WordPressのテーマ『Cocoon』では、おすすめしたい記事やカテゴリーを目立つ部分に画像で表示させることができる「おすすめカード」という機能がついています。
この記事では、「おすすめカード」を簡単に作れる方法と、ちょっとした動きをつけられるカスタマイズを解説しているので、ぜひ参考にしてください。
おすすめカードとは
「おすすめカード」とは、画像(アイキャッチ)をボタンにできる、以下のようなメニューのことです。

サイトの目立つ位置に配置することで、おすすめしたい記事やカテゴリーが一目で分かるので、ユーザーの回遊率アップも望めます。
おすすめカードの設定方法
「おすすめカード」を表示させる方法は、以下の手順で行います。
順番に説明していきます。
1.メニューの作成
まずは「おすすめカード」に表示させる内容(メニュー)を作成します。
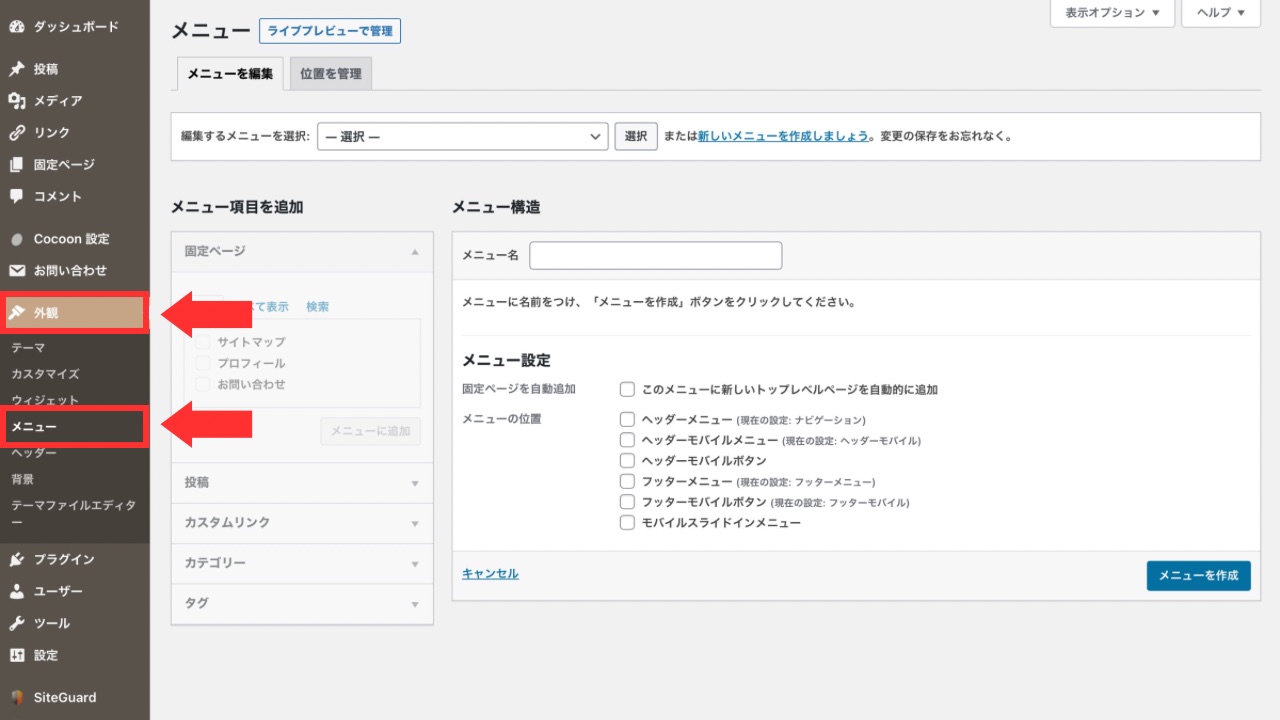
WordPressメニューの「外観」から「メニュー」を開いてください。

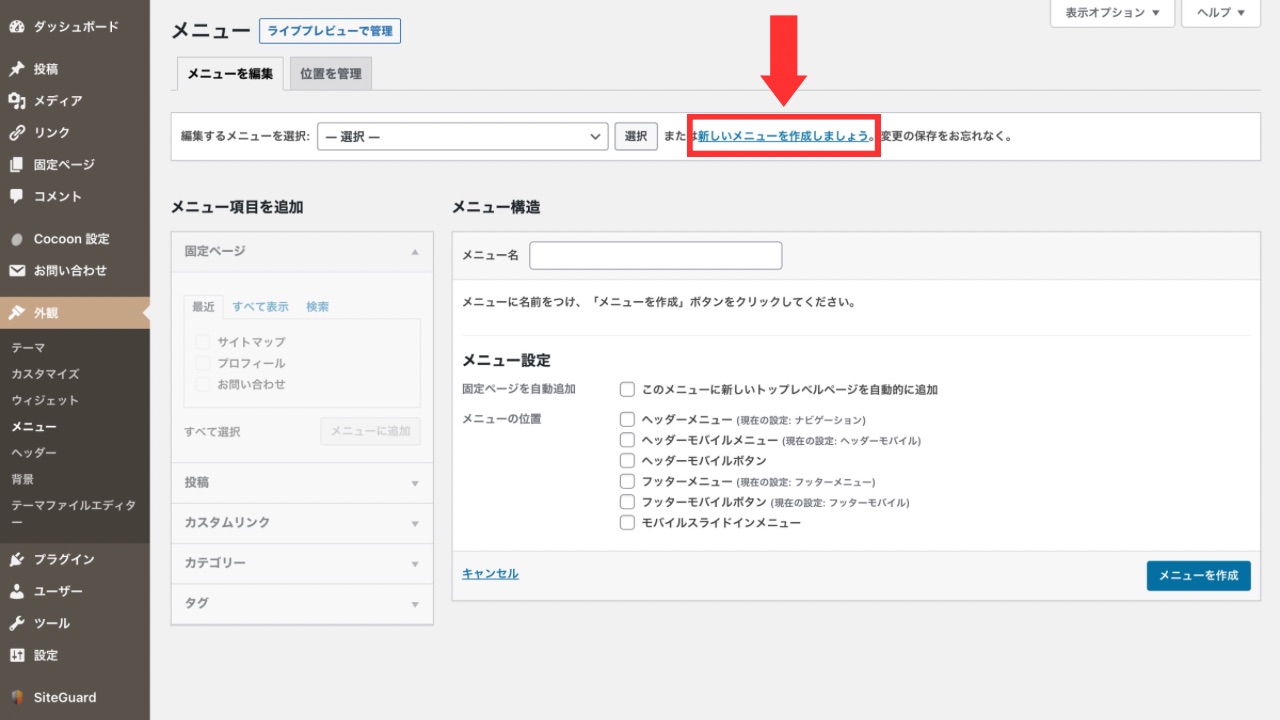
「新しいメニューを作成しましょう。」をクリックします。

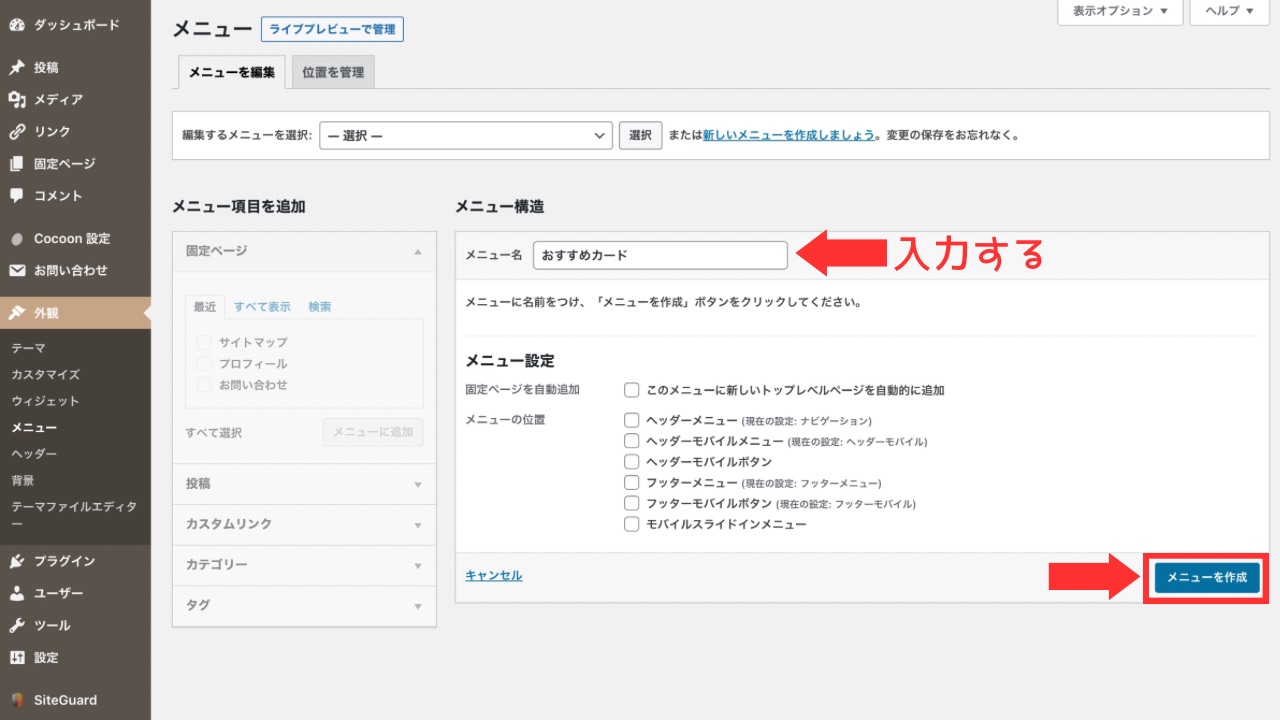
メニュー名に「おすすめカード」と入力して「メニューを作成」をクリックします。

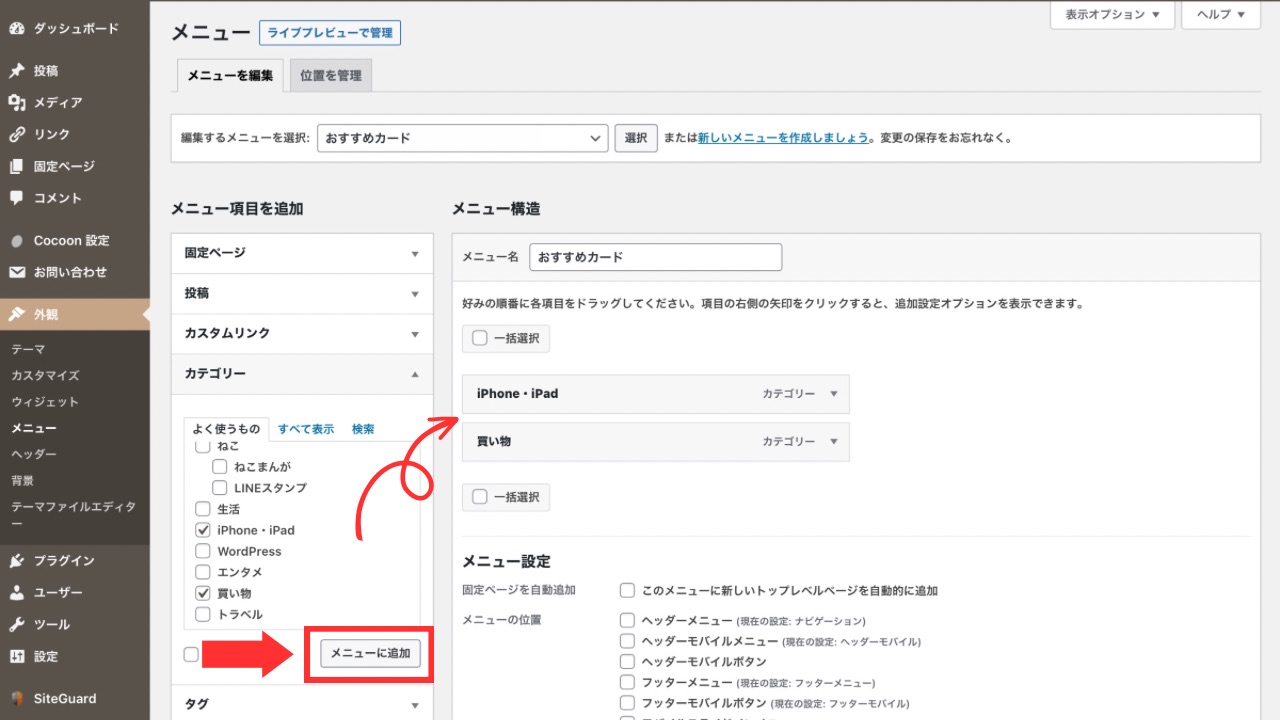
「メニュー項目を追加」から、表示させたいカテゴリーやコンテンツを「▼」で開いて選んだら、「メニューに追加」をクリックして、メニューへ追加します。
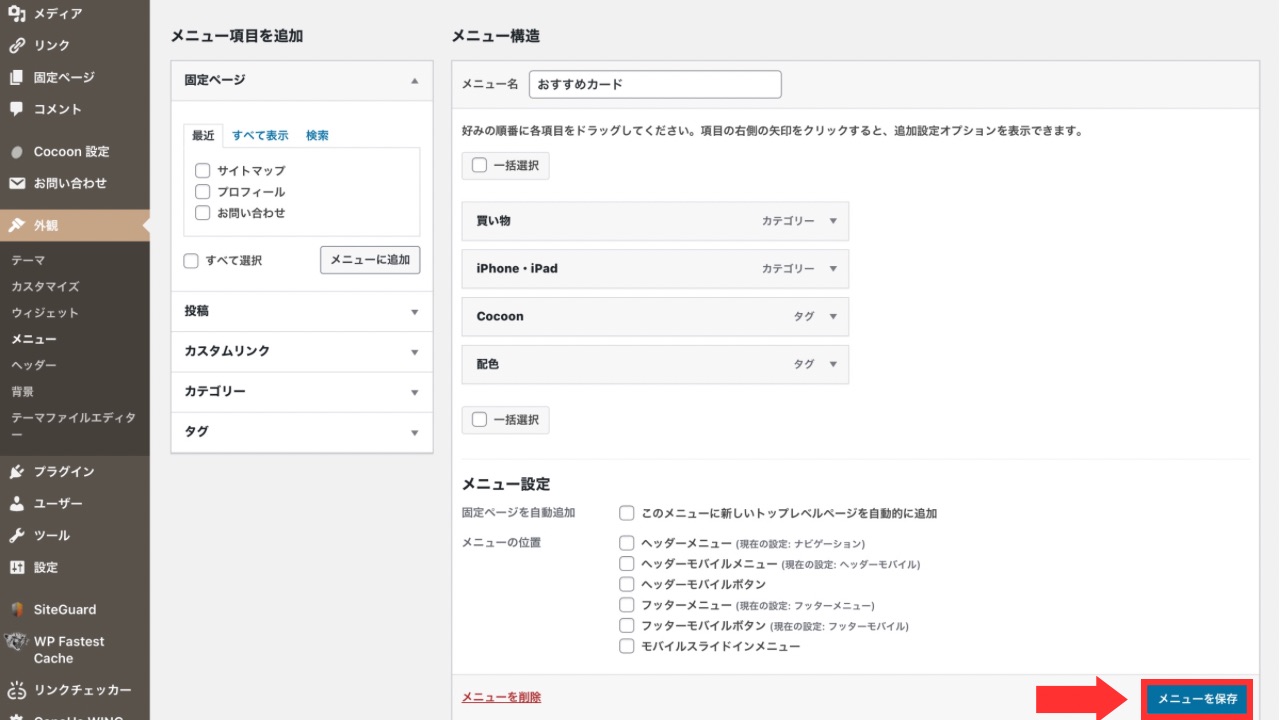
メニューはドラッグすることで、追加・順番の入替が可能です。

おすすめカードはスマホだと横に2個ずつ表示されるので、選ぶ数は偶数にすると見やすいです。おすすめは4個。
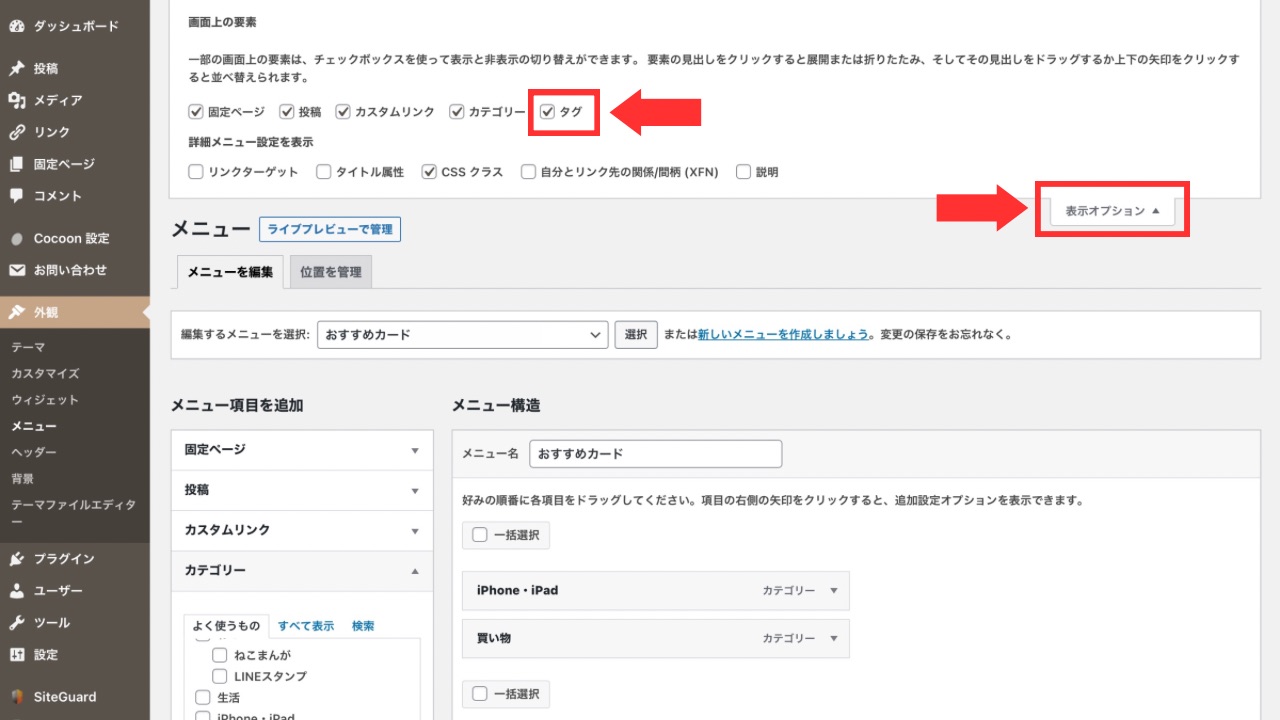
タグの表示がない場合は、右上の表示オプションから追加することができます。

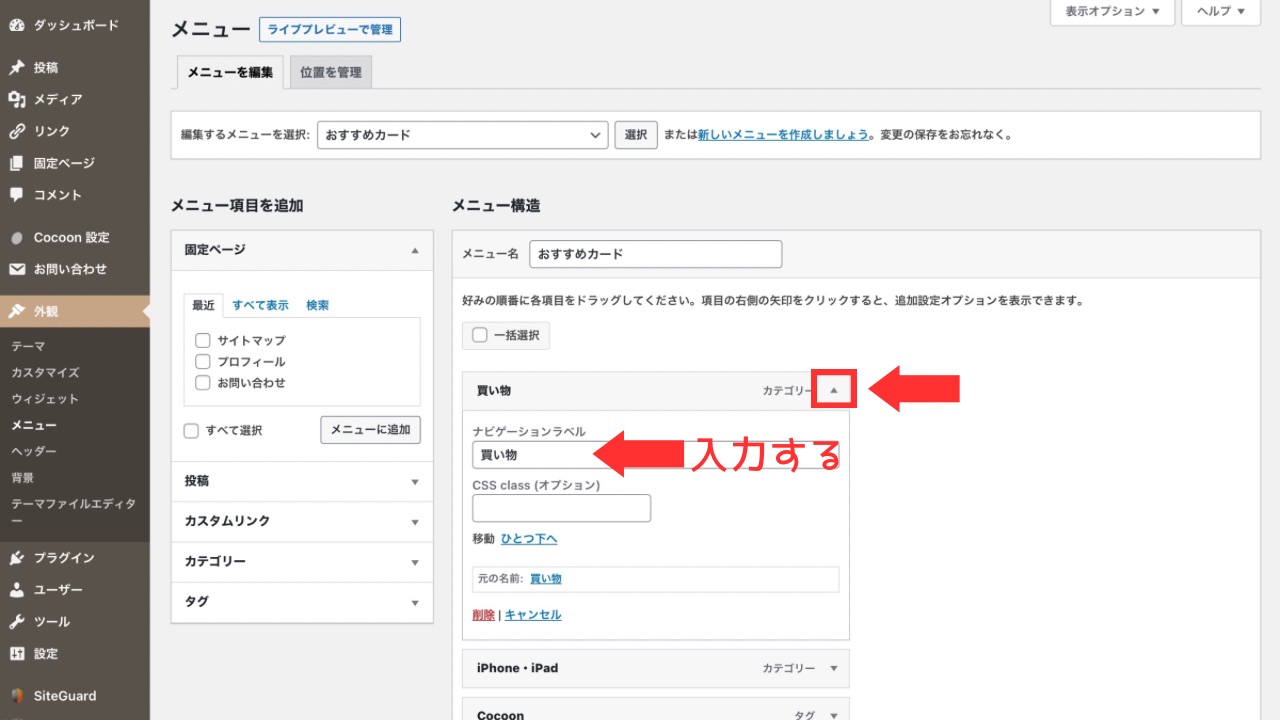
追加したコンテンツが右側に表示されるので、「▼」をクリックして、ナビゲーションラベルを入力します。
ナビゲーションラベルは、おすすめカード上に表示される表示名です。

すべて入力できたら、「メニューを保存」をクリックして、メニュー作成は完了です。

2.おすすめカード設定
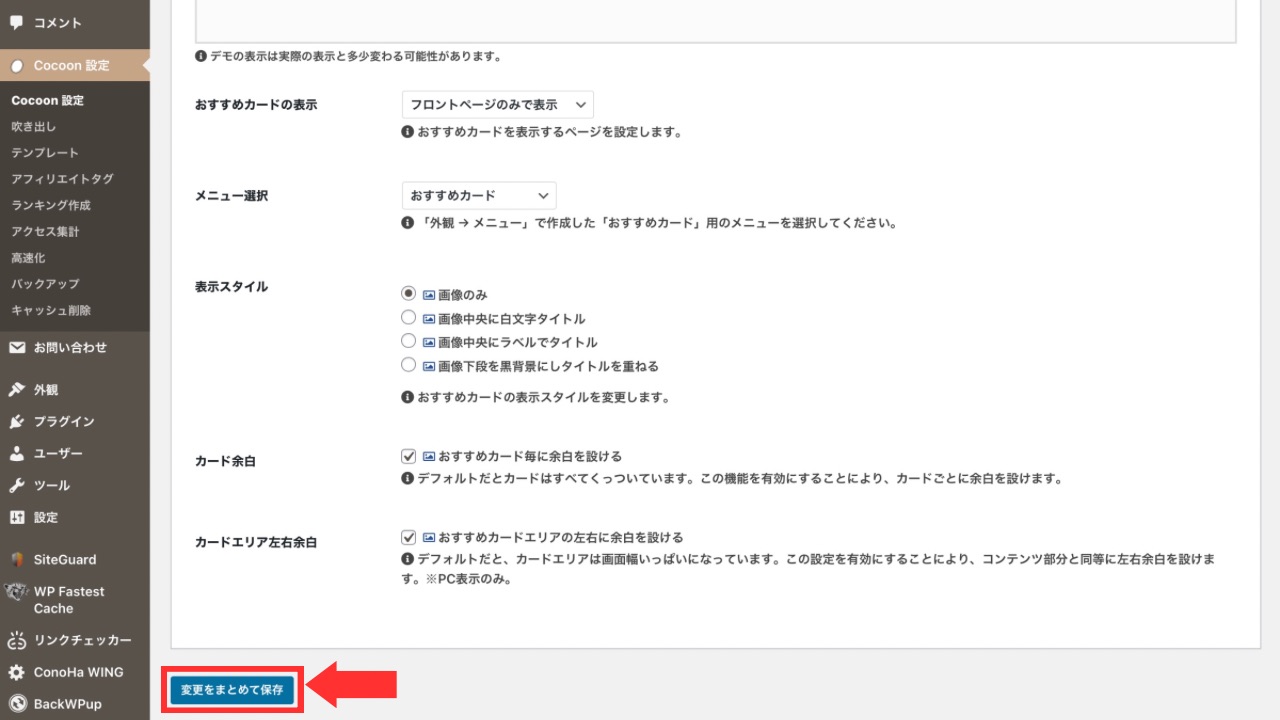
WordPressメニューから「Cocoon設定」>「おすすめカード」タブを選択します。

ここで、おすすめカードの詳細設定を変更します。

設定ができたら、「変更をまとめて保存」します。
いろいろと設定を変更してみて、お気に入りのデザインに変更してください。
3.画像の設定
おすすめカードに表示される画像は、アイキャッチ画像になります。
サイズの比率と雰囲気は、統一した方が見た目も美しく、ブログの魅力もアップできます。
固定ページやカテゴリーページのアイキャッチ画像の変更は、以下の箇所で行います。
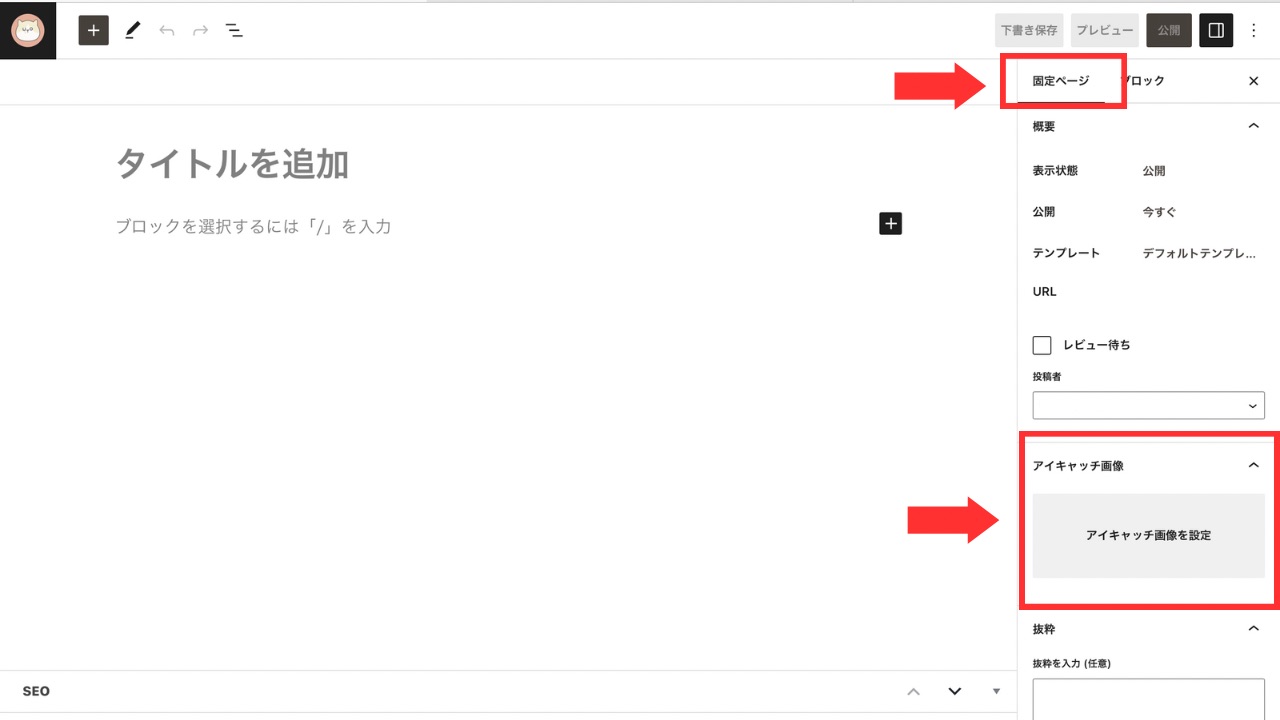
固定ページのアイキャッチ画像
固定ページのアイキャッチ画像は、固定ページの編集画面で設定できます。

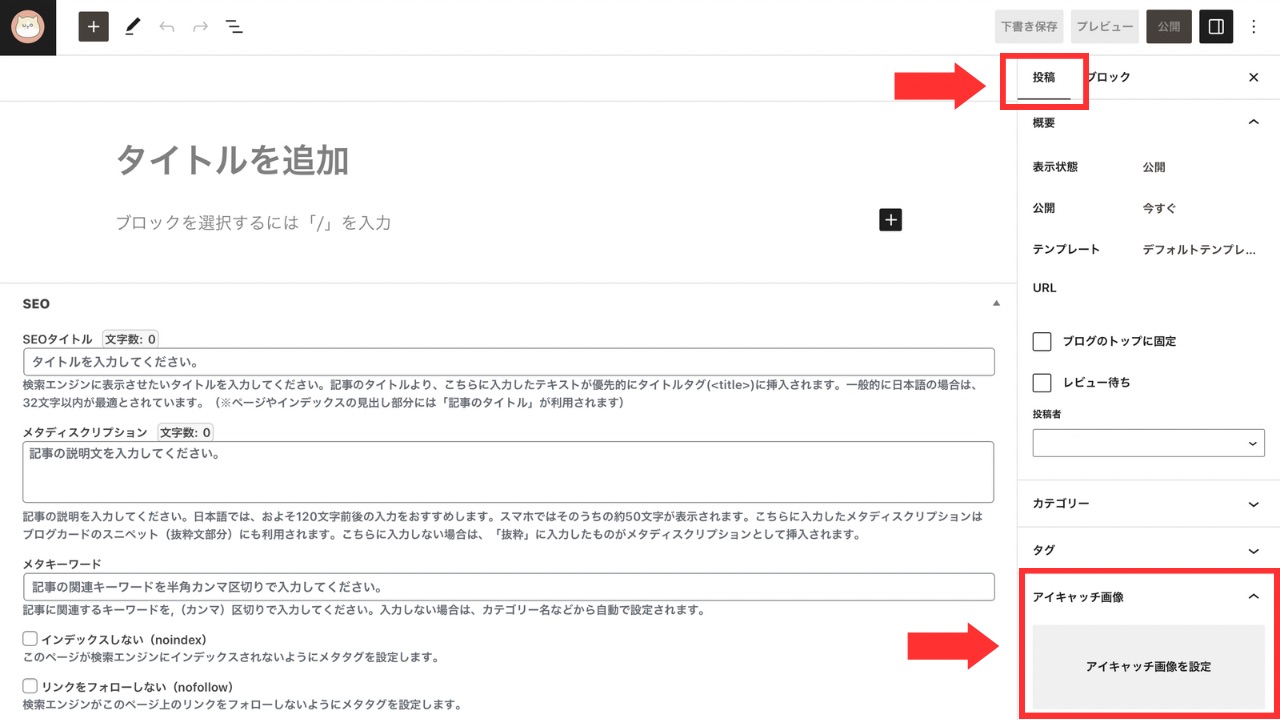
投稿ページのアイキャッチ画像
投稿ページのアイキャッチ画像は、投稿ページの編集画面で設定できます。

カテゴリーページのアイキャッチ画像
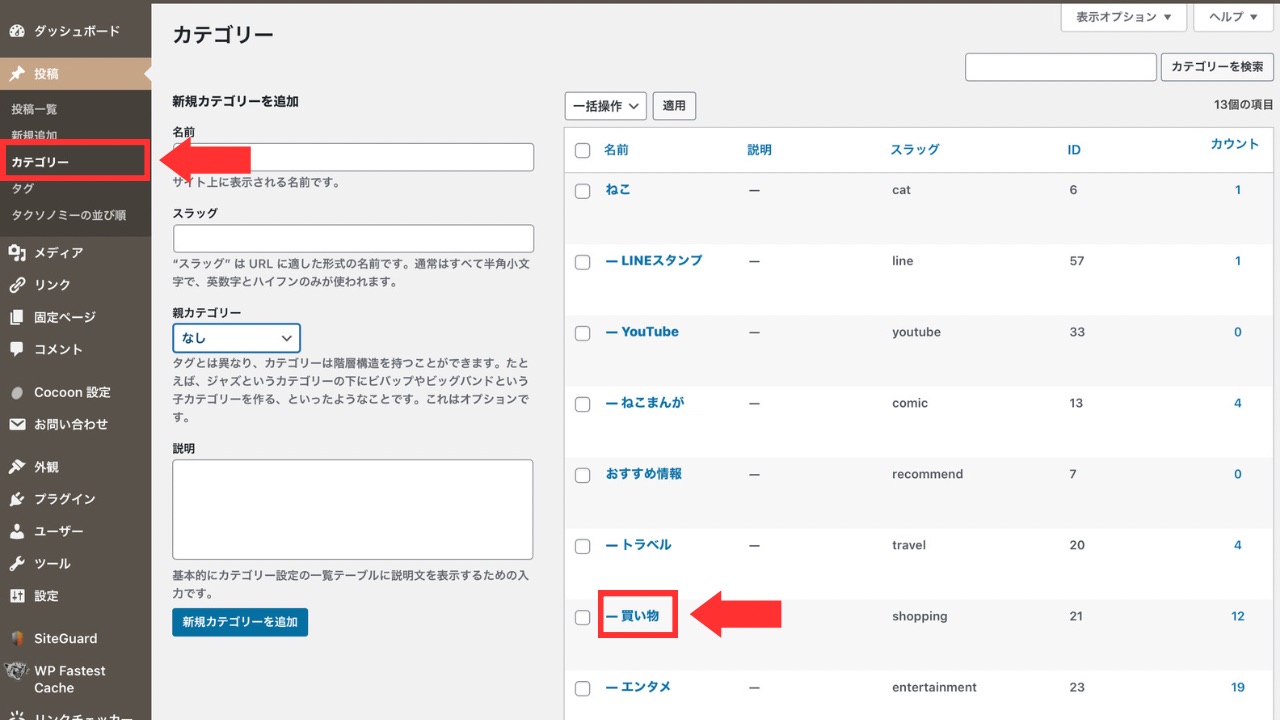
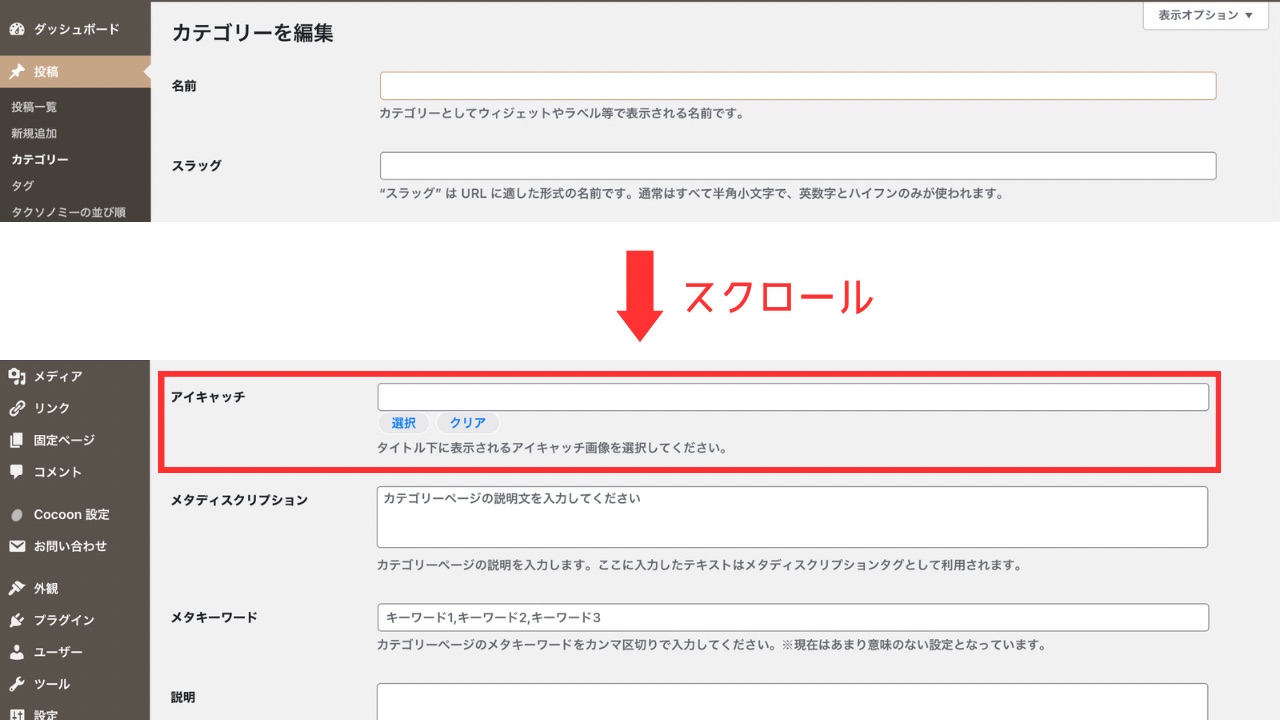
カテゴリーページのアイキャッチ画像は、カテゴリー編集画面より行います。
変更したいカテゴリーをクリックします。

スクロールして、アイキャッチを選択したら、「保存」します。

タグページのアイキャッチ画像
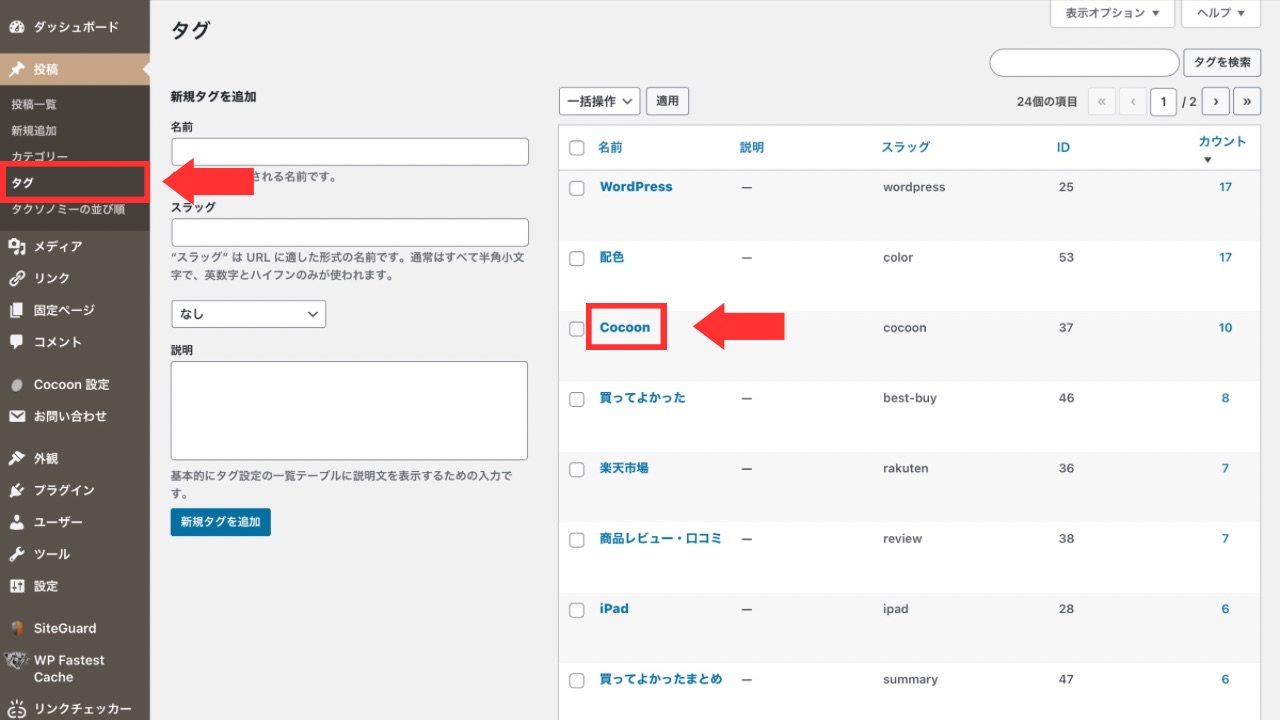
タグページのアイキャッチ画像は、タグ編集画面より行います。
変更したいタグをクリックします。

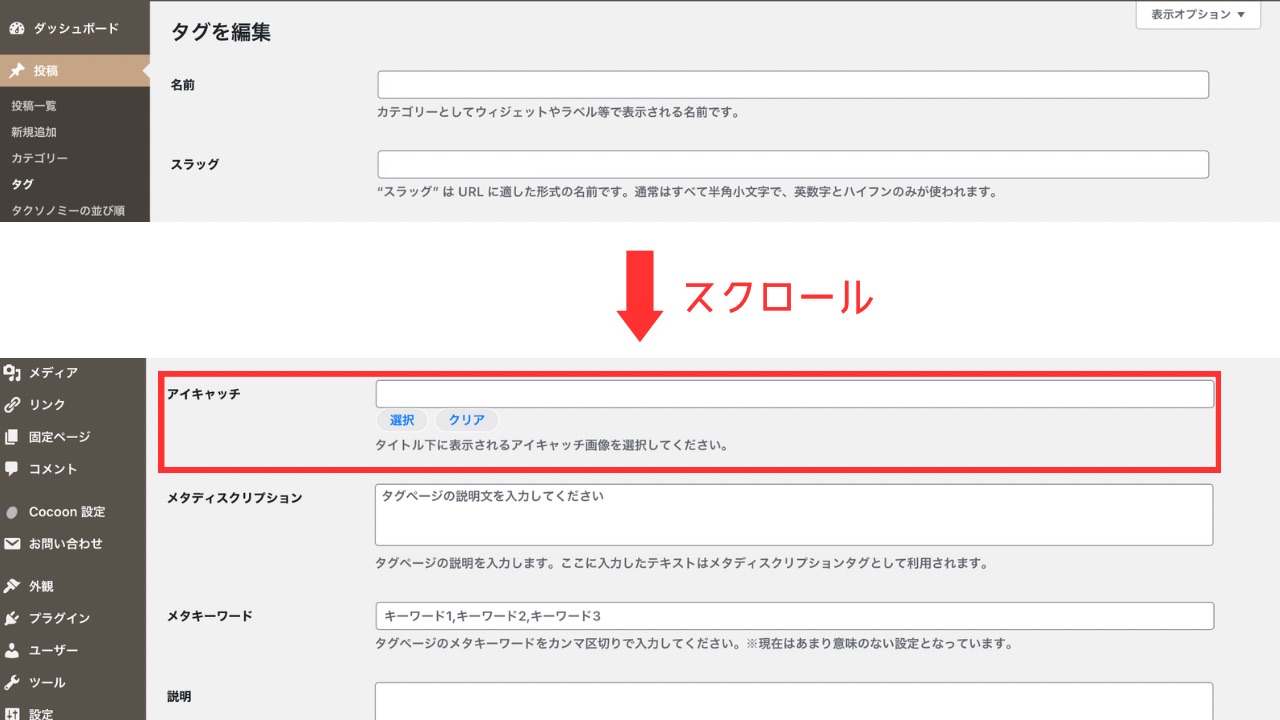
スクロールして、アイキャッチを選択したら、「保存」します。

おすすめカードのカスタマイズ
おすすめカードはこのままでも十分なのですが、画像だけだと「ボタン感」が感じられれません。
そこで、画像に影をつけたり、マウスを乗せるとふわっと浮く、クリックしたくなるカスタマイズをしていきたいと思います。
初心者の方でもコピペするだけで簡単にできちゃうカスタマイズなので、ぜひチャレンジしてみてくださいね。
CSSを貼り付ける場所
カスタマイズするには、下記の場所にCSSを追加します。
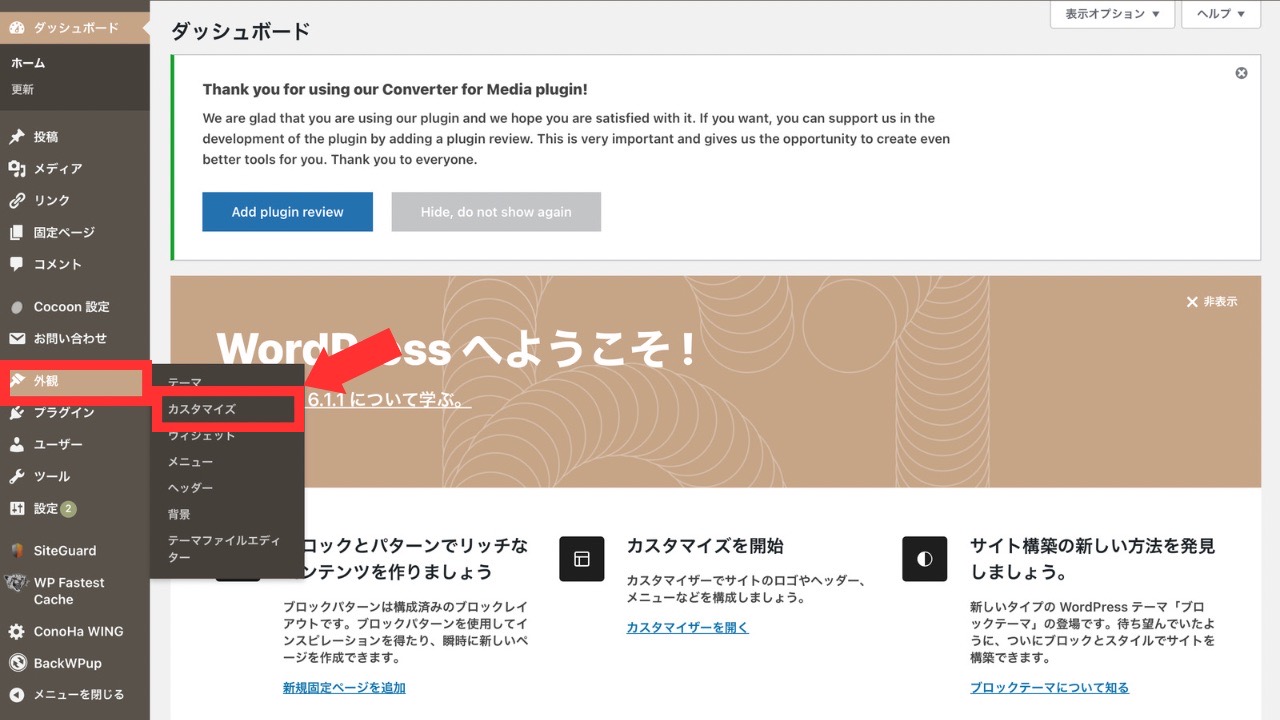
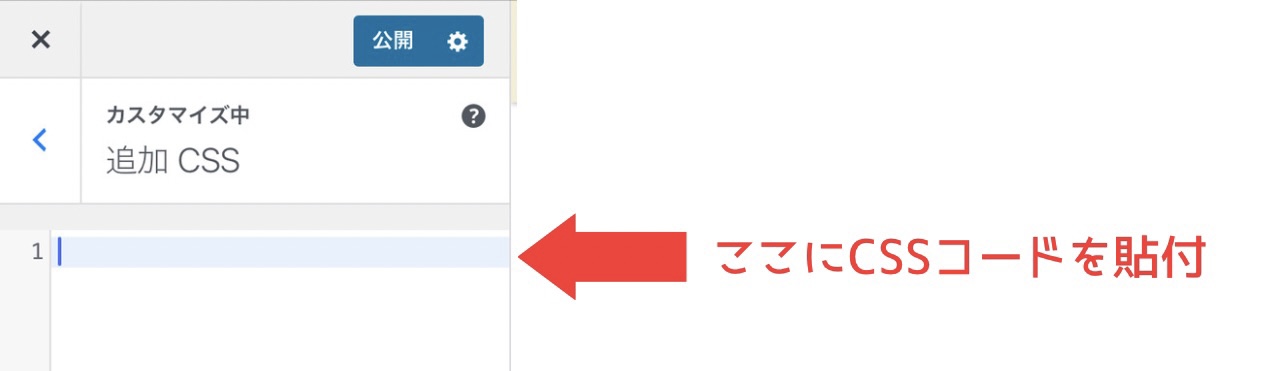
- STEP1外観 > カスタマイズ を選択。

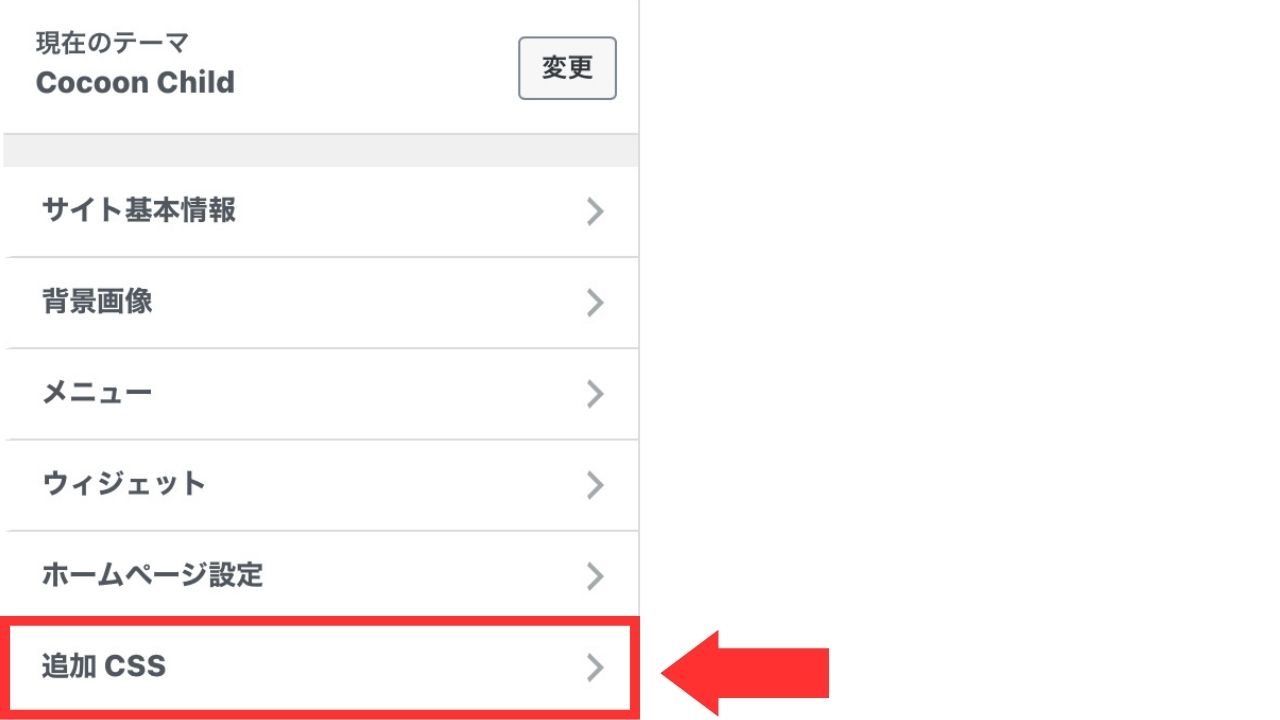
- STEP2追加CSSを選択。

- STEP3以下の部分に、CSSコードをコピペしてください。

カスタマイズ
カスタマイズの内容別にCSSコードを載せています。
必要なものがあれば、コピペしてカスタマイズしてくださいね。
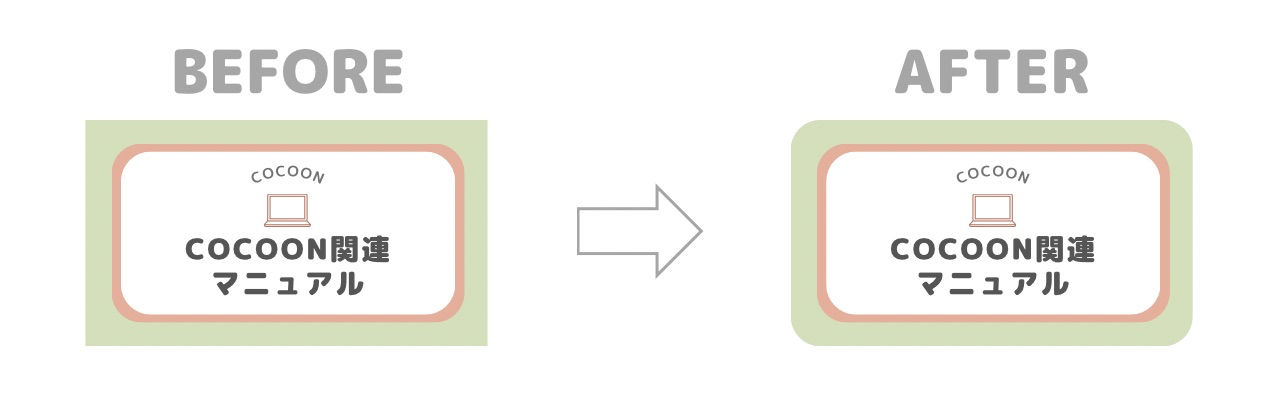
カードの角を丸くする
カードの角を丸くするカスタマイズです。

#recommended .navi-entry-card-link{
border-radius:10px;
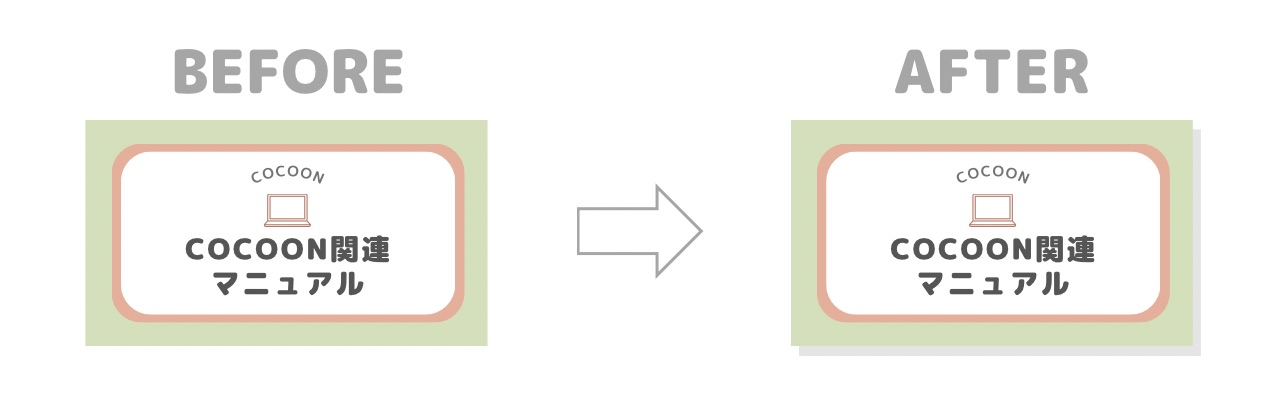
}カードに影を追加
カードが浮いているような影を追加できるカスタマイズです。

#recommended .navi-entry-card-link{
box-shadow: 0 3px 5px 0px rgba(0,0,0,.2);
}角丸と影、どちらも追加したい場合は、以下のようにコードをまとめることができます。
#recommended .navi-entry-card-link{
border-radius:10px;
box-shadow: 0 3px 5px 0px rgba(0,0,0,.2);
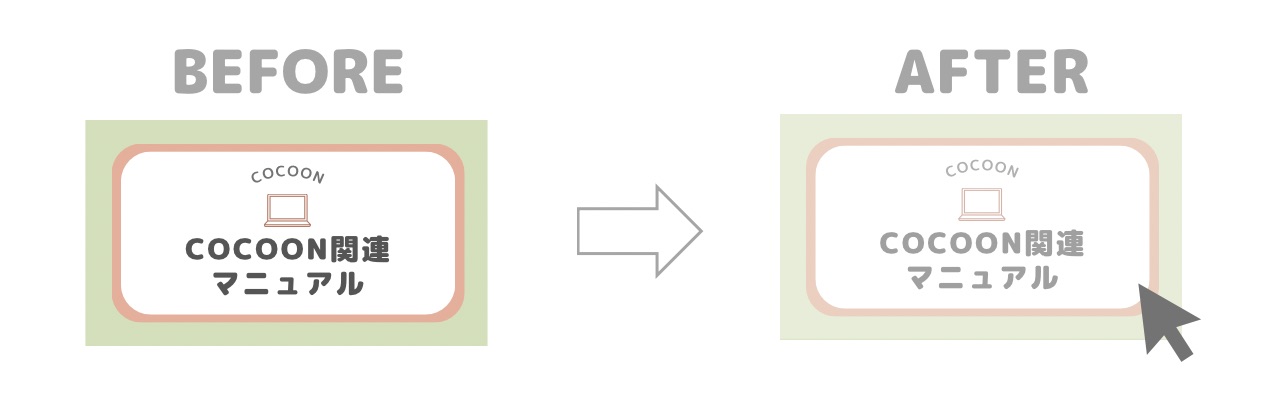
}カードをふわっとさせる
マウスをカードに乗せたときに、少しふわっと浮く+薄くできるカスタマイズです。

.navi-entry-card-link:hover{
transform: translateY(-3px);
opacity:0.8;
}まとめ
「おすすめカード」を設定するだけで、簡単にそれっぽいデザインにすることができます。
そのブログがどんな記事を書いているのか、一目で伝えることができるおすすめの設定です。
自分らしいアイキャッチ画像を設定して、魅力的なブログを作っていきましょう。




コメント