
楽天アフィリエイトで作ったリンクを表示させたい
楽天アフィリエイトで取得したリンクを、WordPressに貼り付けるには?
Cocoonの機能を使ってキレイに貼り付ける方法って何?
という疑問をお持ちの方のために、楽天アフィリエイトのリンクをサイトに貼る2種類の方法をまとめました。
今回の記事は前提条件として以下の方が対象の初心者向けのページです。
楽天アフィリエイトを登録していない方は、以下の記事をご覧ください。
そのままコピペする方法
まずは、一番簡単なそのままコピペするだけの方法から。
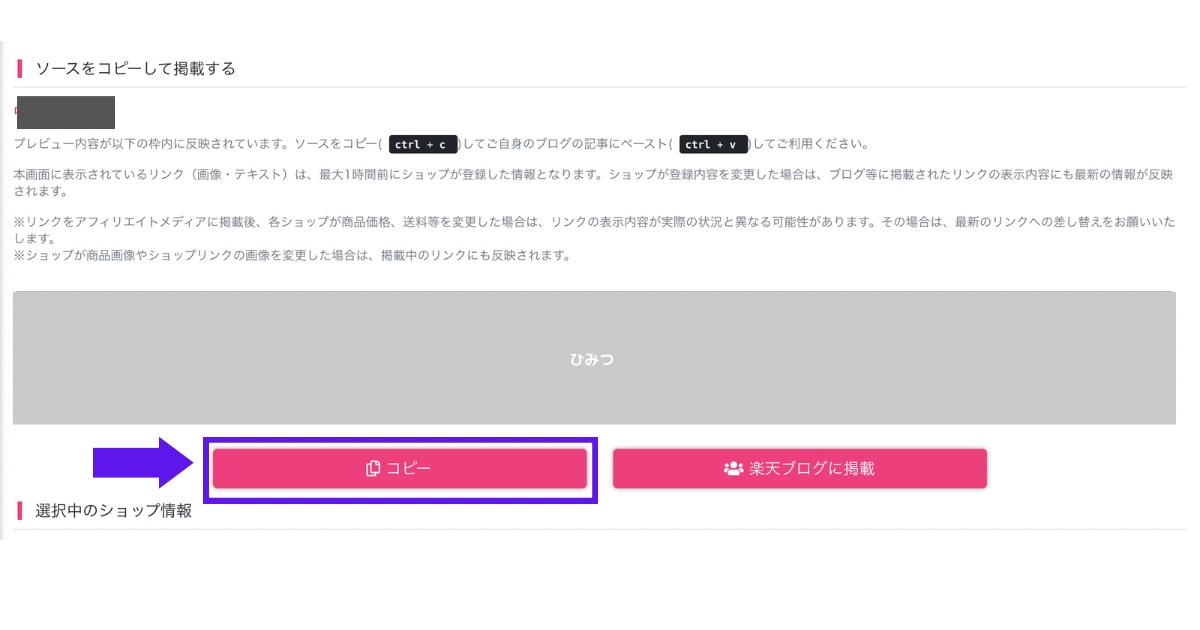
1.商品リンクをコピー
楽天アフィリエイトから作成した商品リンクをコピー。

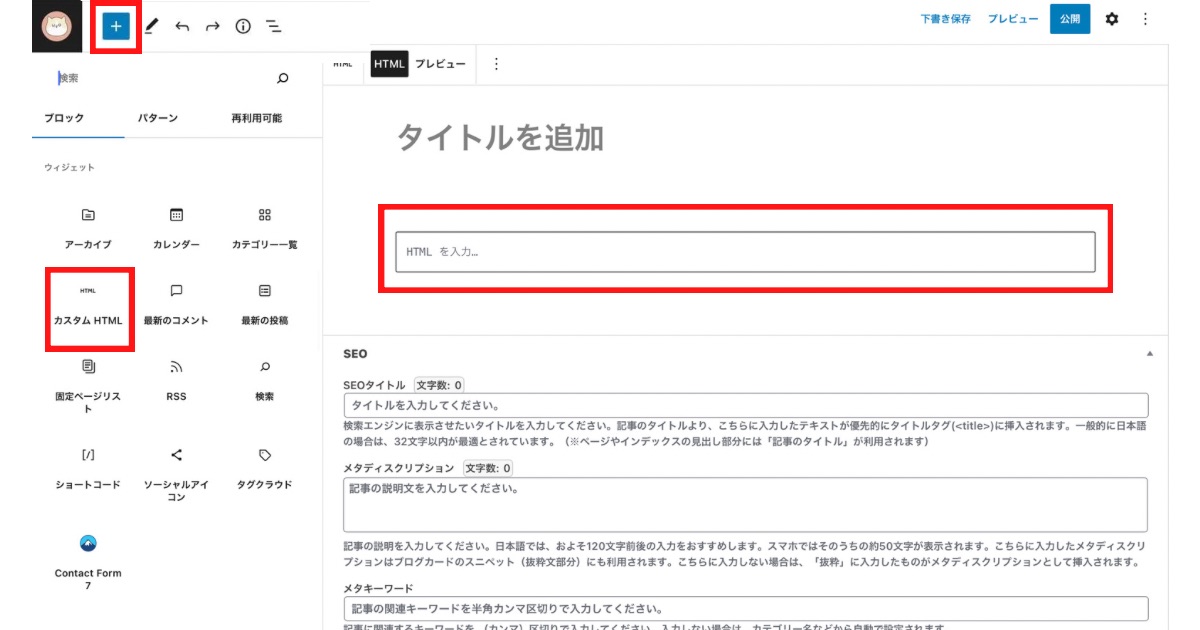
2.ペースト
WordPressの投稿作成画面の「+ボタン」から「カスタムHTML」を選んで、HTMLを入力する場所にコピーしたリンクを貼付すればOK。

貼付したものがこちらになります↓
とても簡単にリンクを貼ることができました!
って、貼り付けたのはいいけど、なんか上手く表示できてない?
HTMLやCSSを編集する方法も調べたけど、毎回変更するのはややこしそう…。
というわけで、もともとCocoonに備わってる機能を使ってみることにしました。
CocoonのAPI機能を使う方法
Cocoonは、楽天市場の商品を紹介するためのAPI機能というものが用意されています。
API機能を使用してリンクを作成するには、以下の3つのコードが必要になります。
「楽天アプリケーションID」
「楽天アフィリエイトID」
「ショートコード」
実際の手順を、以下の流れで解説していきます。
- STEP1楽天アプリケーションIDの取得
- STEP2楽天アフィリエイトIDの取得
- STEP3APIの登録
- STEP4ショートコードの作成
- STEP5ショートコードの貼付
1.楽天アプリケーションIDの取得
「楽天アプリケーションID(楽天デベロッパーID)」は、普段の楽天ログインIDではありません。
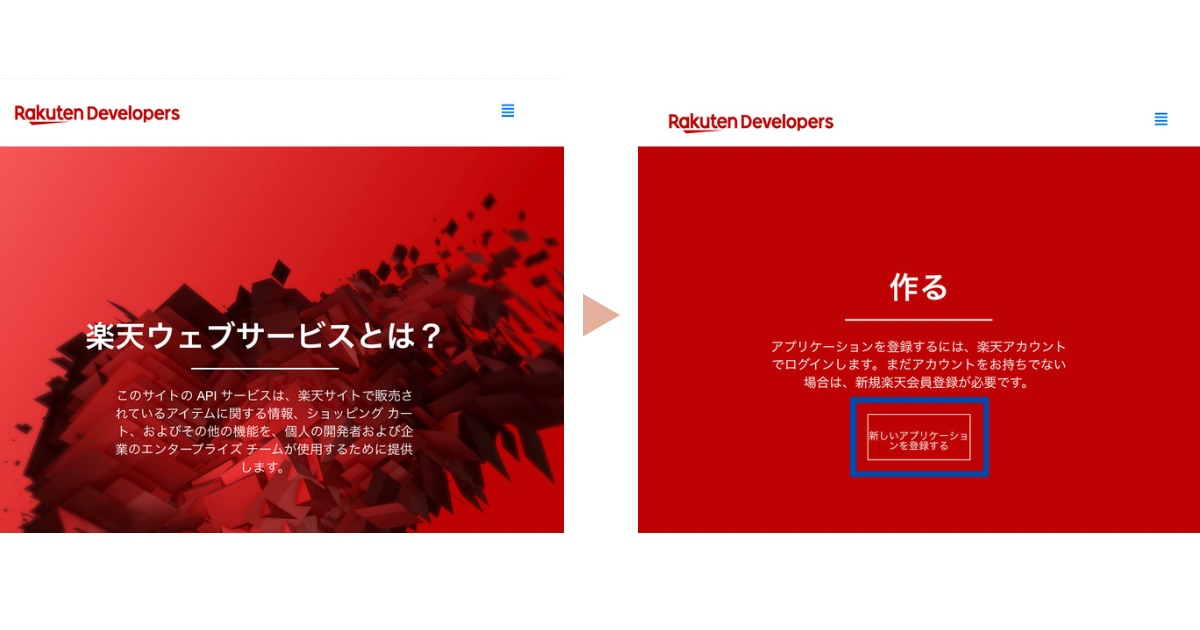
こちらは、「楽天デベロッパー」から、新規で登録する必要があります。
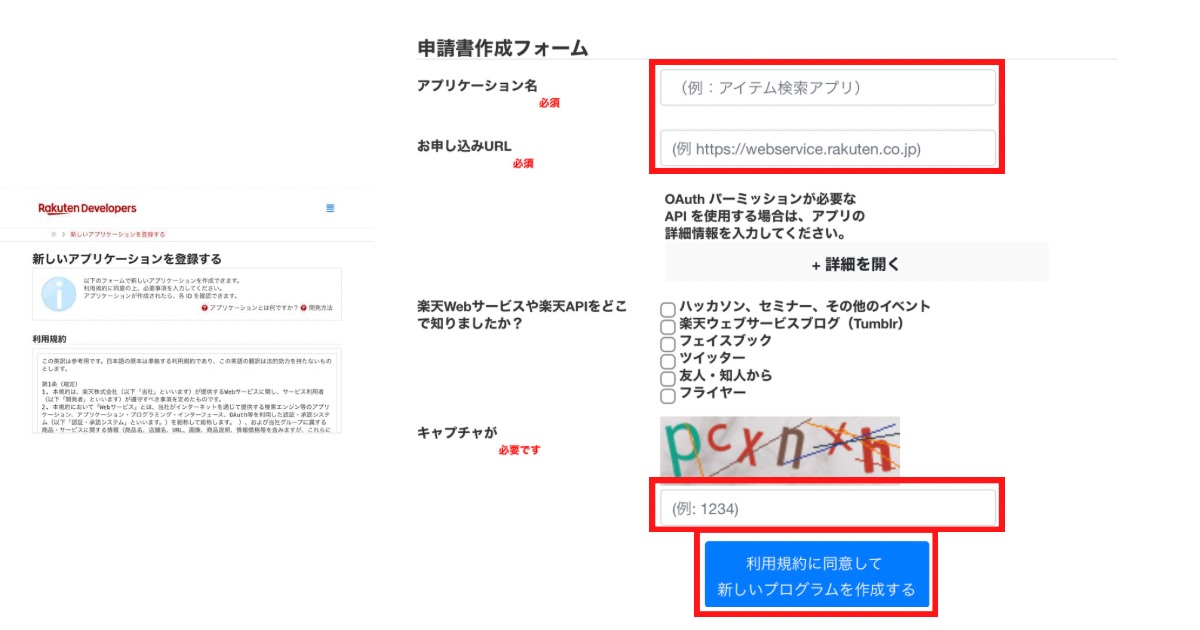
まずは、以下のボタンから「楽天デベロッパー」を開き、「新しいアプリケーション登録する」をクリックしてください。

必要事項を入力し、「利用規約に同意して新しいプログラムを作成する」をクリックします。

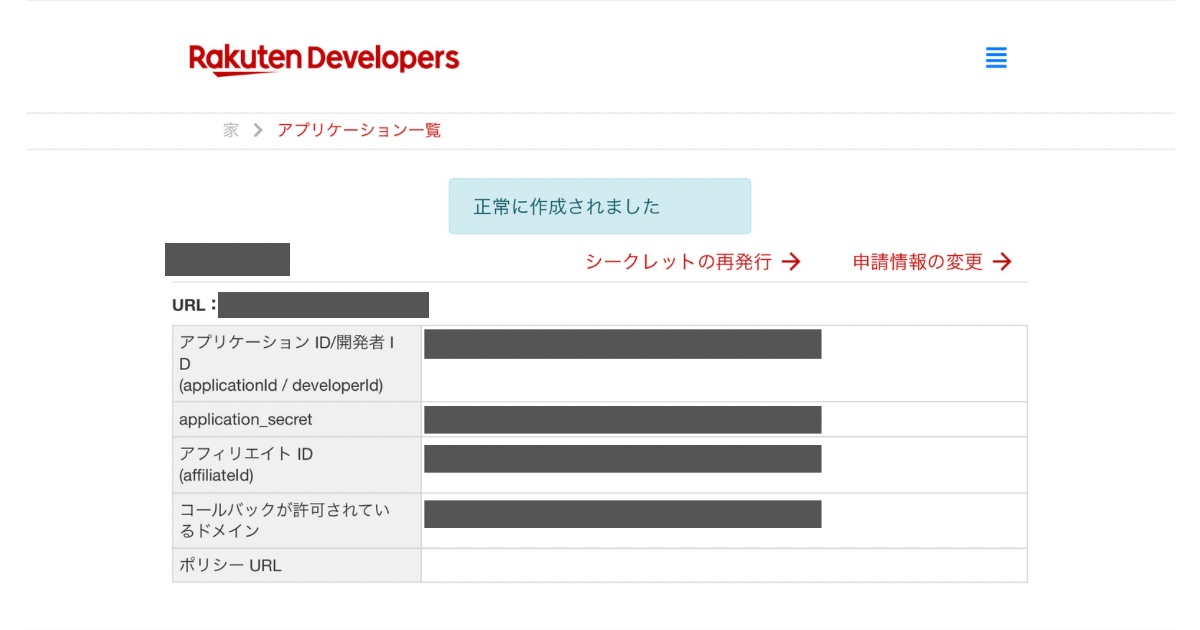
これで、楽天アプリケーションIDを取得できました。

この時点で楽天アフィリエイトに登録している場合、楽天アフィリエイトIDも同時に確認することができます。
※すでにデベロッパーに登録済みの場合は、こちらにログインすると確認できます。
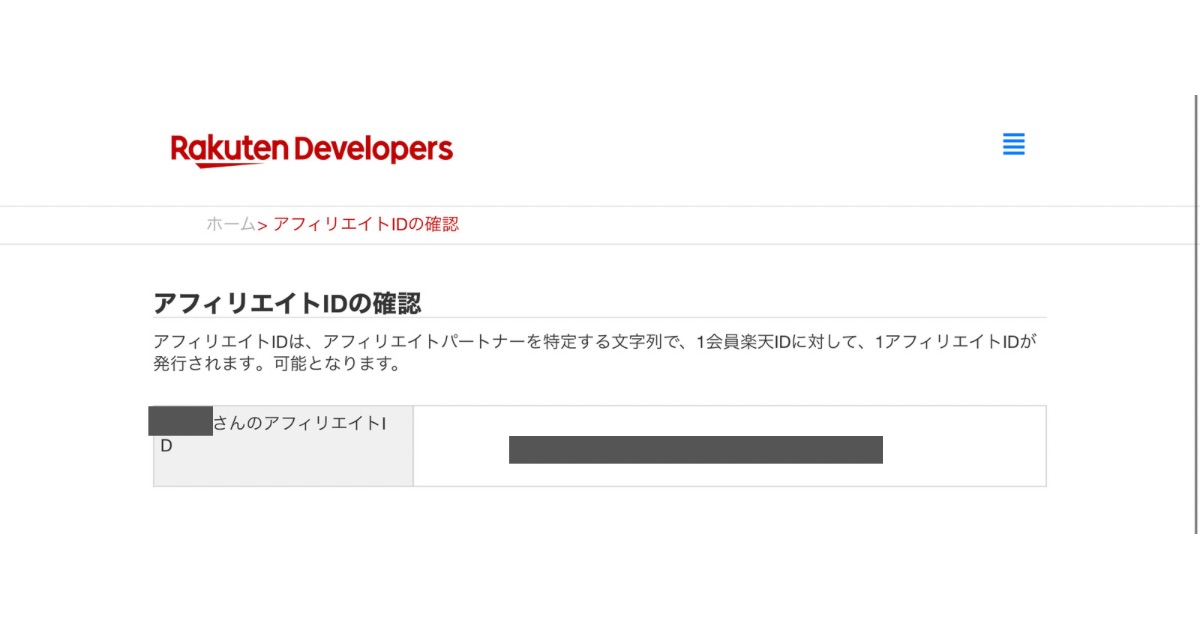
2.楽天アフィリエイトIDの取得
楽天アフィリエイトIDの確認は、こちらで、楽天にログインすると確認できます。

3.APIの登録
WordPressの管理画面から「Cocoon設定」→「API」をクリック。
1と2の手順で取得したコードを入力して、「変更をまとめて保存」します。

4.ショートコードの作成
まずは、楽天市場から掲載したい商品を検索。
キーボードで「Ctrl+U」または「⌘+U」を入力して、ソースを表示させます。
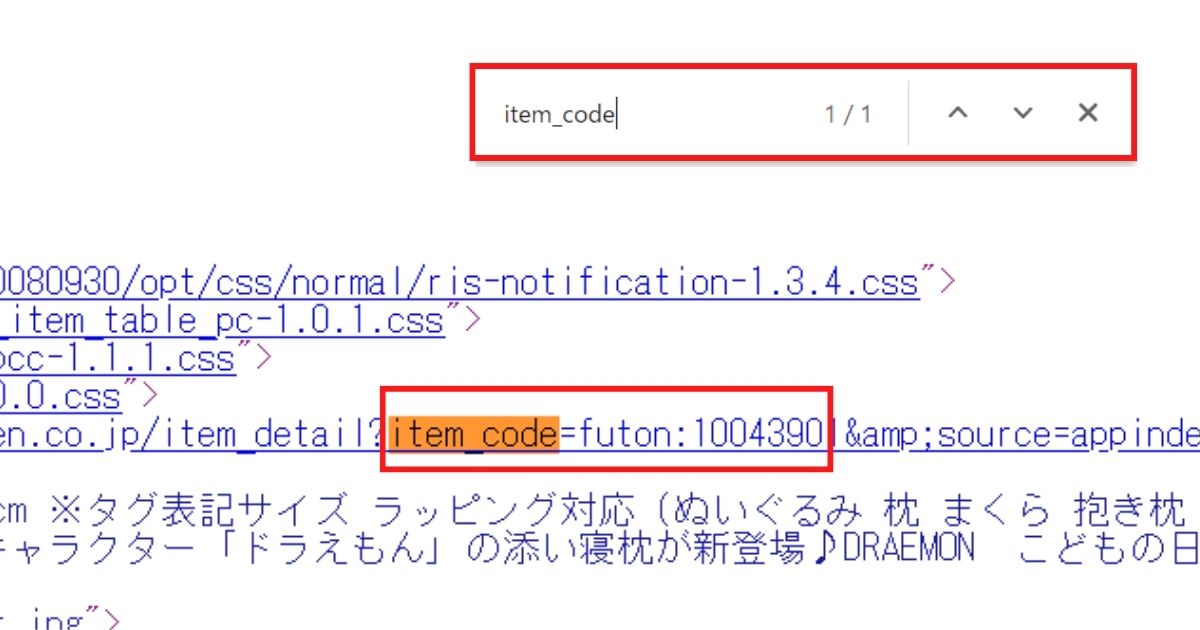
「Ctrl+f」または「⌘+f」で、以下のコードを検索して探します。
item_code

item_code=●:●と出てくるので、●:●の部分をコピーします。
・item_code=futon:10043901
と、なっている場合は「futon:10043901」の部分をコピー。
5.ショートコードの貼付
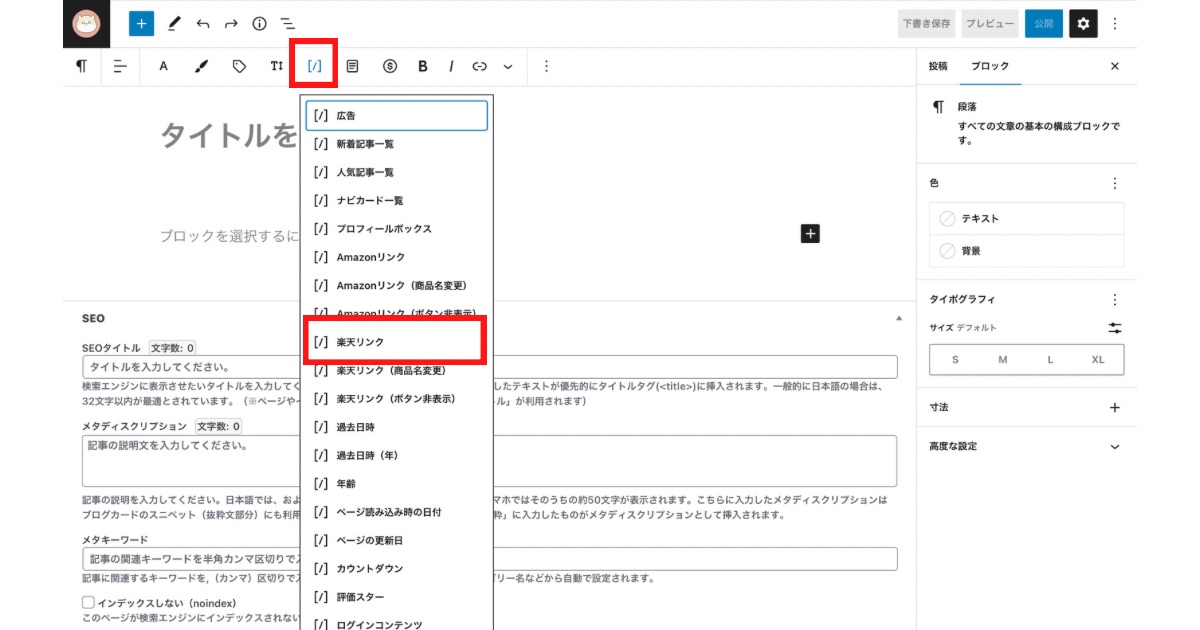
WordPressの投稿作成画面で「ショートコード」→「楽天リンク」を選択。

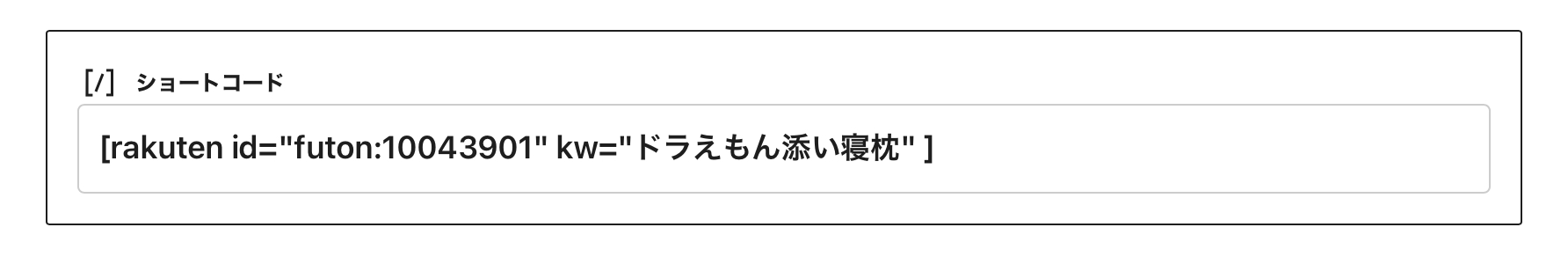
[rakuten id=“ID” kw=“キーワード”]と表示されるので、コピーしたコードを”ID”の部分に置き換えて貼付します。キーワードの部分は、商品名などを入れると、検索ワードとして表示できるものです。

そのままHTMLをコピーするより、キレイに貼れました↓↓

あれ?Amazonにまだ登録していないのにAmazonが出てきた。
あと、文字が多くて少し見にくいかも。
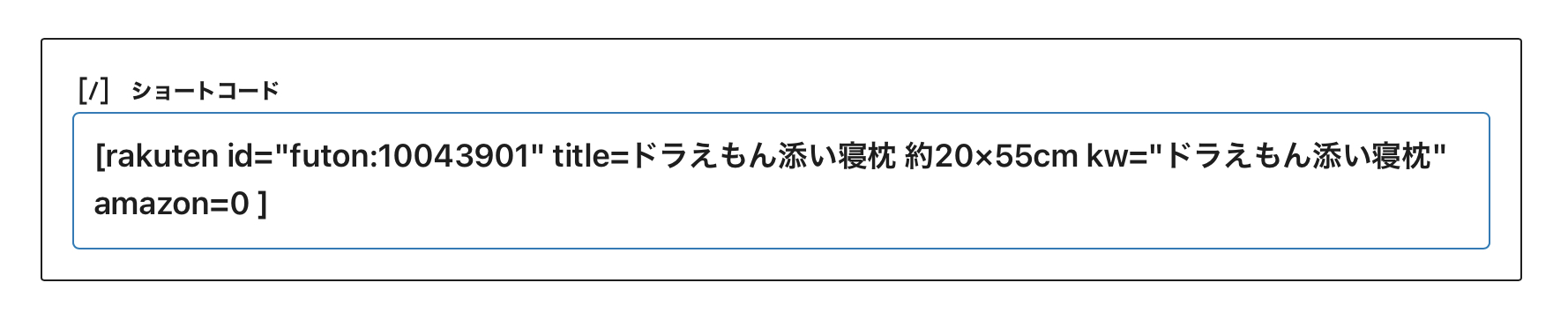
そんな時は以下のショートコードを追加します。


価格表示がされない場合
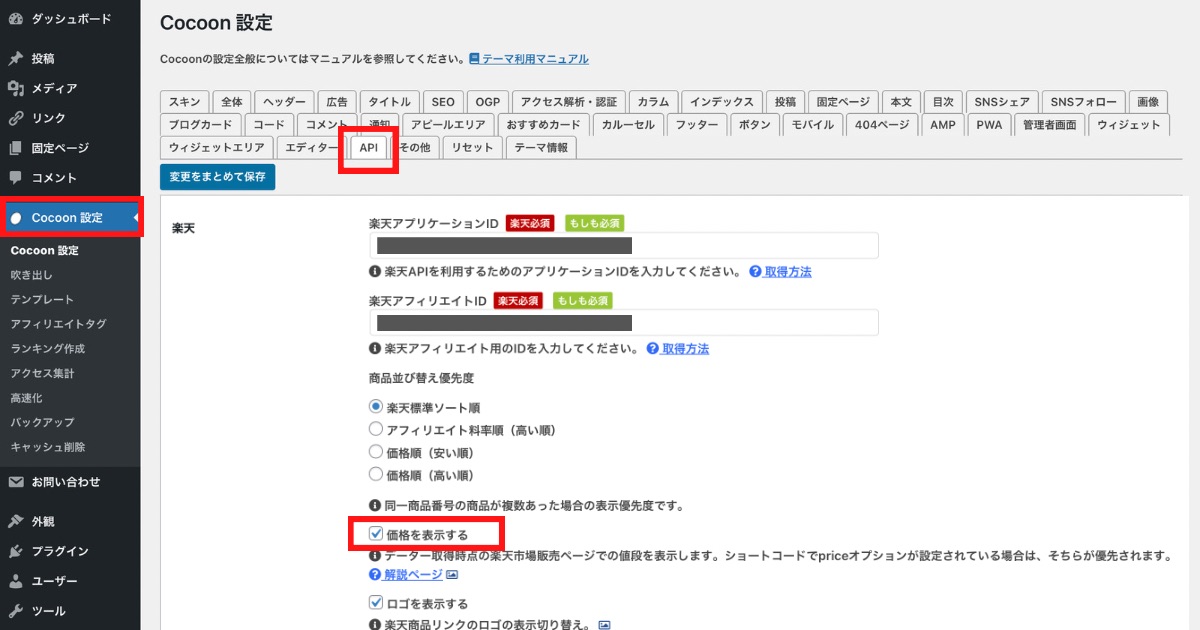
価格が表示されない場合は、WordPressの管理画面から「Cocoon設定」→「API」をクリック。
楽天「価格を表示する」にチェック

まとめ
楽天アフィリエイト以外にも登録することがあって、API機能を使うのは思っていたより大変でした…。
いろいろ調べまくって、なんだかとってもグッタリしました。
無事、キレイな楽天リンクを貼れましたでしょうか?
参考になれば嬉しいです。
お疲れ様でした。



![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2f032bb1.a3bba70b.2f032bb2.a67f9be1/?me_id=1198452&item_id=10043901&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ffuton%2Fcabinet%2F216%2F216_1%2Fm-3017bl_gift.jpg%3F_ex%3D240x240&s=240x240&t=picttext)






コメント