ブログを書く上で、見やすい文章を作るためのコツはいくつかあります。
分かりやすい見出しをつけたり、画像を入れたり…。
中でも初心者にも使いやすくて、簡単に文章アクセントをつけれらるのがフレーム(囲み枠)です。
Cocoonには標準搭載しているフレームがたくさんあります。
使用すればサイトの見た目が格段にアップするので、ぜひ取り入れたいところです。
今回はフレームの種類と、その設置方法についてご紹介します。
フレームの種類
Cocoonでフレームを利用するには、以下の方法があります。
順番にどんなものなのか、ご紹介していきます。
1.フレーム自体がブロックになっているものを使う方法
まずは、フレームつきのブロックを選択して表示させる方法です。
Cocoonブロック
基本的には標準となるスタイルから線の色や背景を選択してカスタマイズします。
案内ボックス(8種類の色から選択)
白抜きボックス(線・背景・テキストの色は選択可能)
付箋風ボックス(5種類の色から選択)
タブボックス(16種類のスタイル・色は選択可能)
いろいろなフレームがたくさんあって便利!
でもサイトカラーに寄せたボックスが作りにくいなぁ、というときは以下のものを使うといいですよ。
Cocoon汎用ブロック
Cocoonブロックとは違い、タイトルにアイコンを追加できます。
また、枠・背景・文字の色を自由にカスタマイズできるのが特徴。
見出しが大きくてブロックが見やすい
ポイントに使いやすい
ちょっとしたメモなどに便利
左上に表示できるアイコンは52種類から選択可能。
これらのフレームは初心者の方でもめちゃくちゃ簡単に作れることができます。
もちろん太字にしたり、マーカーを引くことも可能。
フレームつきブロックの使い方
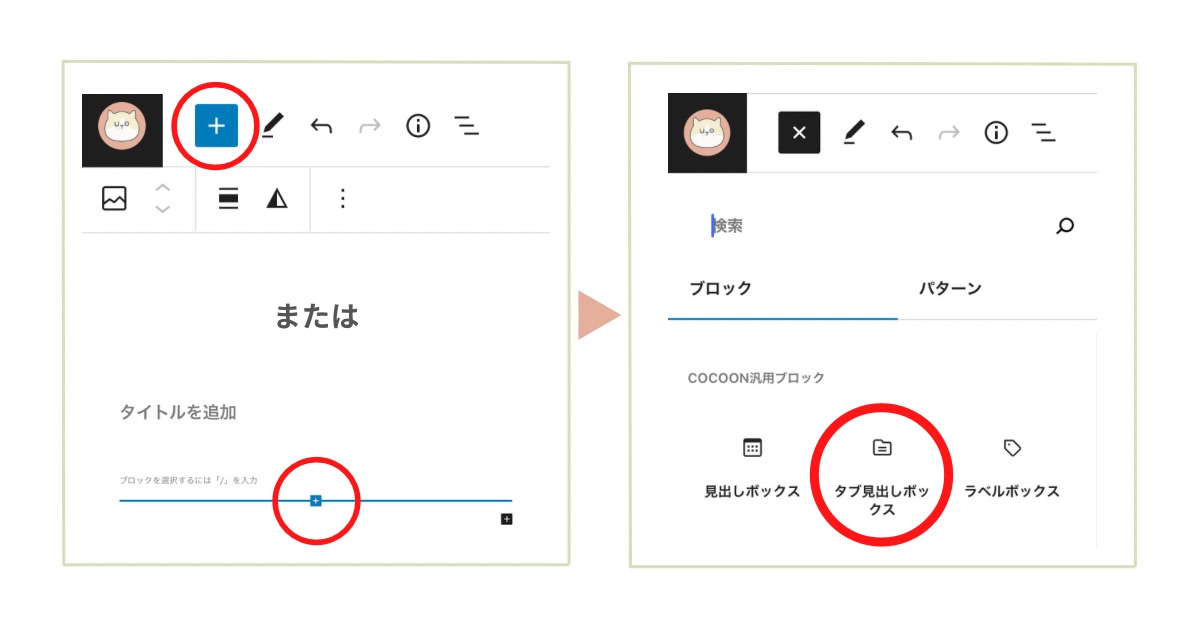
左上の+ボタン、または本文編集画面の+ボタンからブロック一覧を表示させたら、下の方までスクロールして使いたいブロックを選択。

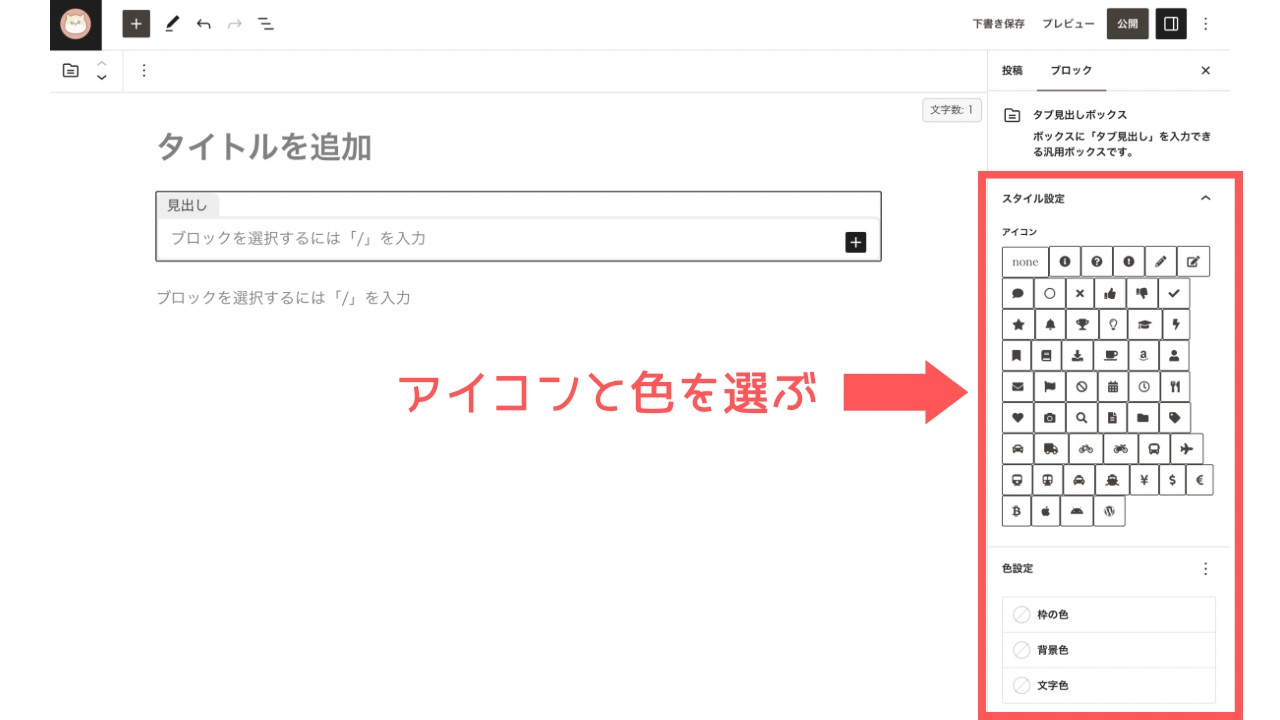
本文の中に挿入されたブロックを選択し、右の編集画面からスタイルや色を変更します。

2.ブロックにフレームを追加する方法
段落ブロックにフレームの装飾を追加できる方法で、より簡単にフレームが追加できます。
こちらは2023年6月のアップデートで追加された新機能!
ボーダーの色は変更できませんが、今後のアップデートに期待しましょう。
ボーダー設定
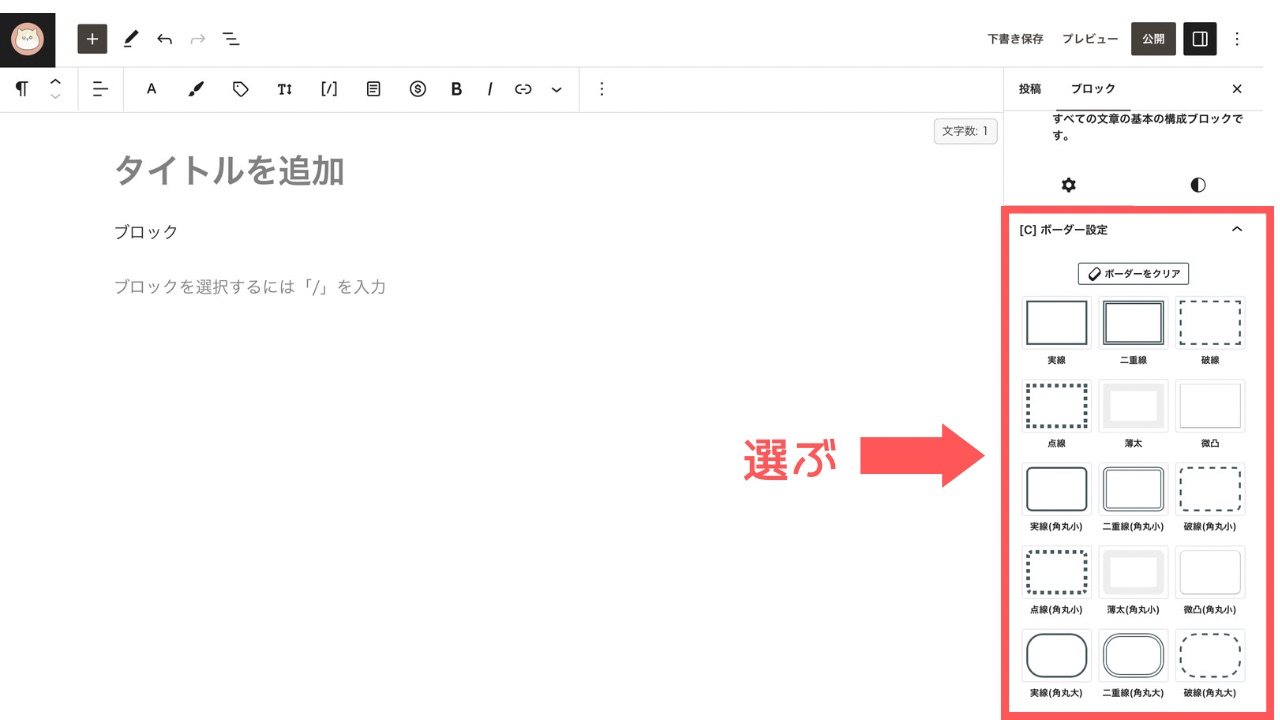
ボーダー設定では、さまざまな種類の枠線を追加できます。
線は6種類あり、角の丸さの違いでデザインは全部で18種類あります。
実線
二重線
破線
点線
薄太
微凸
実線(角丸小)
二重線(角丸小)
破線(角丸小)
点線(角丸小)
薄太(角丸小)
破線(角丸小)
微凸(角丸小)
実線(角丸大)
二重線(角丸大)
破線(角丸大)
点線(角丸大)
薄太(角丸大)
微凸(角丸小)
スタイル設定
スタイル設定では、背景に装飾を追加できます。
薄背景
ストライプ
方眼紙
角括弧
交差線
ずれた二重線
角三角
クリップ
ホチキス
ホチキス左上
穴あけパンチ
手書き風
上線
付箋
左吹き出し
右吹き出し
上吹き出し
下吹き出し
以下は、アイコンボックスと同じ装飾になります。
情報
質問
アラート
メモ
コメント
OK
NG
グッド
バッド
プロフィール
ブロックにフレームを追加する使い方
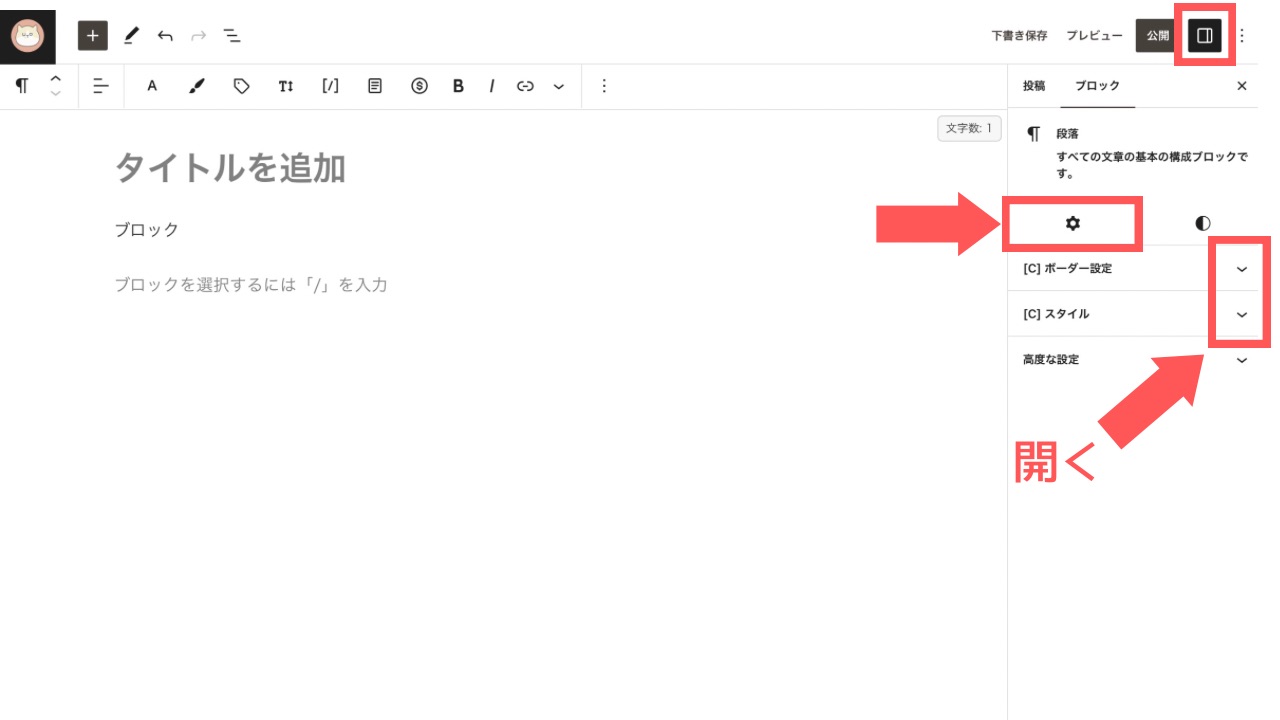
まずは、段落ブロックを追加して、右側の編集画面を開きます。

お好きなボーダーとスタイルを選ぶだけでOKです。

アイコンボックスの違いについて
ご紹介したとおり、アイコンボックスは2種類存在します。
その違いは、中にブロックを追加できるかできないかの違いだけです。
段落ブロックを装飾したアイコンボックスは、ブロックの追加・改行はできない。
ブロック内での改行はできる。
1行だけさらっと付け足したい場合は、スタイル設定を使う方が簡単です。
フレームのアレンジ
ちょっとしたフレームのアレンジをご紹介します。
フレームの中に、リストブロックを追加することもできます。
ボーダーと、スタイルを一緒に使うこともできます。
シンプルな飾りが作れる
文字の色・背景の色も変更できる
色々なスタイルがありますので、目的にあったフレーム・アイコンを探して自分なりに見やすくカスタマイズしてくださいね。
まとめ
今回は「Cocoonのフレームの種類と使い方」をご紹介しました。
難しいCSSなどの専門的な知識も必要なく、初心者の方でも簡単に利用できます。
新しく実装されたフレームも使いこなせば、デザインは無限に作れそうですよね。
ぜひ参考になれば嬉しいです。






コメント