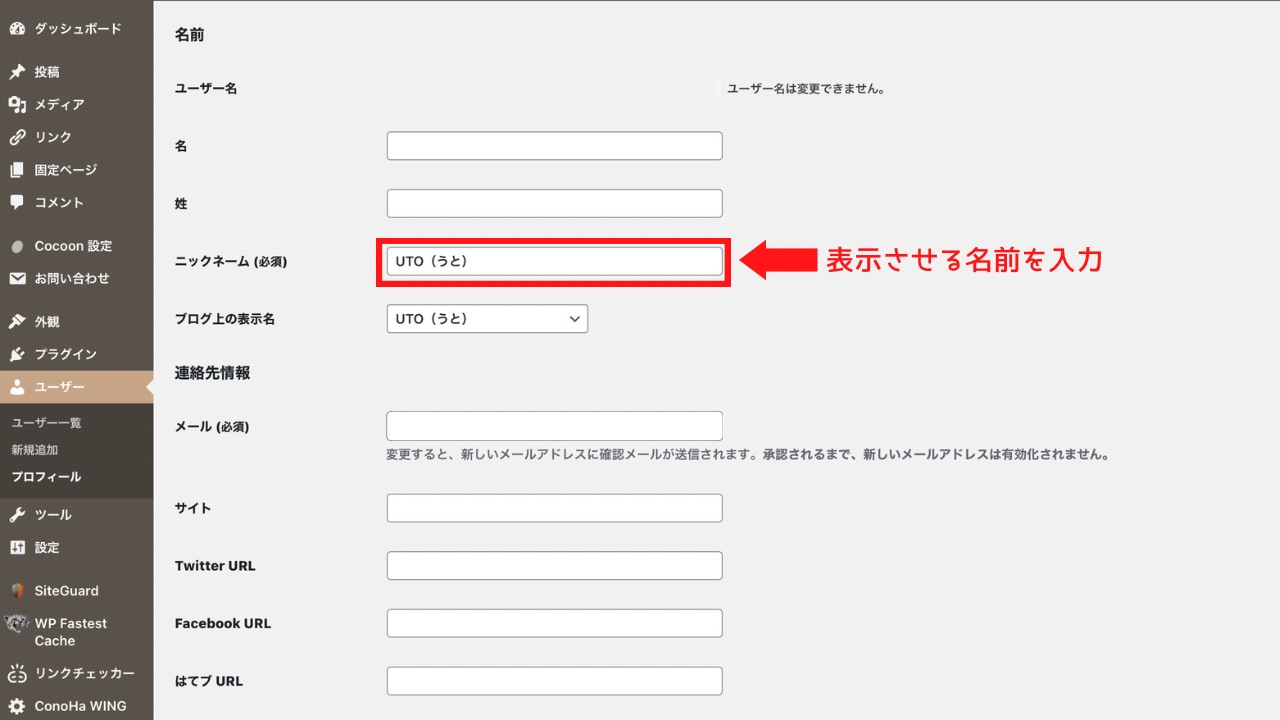
少しスクロールして、ニックネームを変更しましょう。

表示させたいSNSがある場合は、URL入力するだけでアイコンが表示されます。
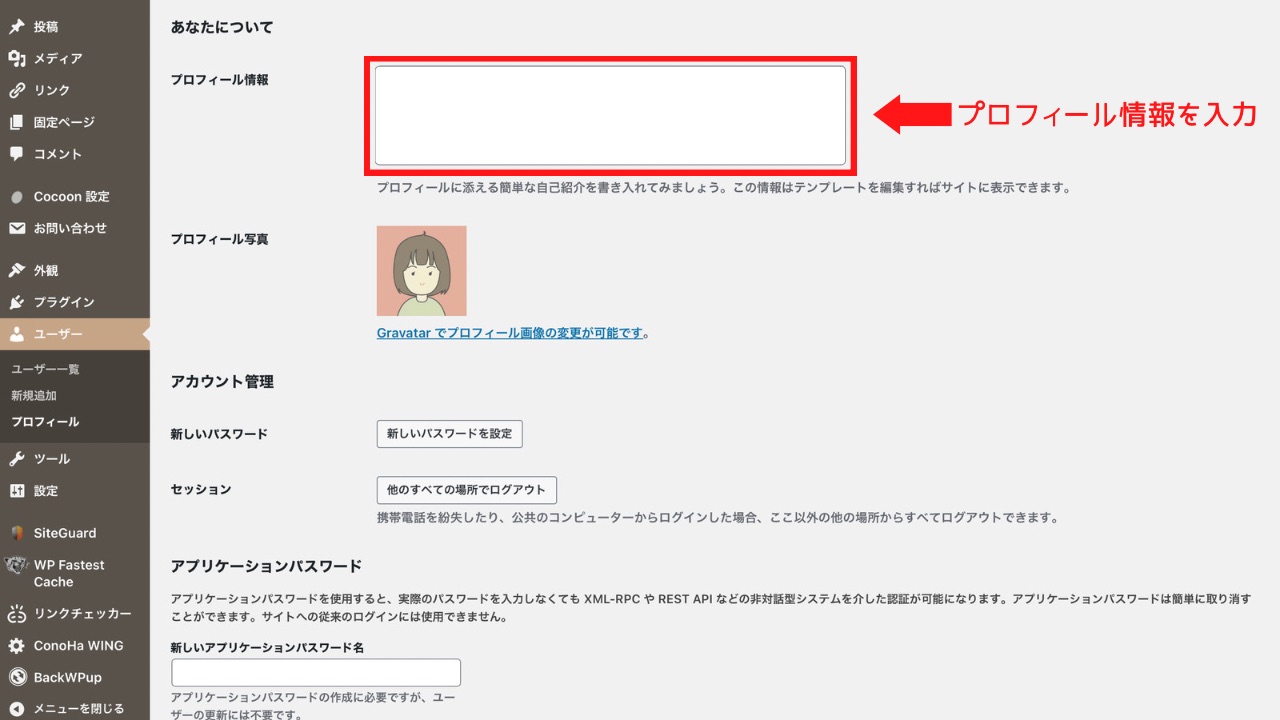
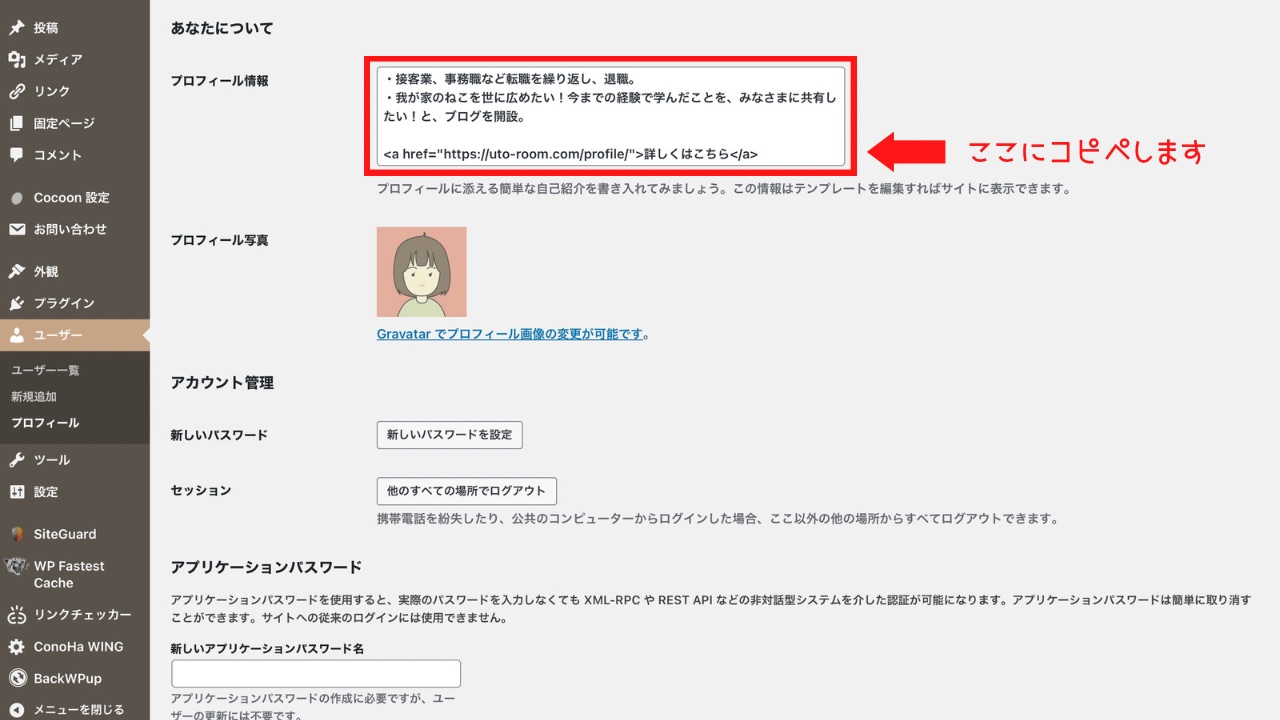
サイドバーに表示させるプロフィール情報は、以下の部分に記載します。

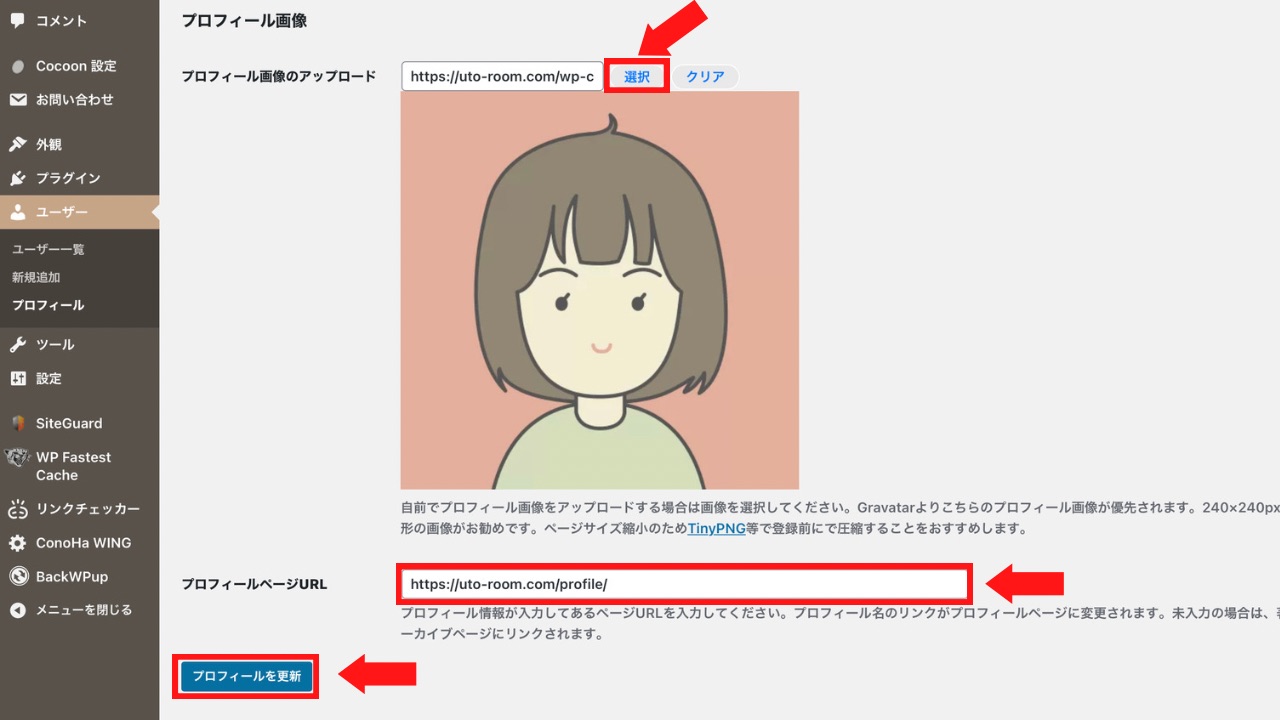
次に、アイコン画像を登録します。
プロフィール画像のアップロードから「選択」をクリックして、画像を読み込んでください。
個別のプロフィールページ(固定ページ)がある場合はURLを入力し、「プロフィールを更新」すれば完了です。

サイドバープロフィールのカスタマイズ
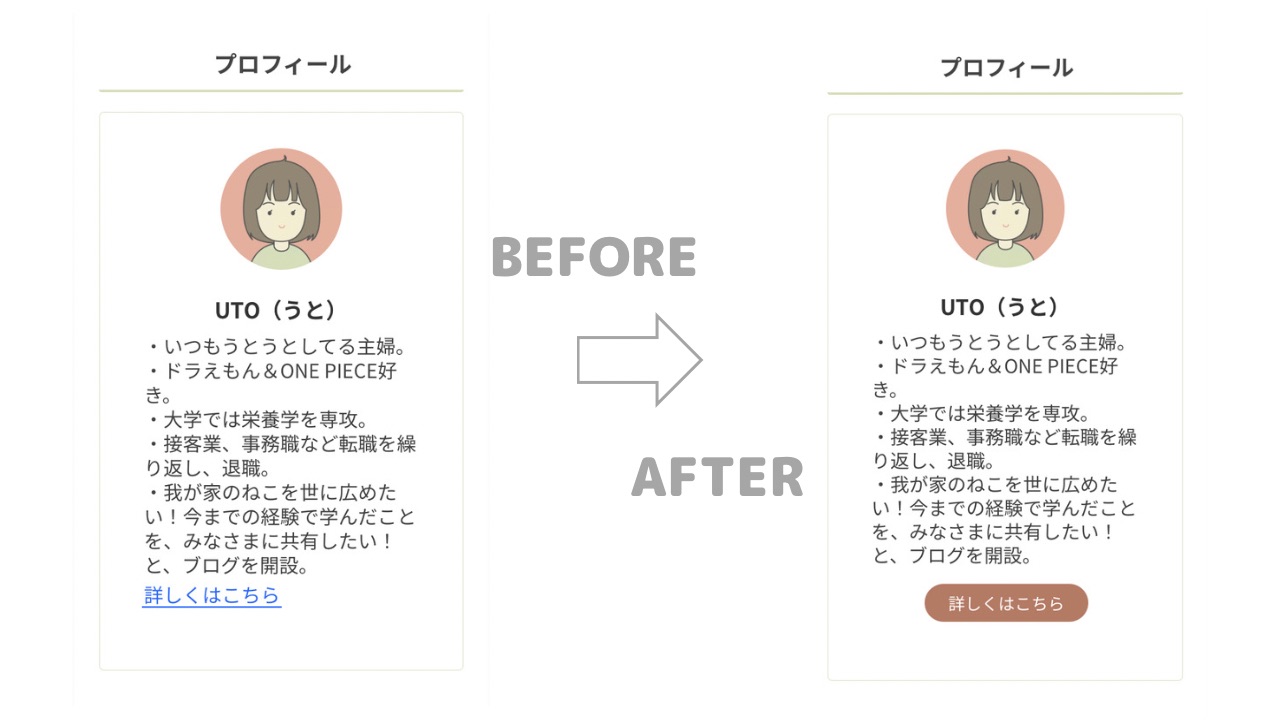
サイドバーのプロフィールは初期設定のままでもいいのですが、デザインを変更すると、統一感がアップしてよりおしゃれにすることができます。
以下のような、当サイトで行っているちょっとしたカスタマイズ方法をご紹介します。

初心者の方でもコピペするだけで簡単にできちゃうカスタマイズなので、ぜひチャレンジしてみてくださいね。
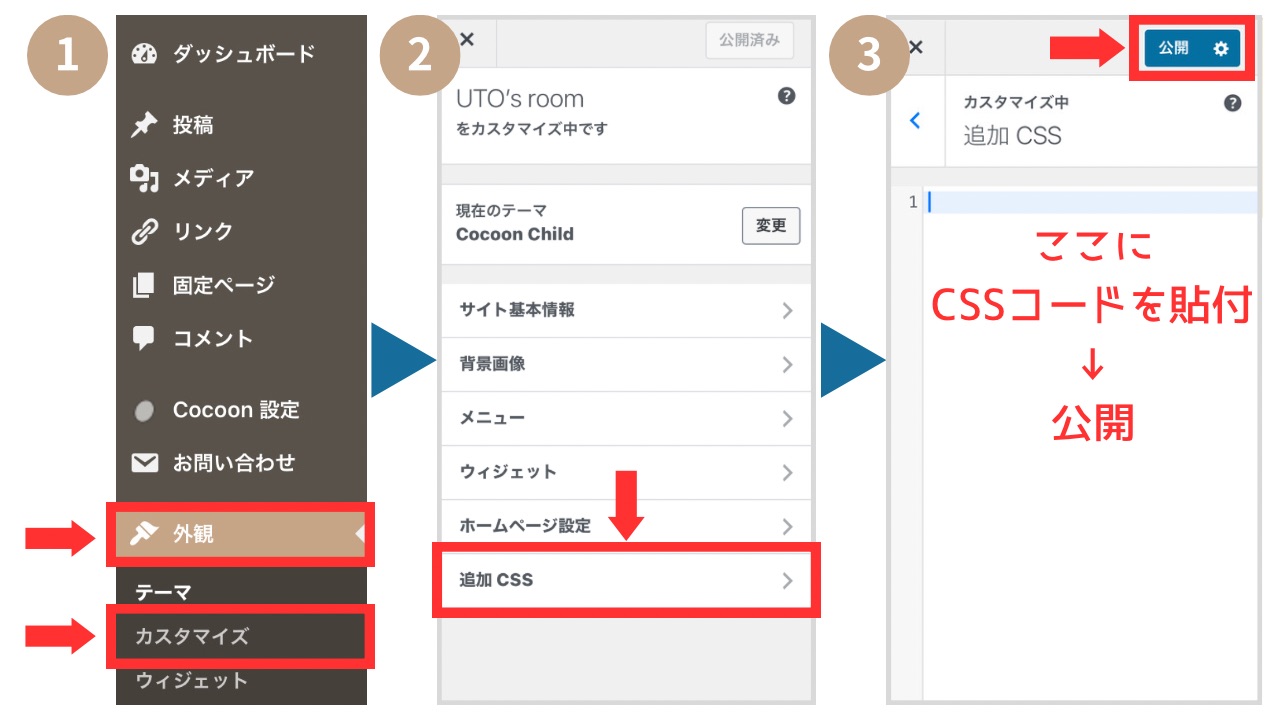
CSSを貼り付ける場所
カスタマイズするには、下記の場所にCSSを追加します。
WordPress管理画面から、「外観」>「カスタマイズ」>「追加CSS」を開きます。
コピーしたコードを貼り付けた後、「公開」をクリックしてください。

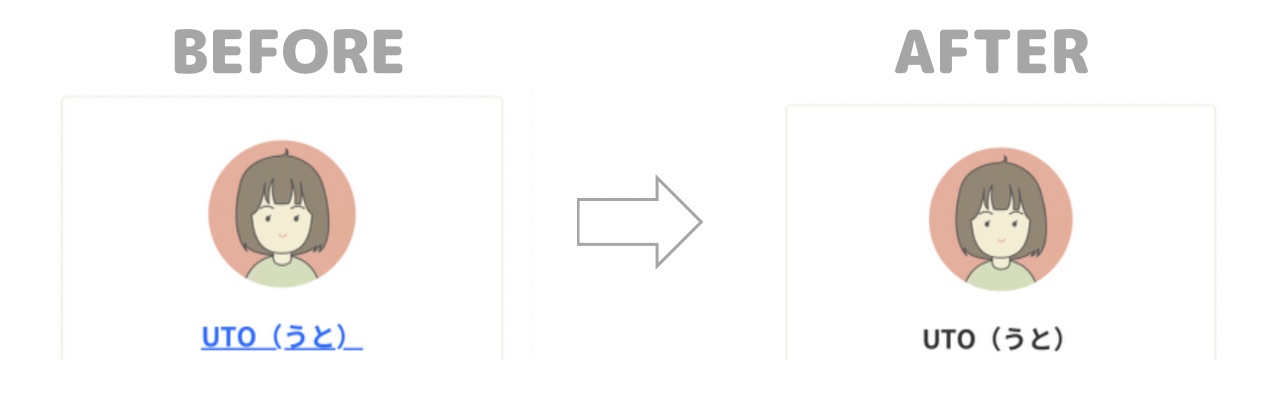
名前の下線の非表示
プロフィールページのURLを入力すると、名前の部分から飛べるようになります。
初期設定では名前の部分がいかにも「ここリンクです!」みたいになってしまい、少しデザインと合わなくなってしまうので、以下のように変更します。

そんな場合は、以下のCSSをコピペすればOKです。
.author-box .author-name a {
text-decoration: none;
color: #333;
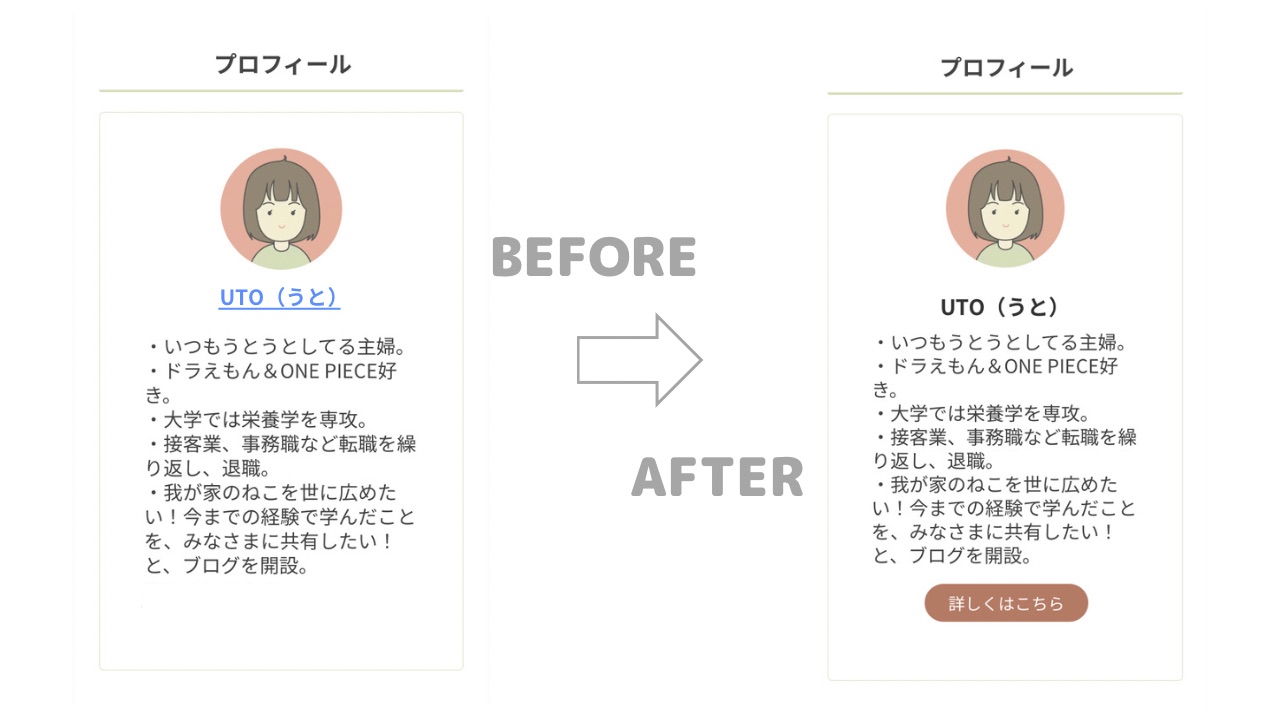
} 「詳しくはこちら」ボタンの設置
サイドバーのプロフィールから、もっと詳しいプロフィールのページへジャンプできるリンクを設置します。

まずは、ユーザー編集画面の「プロフィール情報」に以下の文を記載してください。
<a href="自分のプロフィールページのアドレス">詳しくはこちら</a>以下のように、「自分のプロフィールページのアドレス」の部分には、クリックで飛ばしたい、ご自身の作成したプロフィールページのアドレス(https:〜)を入力します。

すると、「詳しくはこちら」の文字リンクを作ることができます。
「詳しくはこちら」の文面は、自由に変更してくださいね。
次に、この文字リンクをクリックできるボタンに変更してみましょう。

以下のCSSをコピペするだけでOK!!
/*詳しくはこちらボタン 背景・文字*/
.author-description > p:nth-of-type(2)>a {
background: #B47A65;
border-radius: 20px;
padding: 5px 20px;
color:white;
font-size:14px;
}
/*詳しくはこちらボタン 位置*/
.author-description > p:nth-of-type(2) {
position:relative;
top:10%;
left:25%;
margin: 20px 0px ;
}
/*詳しくはこちらボタン 下線削除*/
.author-description > p:nth-of-type(2)>a:link {
text-decoration: none;
}
/*詳しくはこちらボタン ホバーで動く*/
.author-description > p:nth-of-type(2) :hover{
transform: translateY(3px);
}上手く反映されない場合
p:nth-of-type(2)の数字部分(2)は、文章の中で何番目の<p>=段落なのかを表しています。
そのときは「詳しくはこちら」の文章までの間に、何回スペースを空けて改行したのかを確認して数字を変更してみてください。
1回スペースを空けて改行したら(2)、2回改行なら(3)になります。
補足情報
補足情報ですが、当サイトでは全てのリンクの下線を以下のコードで消しています。
a{
text-decoration: none;
}この記述を指定していれば、全てのリンクの下線を消すことができますので、毎回消したい場所を指定してCSSを増やす必要がありません。
無駄な記述を省くことで、読み込みを早くできるのでおすすめです。
上記のコードを記述するときは、他の箇所での text-decoration: none; の記述は削除してOKです。
まとめ
ブログサイトのデザインといえば、サイドバーのプロフィールが定番です。
よくあるデザインということは、それだけ分かりやすいデザインであるということ。
自分が何者なのか、どんな記事があるブログなのかを伝えることで、読者への関心も高めることができます。
私のプロフィールは、始めたばかりでおそらく下手くそだと思いますので、文章は色々な人が書いているものを参考にしてください(笑)。




コメント