
うと
過去の記事のリンクとかを、
こんな感じの↓カード型のサムネイルとテキスト表示するやつにしたいっ!
どうやらそのリンクの貼り方の名前は「ブログカード」と言うらしいのです。
名前を知らないと、できませんよね…。
今回は、その「ブログカード」の貼付方法をご紹介します。
ブログカードの作り方
ブログカードの作成は、Cocoonにはもともと備わっている機能です。
設定を確認する
WordPressのダッシュボードから、「Cocoon設定」→「ブログカード」をクリックします。

「内部ブログカード」と「外部ブログカード」設定の2カ所で、「ブログカード表示を有効にする」にチェックが入っていればOKです。
内部ブログカード設定

外部ブログカード設定

リンクを記事に貼る
あとは、そのまま投稿記事に表示させたいリンクを貼付するだけでOK!
編集画面ではきちんと表示されていませんが、プレビュー画面では反映されています。
\こんな感じ/
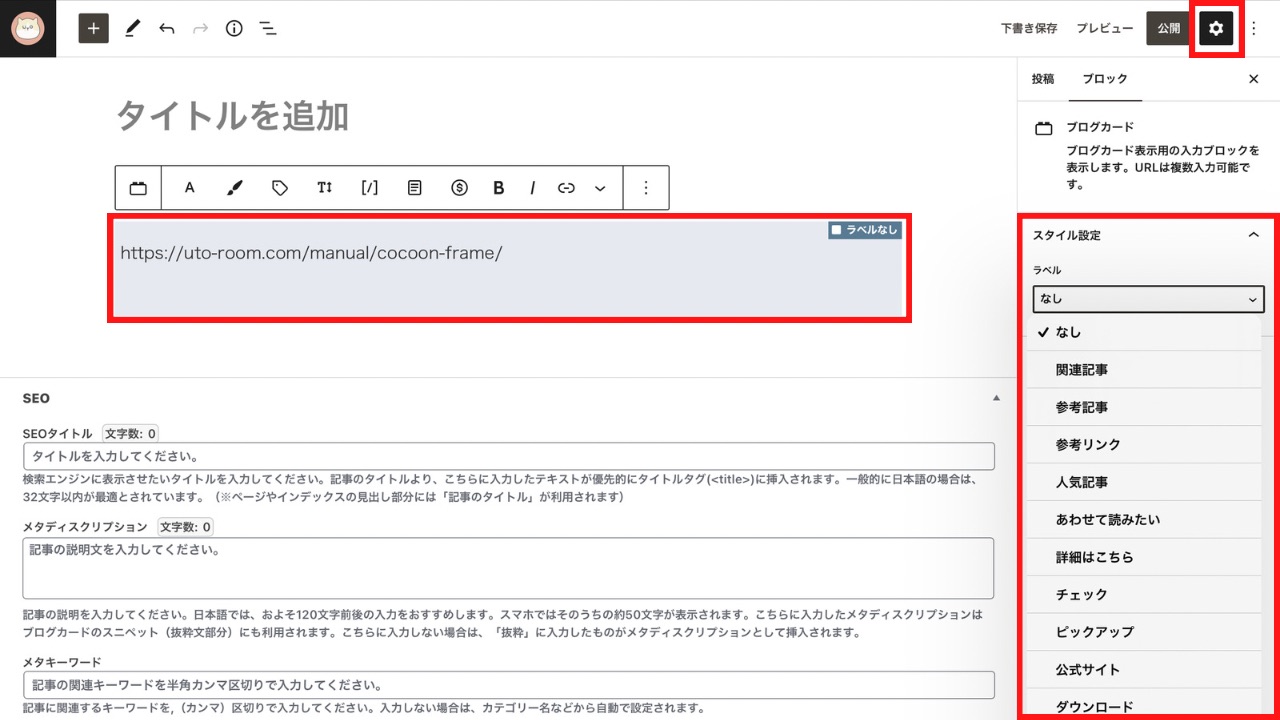
また、ブログカードブロックを使用すると以下のようなラベルをつけることができるのでとっても便利です!
\こんな感じ/
ラベル付きのブログカードを表示させる方法
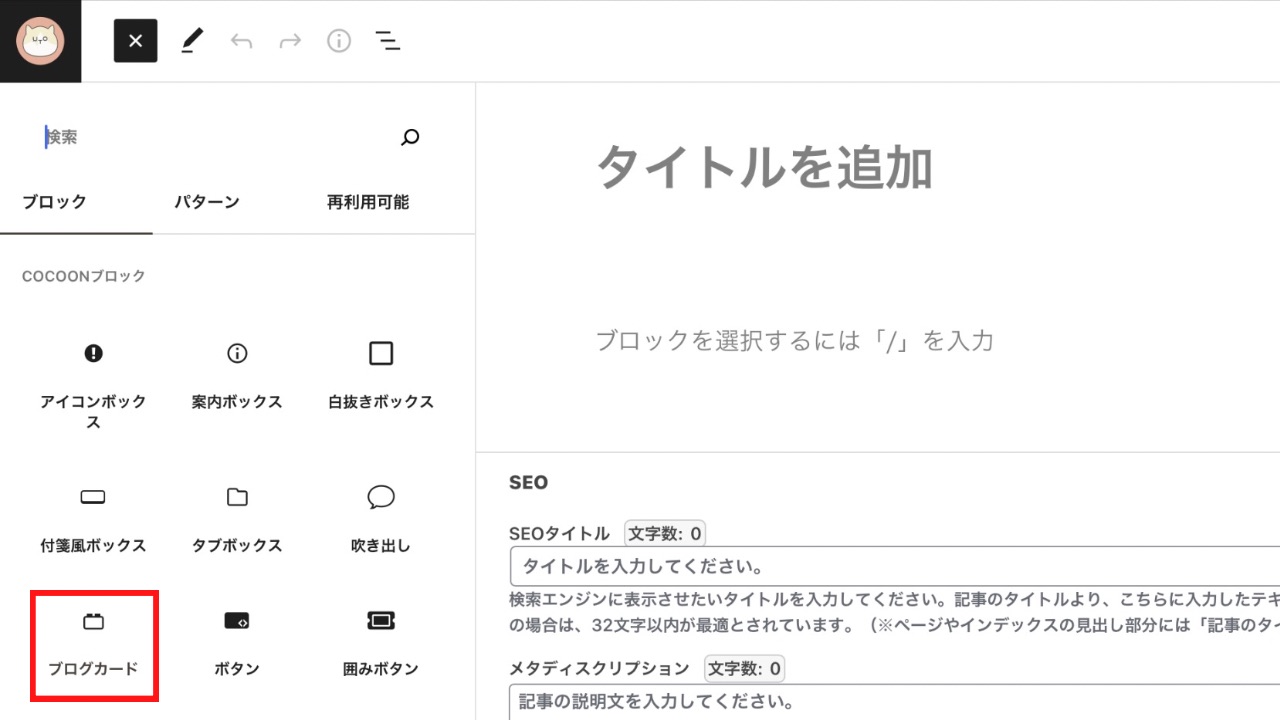
- STEP1ブロックから、ブログカードを表示させます。

- STEP2ブログカードを選択した状態で、右上の歯車マークをクリックしてスタイル設定を選びます。リンクさせたいURLはブログカードの中に貼付します。

もう少しアレンジするなら、ラベルボックスに入れたり…
見出しボックスに入れたりするのもアリかもしれませんね。
まとめ

うと
すごい簡単…というかもともと備わっていたというCocoonの便利さ!
何も知らないということは、めちゃくちゃ損なことだなぁとWordPressをしているとよく思います。
どんな小さなことでも検索していきましょう。








コメント