WordPressでカスタマイズ記事などを書く場合は、ソースコードを表示させますよね。
しかし、コードの種類や内容によっては長くなってしまうこともあり、わざわざコードを選択してコピーするのは少し手間になってしまいます。
訪れてくれたユーザーが簡単にコードをコピーすることができれば、操作性が上がり、より親切です。
そこで今回は、クリックするだけでコードがコピーできるボタンを設置する方法をご紹介します。
プラグインを導入するだけの簡単な方法ですので、ぜひ取り入れてみてください。
ボタンの設置手順
コピーボタンを設置すると、こんな↓感じでコード表示にコピーボタンを設置できます。
.main {
width: 860px;
margin-right: 20px;
padding: 20px 29px;
border: 1px solid transparent;
border-radius: 4px;
}もちろん無料で利用OK、COPYの文言変更もできちゃいます。
手順はめちゃくちゃ簡単、2ステップです。
- STEP1プラグインをインストール
- STEP2設定変更
1.プラグインをインストール
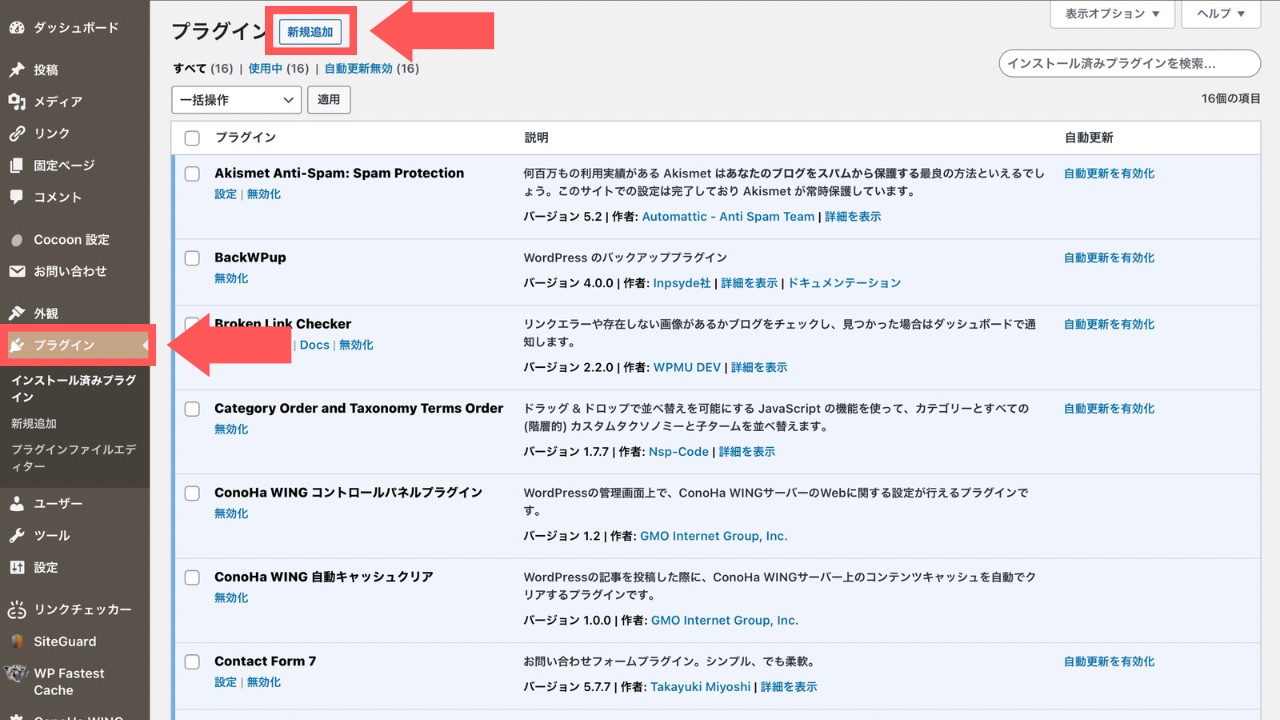
WordPress管理画面から、プラグイン > 新規追加 を選びます。

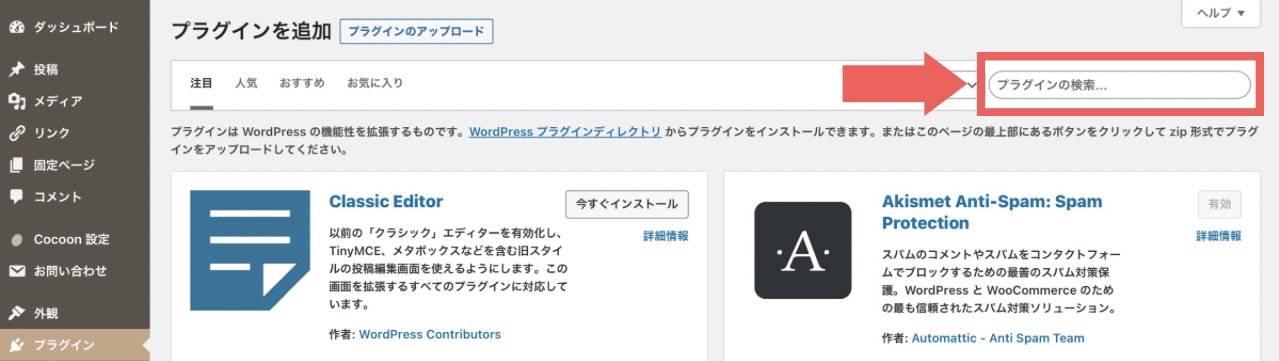
以下のキーワードを入力して、検索してください。
Copy Anything to Clipboard

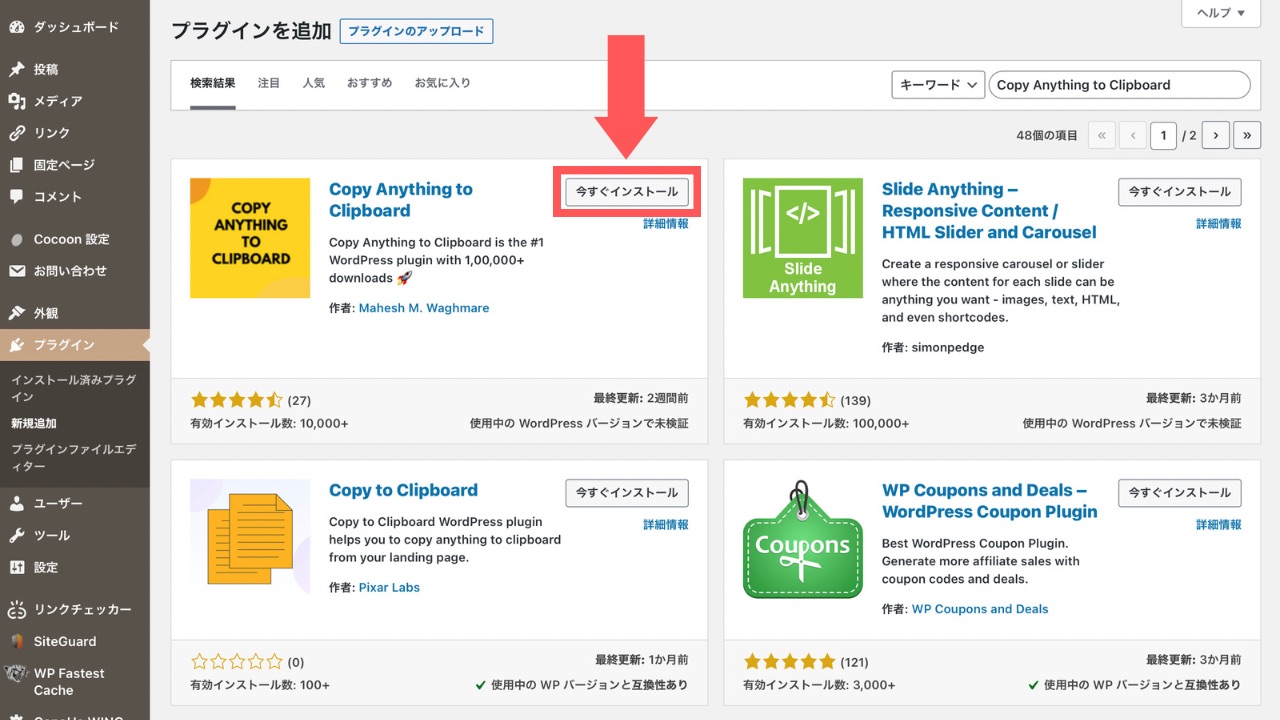
「Copy Anything to Clipboard」をインストールします。

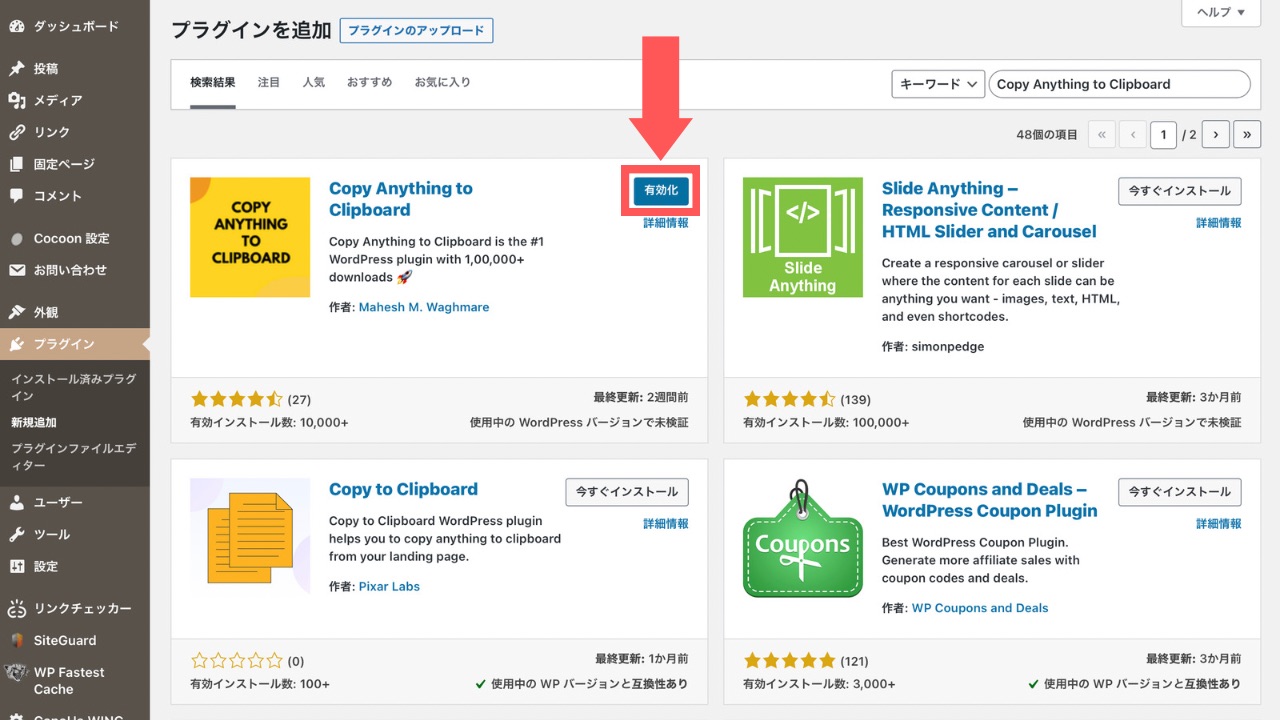
インストールできたら、有効化します。

これだけで、ソースコードの右上に「Copy」というボタンが自動で追加されます。
2.設定変更
「Copy」というボタンの文字を変更したい場合は、以下の手順で変更できます。
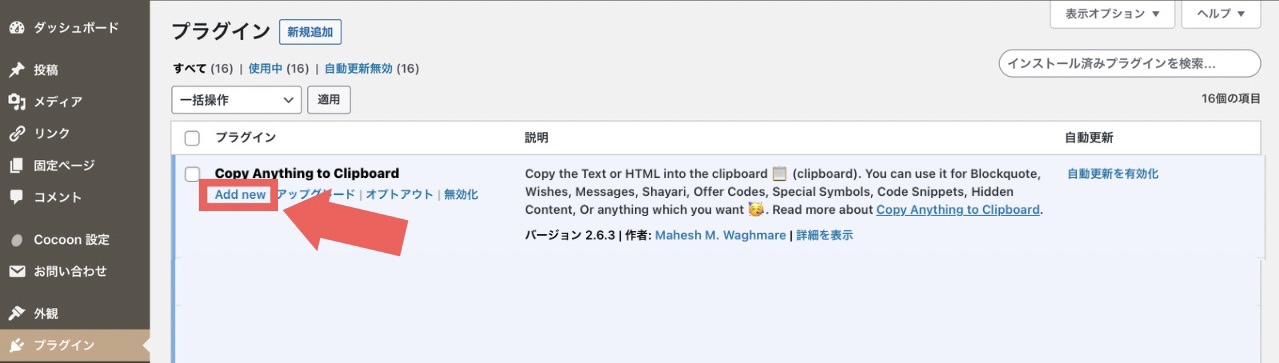
プラグインから、「Add new」をクリックします。

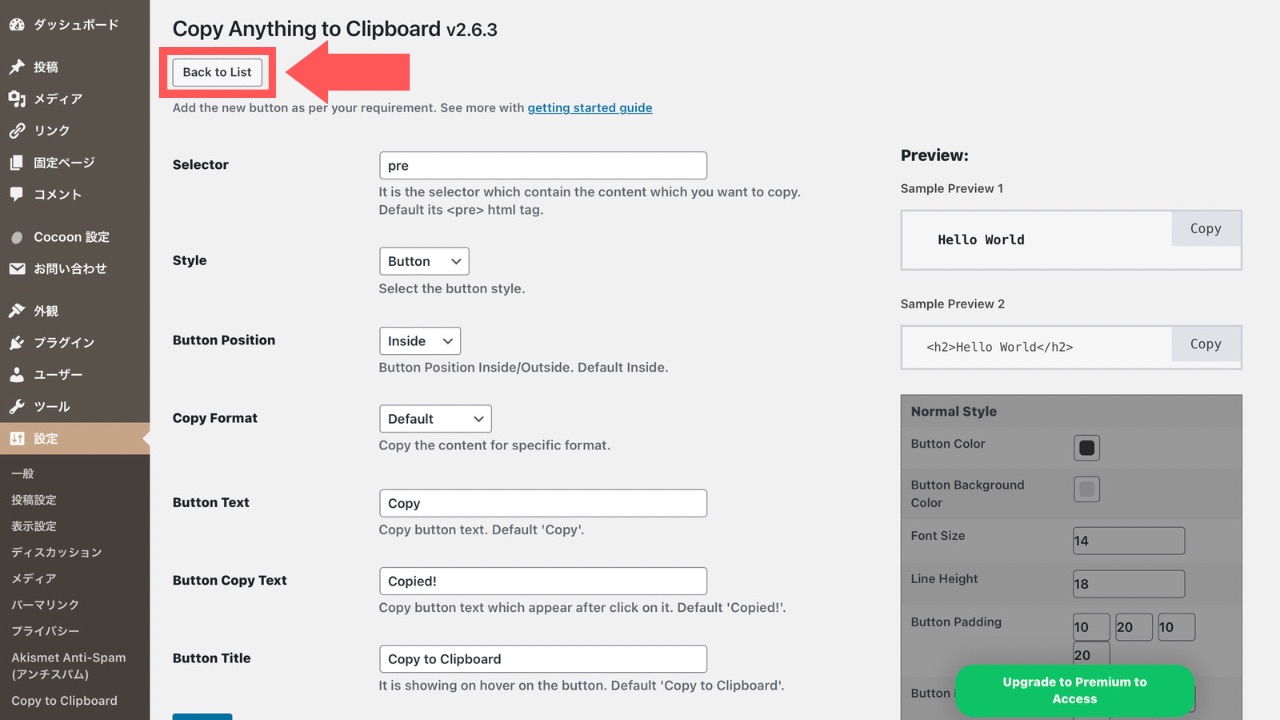
「Back to List」をクリック。

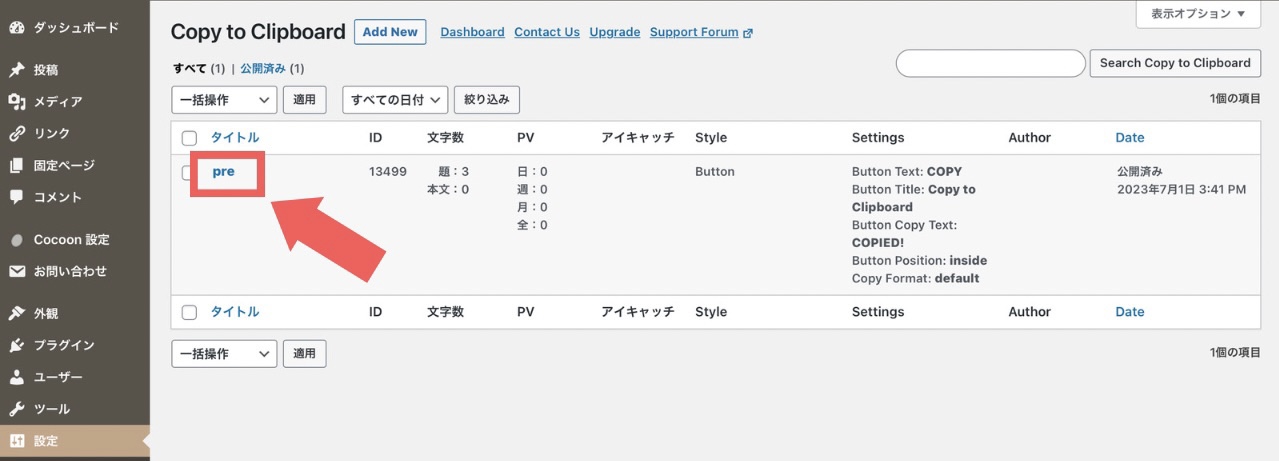
「pre」というタイトルを選んで編集します。

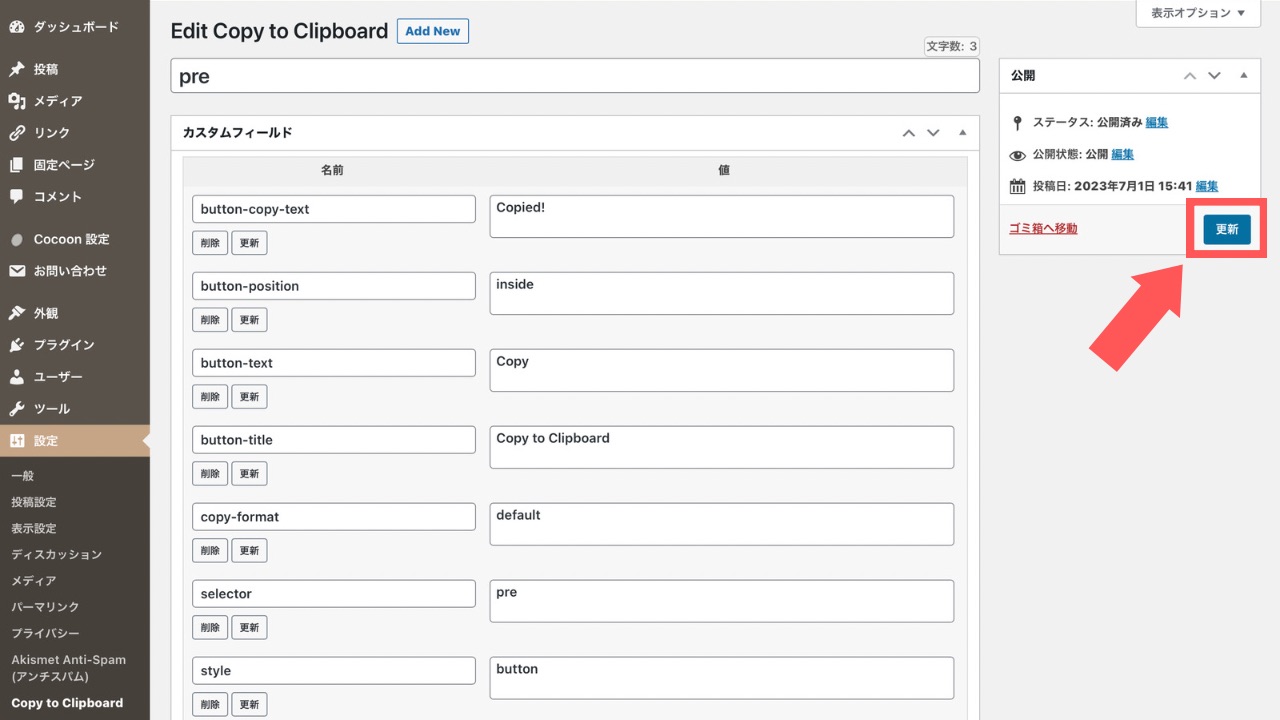
変更したい部分を編集したら、更新してください。

すでにお察しの方もいるかと思いますが、<pre>というHTMLコードに対してこのボタンは適応されます。
なので、他のコードを指定して新しく違うコピーボタンを作ることも可能。
こちら↓は、「Add new」で新しく<b>タグを定義し、HTMLに追加することで表示させています。
コピー

アップグレードすると、色やサイズを変更できるようになります。
まとめ
コピペ用ボタンがあれば、一瞬でコピーすることができるのでとっても便利。
プラグインを導入するだけで簡単に実装できますので、コードを記事によく載せる方は設置必須です!
ぜひトライしてみてくださいね。



コメント